
1. [設定] - [ユーザー コード スニペット] を開きます。

2. ポップアップ ウィンドウで HTML または HTML5 を選択します。 (検索ボックスにクイック検索を入力することもできます)

3. デフォルトのコメントを削除し、次のテンプレートを入力します (たとえば、必要な形式で記述できます) )
{
"html:5": {
"prefix": "h",
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title></title>",
"</head>",
"<body>",
"</body>",
"</html>",
],
"description": "HTML5"
}
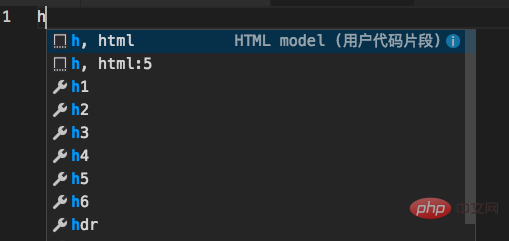
}prefix 属性の値。ここでは「h」です。ページで h を入力すると、プロンプトが表示されます。
head側のコンテンツの文字エスケープに注意してください。

推奨チュートリアル: vscode チュートリアル
#以上がvscodeでHTMLテンプレートをプリセットする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。