#vscode ブラウザを開くにはどうすればよいですか?
ブラウザで HTML ページを表示するための vscode の設定
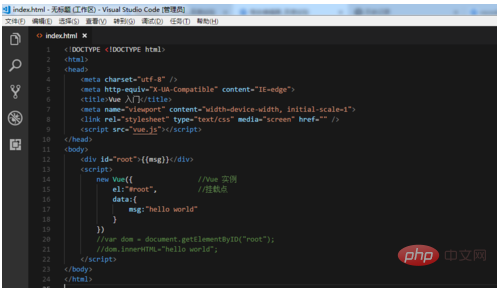
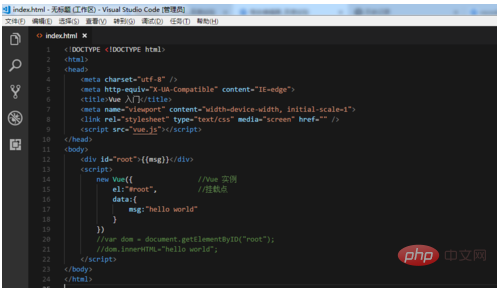
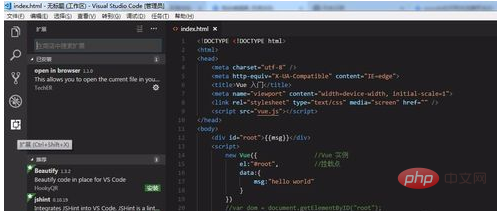
まずプログラムを開いて、HTML プログラムを作成します。

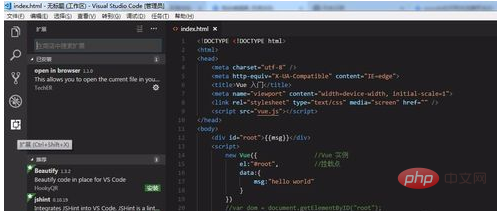
次に、左側の 5 行目の拡張機能をクリックするか、ショートカット キー Ctrl SHIFT X を使用して拡張バーを開きます。
推奨チュートリアル:
vscode チュートリアル

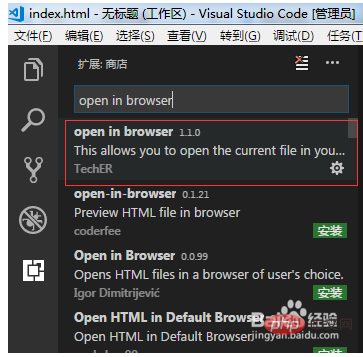
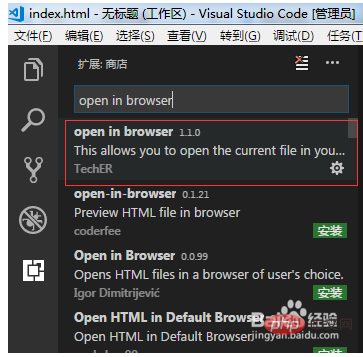
拡張機能バーの検索バーに「ブラウザで開く」と入力すると、 「ブラウザで開く」はプラグインで、プラグインの右下に「インストール」という文字が表示されます。
ここではすでにインストールしているため、インストールは表示されません。

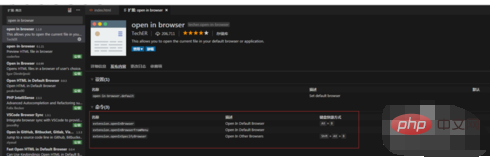
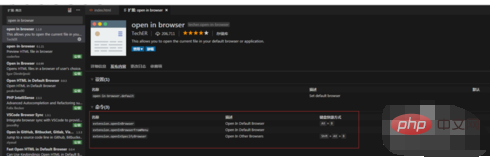
#インストールが完了したら、プラグインで使用されるショートカット キーが含まれているドキュメントを確認できます。デフォルトのブラウザでは Alt B として表示され、他のブラウザでは Shift Alt B として表示されます。

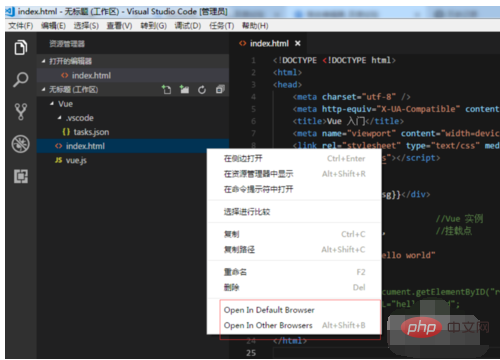
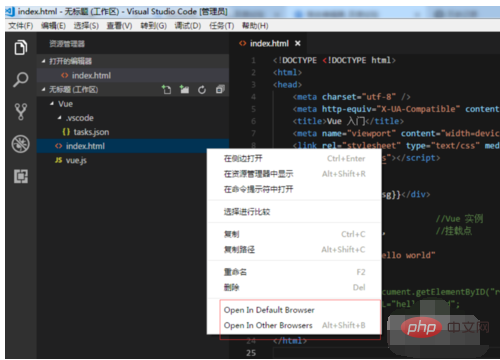
#最初に作成した HTML ドキュメントに戻り、ショートカット キーを使用して実行できます。 HTML ドキュメントを右クリックし、ポップアップ ウィンドウでデフォルトのブラウザまたは別のブラウザで開くことを選択することもできます。

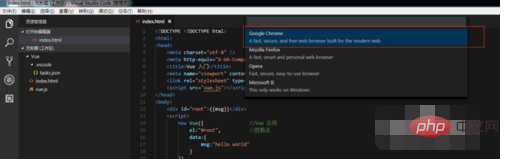
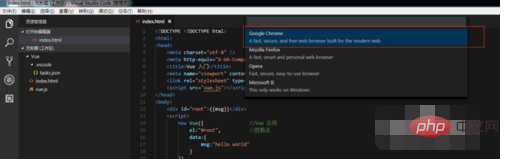
他のブラウザで開くことを選択した場合は、中央のコマンド ボックスに使用できるブラウザが表示されます。必要なブラウザ名を選択するだけです。ここでは使用します。クロムを試してください。

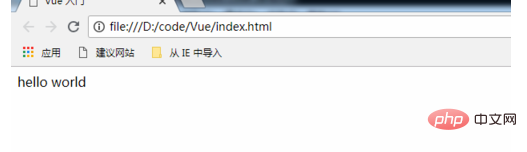
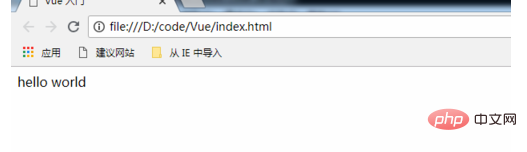
プログラムがブラウザで正常に実行されたことがわかります。

以上がvscodeブラウザを開く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。