
vscode でフォントを変更するにはどうすればよいですか?
VS コードはデフォルトのエディターのフォント サイズと太さを調整します。
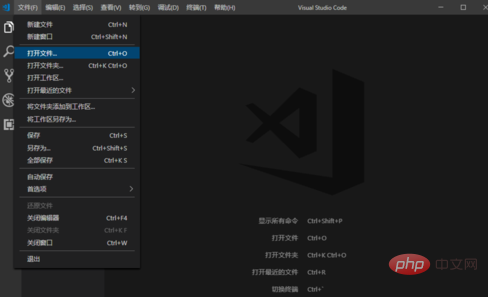
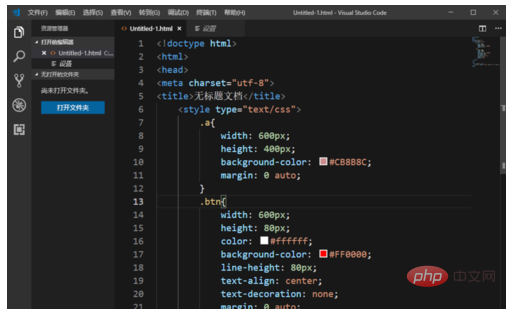
ソフトウェアを起動し、[ファイル]-[ファイルを開く]をクリックして、まず HTML を開きますフォントサイズを表示するための参考としてファイルを任意に作成します。

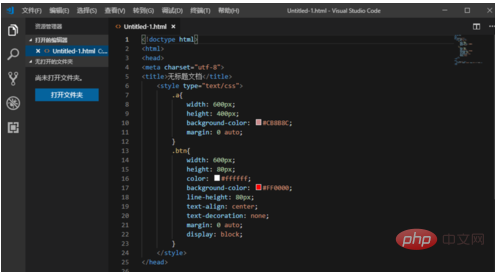
#HTML ファイルを開くと、フォントが非常に小さく、非常に手間がかかっていることがわかります。
推奨チュートリアル: vscode チュートリアル

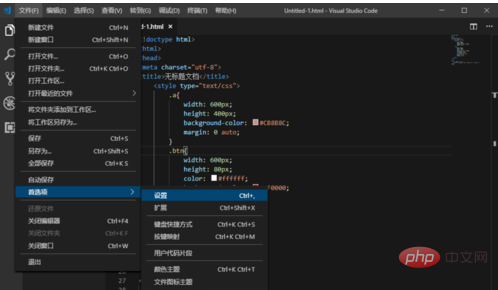
[ファイル]-[環境設定]-[設定]をクリックしてソフトウェア設定を開きます。 。

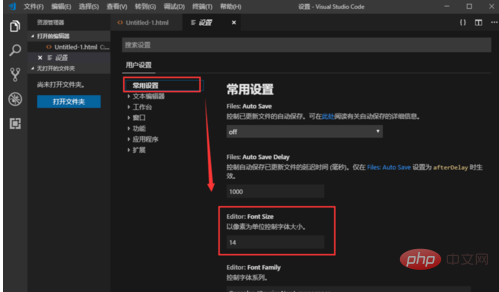
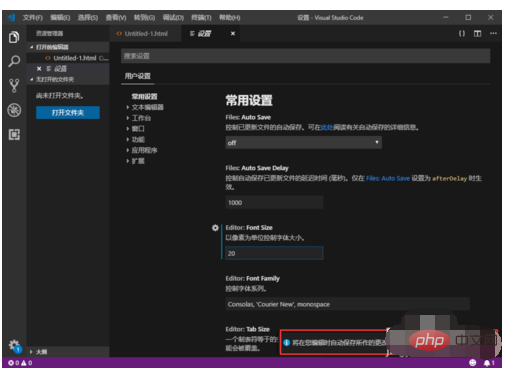
設定の最初の[共通設定]をクリックすると、[エディタ:フォントサイズ]が表示されます。これがエディタのフォントサイズです。デフォルトは 14px であることがわかりますが、直接 20px に変更できます。

変更後、右下に [変更を自動的に保存する] プロンプトが表示されます。コーナーはこんな感じ 修正は成功しました。

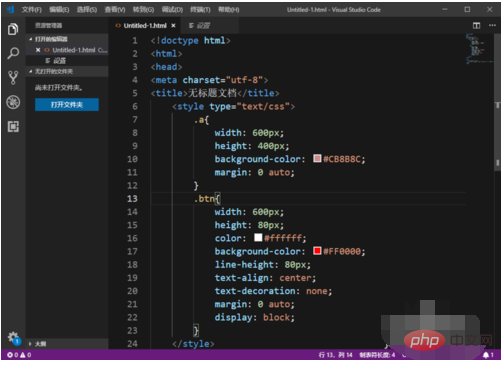
先ほど開いた HTML ファイルに切り替えると、コードのフォントが大きくなっていることがわかりますが、少し太く見えます。厚さ?

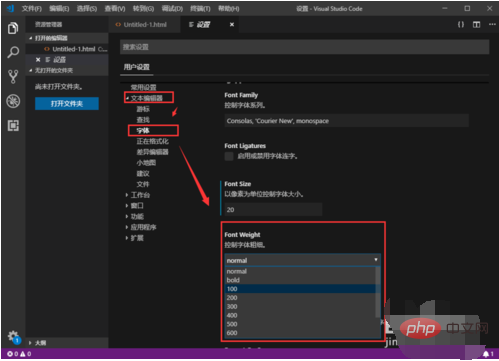
設定ページに戻ったら、[テキスト エディター]-[フォント]をクリックすると、ここでエディターのフォント サイズを変更できることがわかります。 [Font] Weight] (フォントの太さ) を設定すると、ドロップダウン メニューで [100] に設定できます。 (デフォルトは標準で、100 が最も薄いです)。

#HTML ページに戻ると、フォントが細くなっていることがわかり、完了です。

以上がvscodeでフォントを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。