
最近、グループ内の数人が echarts チャートをthree.js モデルに貼り付ける方法を質問しました。どちらもキャンバスにレンダリングされ、echart によって生成されたキャンバスをテクスチャとして直接使用できるため、この問題は実際には非常に単純です。
この方法は確実に実行可能であるため、直接コーディングを開始します。
まず、3 つの基本的なシーンを構築しましょう。ここでは繰り返しません。
次に、新しい平面を作成すると、この平面に画像を貼り付けることができます。
[関連コースの推奨: JavaScript ビデオ チュートリアル ]
addPlane() {
var geometry = new THREE.PlaneGeometry(10,10);
var material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide,
// transparent:true
});
this.plane = new THREE.Mesh(geometry, material);
this.scene.add(this.plane);
}カメラの角度を設定します。この時点で、シーンにはホワイトボードがあります。

次に、echarts の公式 Web サイトを開いてケースを見つけ、ダッシュボードを作成します。コードをコピーします。走り始めます。
デモンストレーションの便宜上、本体内に 3 つの div とチャートのコンテナーとして 2 つの div を作成しました。実際の開発ではチャートのコンテナを表示する必要はありませんし、ボディに追加する必要もありません。
<div id="webgl" style="max-width:90%"></div> <div id="echart" style="width:512px;height: 512px;margin-left: 620px;"></div>
var myChart = echarts.init(document.getElementById('echart'));
option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
//toolbox会在右上角生成两个功能按钮,咱们不需要,直接干掉。
// toolbox: {
// feature: {
// restore: {},
// saveAsImage: {}
// }
// },
series: [
{
name: '业务指标',
type: 'gauge',
detail: { formatter: '{value}%' },
data: [{ value: 50, name: '完成率' }]
}
]
};
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
const dom = document.getElementById("webgl");
const scene = new Basescene(dom);
scene.addPlane();この時点で、次のページが表示されました:

方法 1: CanvasTexture
three.js API:CanvasTexture があります。 Canvas オブジェクトを渡し、このメソッドを使用して上記のタスクを完了できます。
CanvasTexture( Canvas : HTMLElement, マッピング : 定数, WrapS : 定数, WrapT : 定数, magFilter : 定数, minFilter : 定数, format : 定数, type : 定数, anisotropy : Number )
changeTextureT(texture){
this.plane.material.map = new THREE.CanvasTexture(texture)
this.plane.material.needsUpdate = true
var thiscancas = document.getElementById("echart").getElementsByTagName('canvas')[0]
