
まず vscode を開き、拡張機能で Windows opacity プラグインを検索し、クリックしてインストールします。
インストールが成功すると、デフォルトの透明度を変更できる場合があります。
透明度を変更する具体的な方法:
[ファイル](ファイル)->環境設定(環境設定)->設定#をクリックします。 ##(設定)、検索ボックスで winopacity.opacity を検索します。このパラメータは 0 ~ 255 に設定できます。255 は完全に不透明です。 注: 0 に変更しないでください。誤って 0 に変更すると、ウィンドウが表示されなくなります (マウスでウィンドウを選択することはできませんが、実際にはキーボード入力を受け取ることができます)。キーボードとマウスを動かし、やみくもに削除キーを押し、100 から 255 までの数字を書き込むと表示されます。
これが機能しない場合は、
C:\Users\your username\AppData\Roaming\Code\User# にあるsettings.json ファイルの を変更します。 ##" winopacity.opacity"パラメータ。 注: このコード フォルダーにある Seeings.json ファイルの設定は、グローバル設定をオーバーライドします。
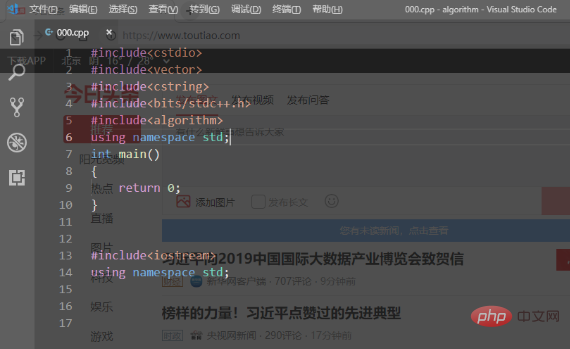
レンダリングは次のとおりです:
おすすめの関連記事とチュートリアル:  vscode チュートリアル
vscode チュートリアル
以上がvscodeエディターで透明な背景を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。