

1. 概要
JavaScriptでは、//# # を使用します。 # 正規表現オブジェクトを作成できます。もちろん、new RegExp()
match、などがあります。 testとreplace。
matchとreplaceは文字列に対するメソッドであり、testは通常のオブジェクトに対するメソッドです。
JavaScript ビデオ チュートリアル]
以下の具体的な図をご覧ください:
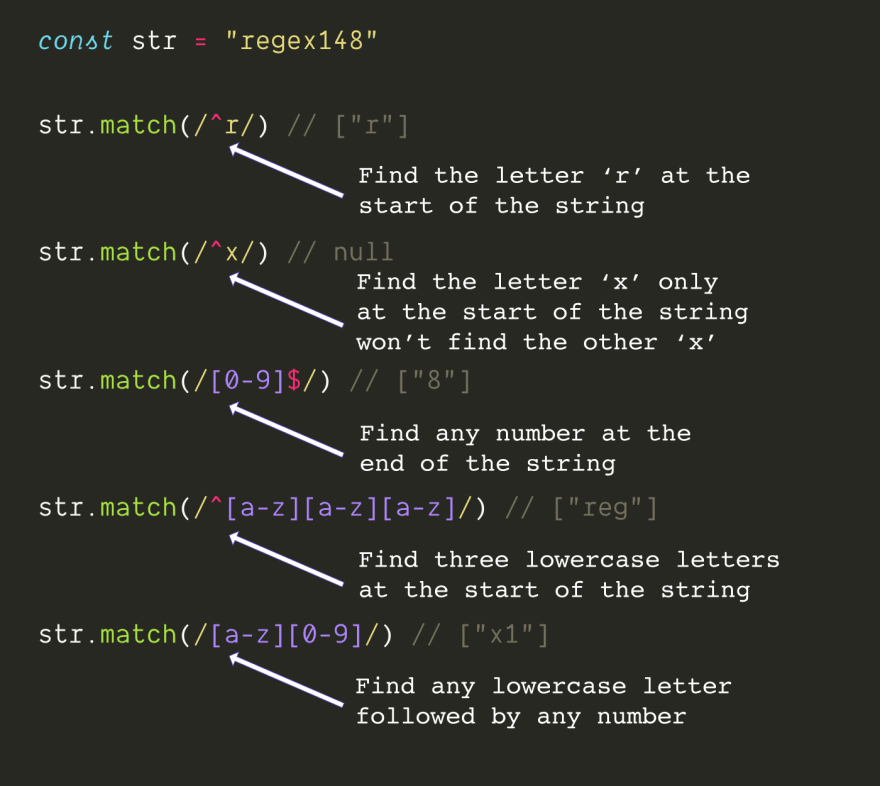
2. 単一文字の一致
は、特定の文字列regと直接一致します。
[]は、arzyの任意の 1 文字と一致することを意味します。
は、アルファベット順でfからに一致することを表します。 h 内の任意の 1 文字/[1-3]/

通常のオブジェクトの後にオプション、JavaScriptを続けることもできます。一般的に使用されるオプションは次のとおりです:
i- 大文字と小文字の区別を無視することを表します
m- 複数行の一致を表します
g- グローバル一致を表します (複数回一致する可能性があります)