scene.changeTextureT(thiscancas)
}
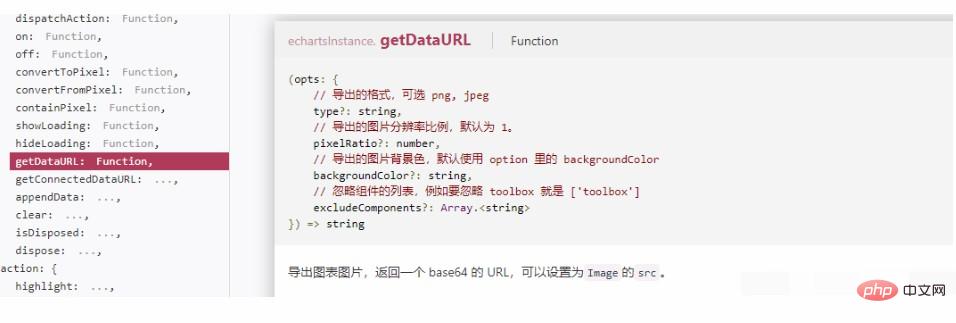
echart はキャンバスもレンダリングするので、API を見てください。方法があるはずです。画像をエクスポートします。これは以下の API であり、解像度を設定するためのオプションのパラメーターがあります。
changeTextureE(texture){
this.plane.material.map = new THREE.TextureLoader().load(texture)
this.plane.material.needsUpdate = true
}
var texture = myChart.getDataURL({
pixelRatio: 4,
backgroundColor: '#fff'
});
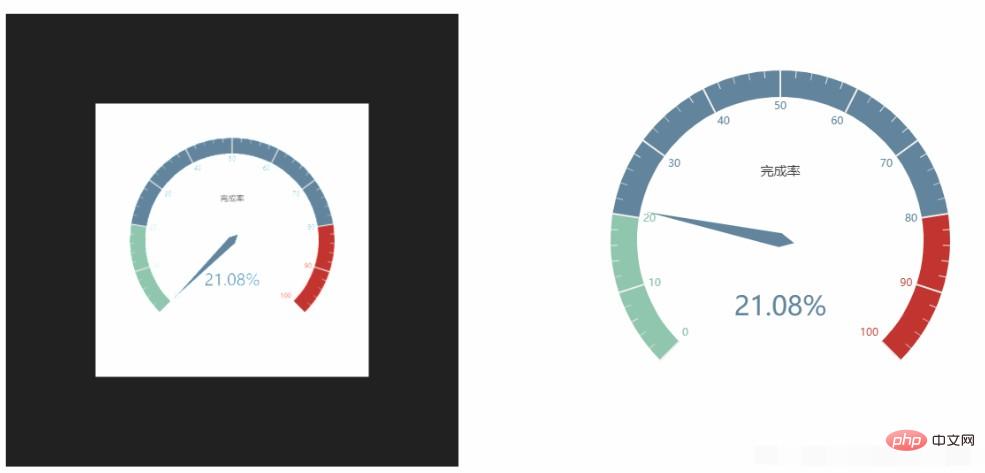
scene.changeTextureE(texture) 解像度を 4 に設定すると、実際より鮮明になります。
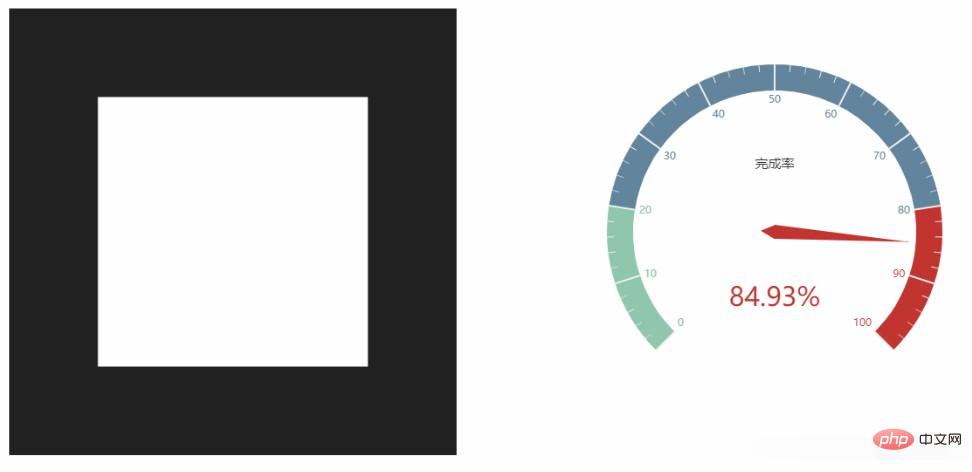
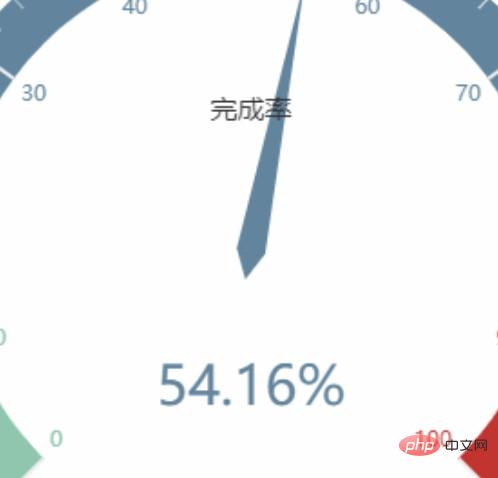
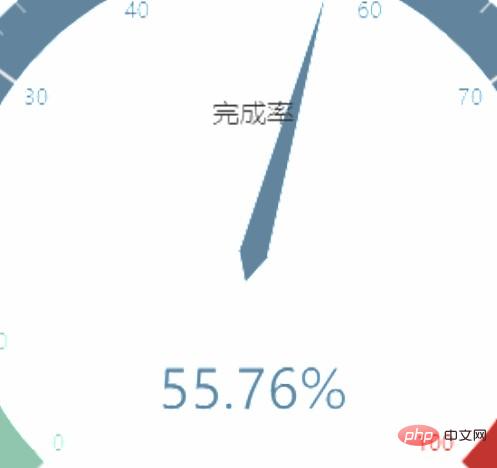
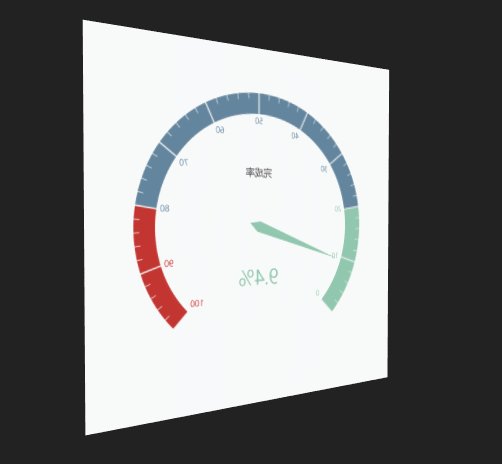
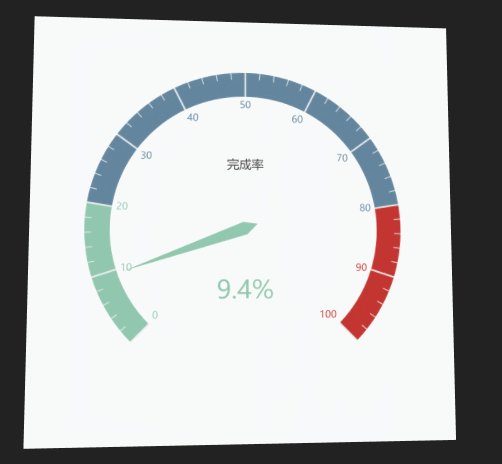
解像度を 4 に設定すると、実際より鮮明になります。 #次の 3 つの図は、それぞれ解像度 1、解像度 4、および方法 1 の効果を比較したものです。


 すべてのコード:
すべてのコード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>three.js使用Echarts贴图</title>
<script src="../js/three.js"></script>
<script src="../js/controls/OrbitControls.js"></script>
<script src="./echarts.js"></script>
</head>
<body>
<div id="webgl" style="width:512px;height: 512px;float: left;"></div>
<div id="echart" style="width:512px;height: 512px;margin-left: 620px;"></div>
<script>
var myChart = echarts.init(document.getElementById('echart'));
option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
// toolbox: {
// feature: {
// restore: {},
// saveAsImage: {}
// }
// },
series: [
{
name: '业务指标',
type: 'gauge',
detail: { formatter: '{value}%' },
data: [{ value: 50, name: '完成率' }]
}
]
};
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
class Basescene {
constructor(dom) {
this.id = (new Date()).getTime();
this.dom = dom;
this.divWidth = this.dom.offsetWidth;
this.divHeight = this.dom.offsetHeight;
this.scene = new THREE.Scene();
this.camera = new THREE.PerspectiveCamera(45, this.divWidth / this.divHeight, 1, 2000);
