
プラグインのインストール
1. vetur プラグインのインストール
このプラグインはvue ファイルの基本構文のプラグインを強調表示します。プラグイン ウィンドウに vetur と入力し、クリックしてプラグインをインストールします。インストール後、[ファイル] -> [環境設定] -> [設定] をクリックして開きます設定インターフェイスを開き、設定インターフェイスの右側に設定
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}2 を追加します。eslint プラグインのインストール
eslint インテリジェント エラー検出プラグインは、特定の場合に大きな役割を果たします。開発に役立ち、時間内にエラーを発見するのに役立ちます。インストールに関しても、プラグイン拡張ウィンドウを開いて eslint と入力し、クリックしてプラグインをインストールします。インストール後、設定する必要があります。vetur プラグと同じ場所で設定します。
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
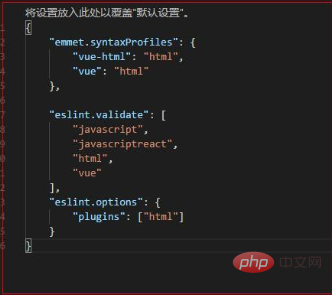
}vetur プラグインと eslint プラグインは次の図のように構成されています:

プロジェクトをインポートしてコンパイルします
1. github からプロジェクトをインポートします
vuestic-admin プロジェクト (https://github.com/epicmaxco/vuestic-admin) をダウンロードし、プルしますローカルエリアにコピーし、VSCode を開いてファイルをクリックし、フォルダーを開いてプロジェクトをインポートし、コンソールターミナルに「#」と入力します ##npm installパッケージの依存関係を追加

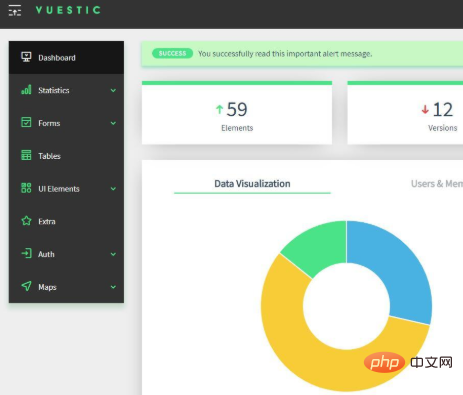
npm run dev を実行してプロジェクトの実行を開始します。このコマンドにより、ブラウザ上でプロジェクトが自動的に実行されます。示されているように、構成は成功しています。

以上がvscode を使用して既存の Vue プロジェクトを開く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。