
#Node.js 開発を学び、vscode 開発ツールを使用しました。最初はWindowsのコマンドウィンドウを使ってNodeの結果を出力していたのですが、あまりにも面倒で、開発ツールのvscodeからWindowsのコマンドウィンドウに切り替えて毎回行ったり来たりしていました。
そこで、vscode 開発ツールにも同様のコマンド ウィンドウがあるのではないかと考えました。興味本位で母に聞いてみたら、やっぱりあるんです!ふふ!
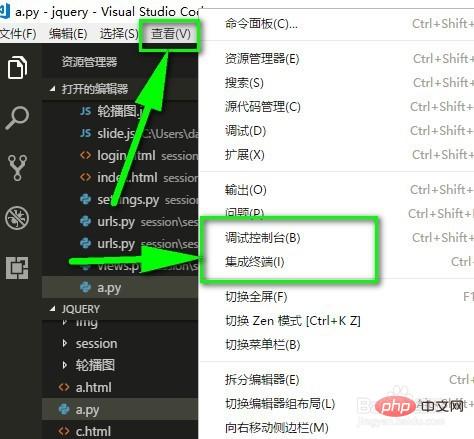
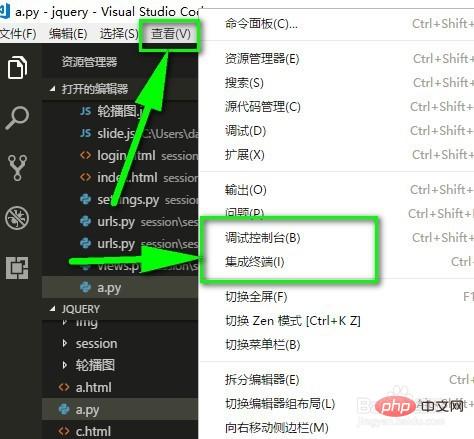
1. vscode ツールの [表示] メニューには、[デバッグ コンソール] と [統合ターミナル] の 2 つのオプションがあります。または、ショートカット キー Ctrl ~ を使用してターミナルを開くこともできます。

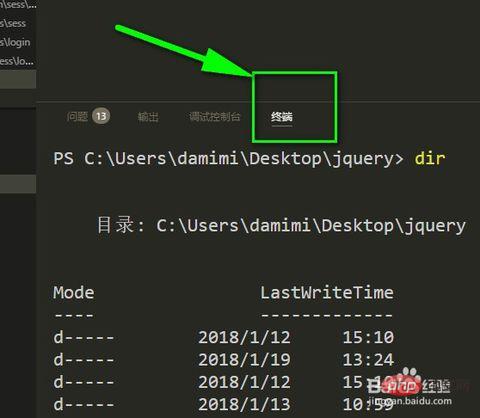
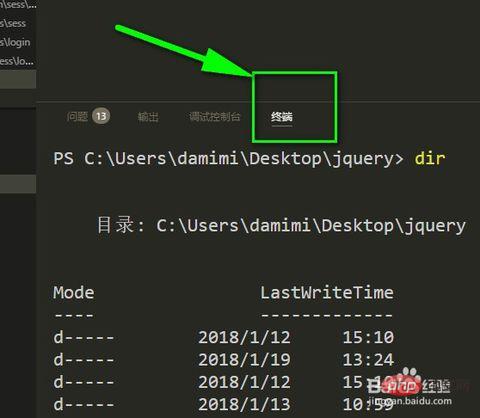
#2. ターミナルの最初の入力は無効である可能性がありますが、心配しないでください。まず vscode ツールをオフにして再起動すると、使用できるようになります。 (ネチズンはまだアクティベートされていないからだと言いました)
'node' は内部コマンドでも外部コマンドでも、操作可能なプログラムでもバッチ ファイルでもありません。

推奨チュートリアル:
vscode の使用方法のチュートリアル
以上がVSCodeでターミナルコンソールを開く方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。