this.renderer = new THREE.WebGLRenderer({
alpha: true,
antialias: true
});
this.controls = new THREE.OrbitControls(this.camera, this.renderer.domElement);
this.init();
}
init() {
this.camera.position.set(0, 0, 20);
this.camera.lookAt(this.scene.position);
this.renderer.setClearColor(0x222222);
this.renderer.setSize(this.divWidth, this.divHeight);
this.dom.appendChild(this.renderer.domElement);
// this.scene.add(new THREE.AxesHelper(10));
this.animate();
this.addLight();
console.log(this.scene);
}
addLight() {
const light = new THREE.AmbientLight(0xffffff);
this.scene.add(light);
}
render() {
this.renderer.render(this.scene, this.camera);
}
animate = () => {
this.request = requestAnimationFrame(this.animate);
this.render();
}
addPlane() {
var geometry = new THREE.PlaneGeometry(10, 10);
var material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide,
// transparent:true
});
this.plane = new THREE.Mesh(geometry, material);
this.scene.add(this.plane);
}
changeTextureE(texture) {
this.plane.material.map = new THREE.TextureLoader().load(texture)
this.plane.material.needsUpdate = true
}
changeTextureT(texture) {
this.plane.material.map = new THREE.CanvasTexture(texture)
this.plane.material.needsUpdate = true
}
}
const dom = document.getElementById("webgl");
const scene = new Basescene(dom);
scene.addPlane();
setTimeout(() => {
var thiscancas = document.getElementById("echart").getElementsByTagName('canvas')[0]
scene.changeTextureT(thiscancas)
}, 2000);
setTimeout(() => {
var texture = myChart.getDataURL({
pixelRatio: 4,
backgroundColor: '#fff'
});
scene.changeTextureE(texture)
}, 4000);
</script>
</body>
</html>この記事は
js チュートリアル列からのものです。ぜひ学習してください。
以上がechartsで生成したチャートをthree.jsで応用する詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。