## - 一致する文字列の先頭を表します
- 一致した文字列

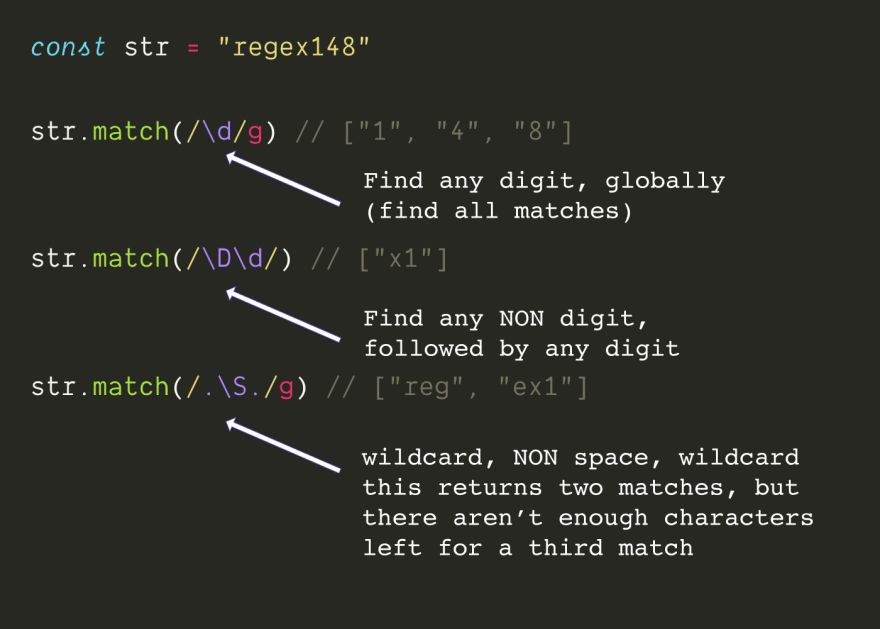
#.- 改行文字を除く任意の文字と一致します\d
- 任意の数値-以外の任意の\n- 改行\w- それ実際には[A-Za-z0-9_]と同等であり、英数字のアンダースコア##6 に一致します。マッチング - 0 回以上一致
- 0 回以上一致
# - 1 回以上一致?
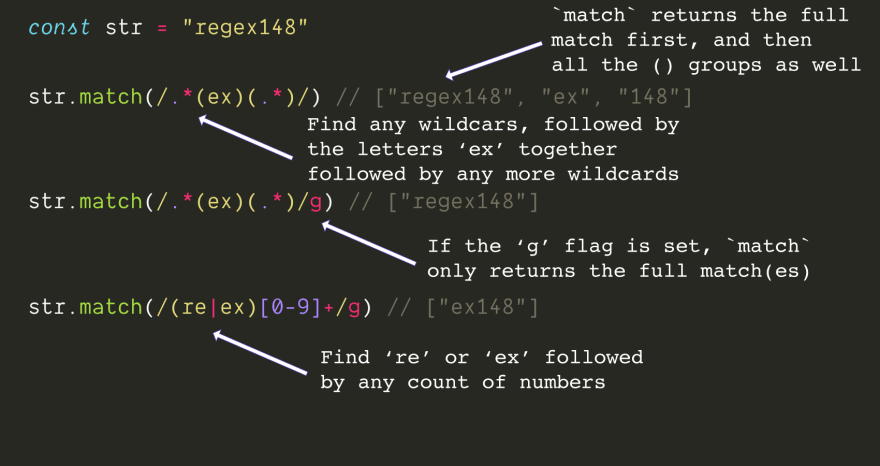
- 0 回または 1 回一致{3}- 3 回一致{2,4}- 2、3、または 4 回一致します{2,}- 2 回以上一致しますmatch メソッドは次の目的で使用されます。完全一致と複数のグループ化結果を返します。
メソッドは次の目的で使用されます。完全一致と複数のグループ化結果を返します。
オプションを使用すると、完全一致のみが返されます。括弧内ではパイプ記号|を使用できます。これは
または# # を表します。 ##8. 特殊文字
特殊記号と一致する場合は、バックスラッシュを追加する必要があります\

# と一致させる必要がある場合は、次のように記述する必要があります:##\*
9. 一致しない
match を取得します。特定の文字を除く すべての文字は角括弧で囲んで使用する必要があります
^
これまでの
正規表現の先頭で使用した場合、一致する文字列の先頭を表します。
角括弧内で使用した場合[]、この文字以外の一致を表します
上記では正規表現の基本的な使用法のみを紹介していますが、日常の開発には基本的にこれで十分です。Greedy と Lazy、Zero-width Assertion、Captureなどのより詳細な使用法については、興味のある友人が自分で学ぶことができます~
通常のルールは非常に強力ですが、悪用することはできません。自分だけが理解できる非常に複雑な正規表現を作成する場合は、正規表現を使用せずに実装することをお勧めします~
参考リンク
この記事はjs チュートリアル列から引用したものです。ぜひ学習してください。
以上がフロントエンドの正規表現に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。