
1. VSCode ソフトウェアを開き、新しい HTML ドキュメントを作成します。

2. 感嘆符を入力し、最初のオプションをクリックします。

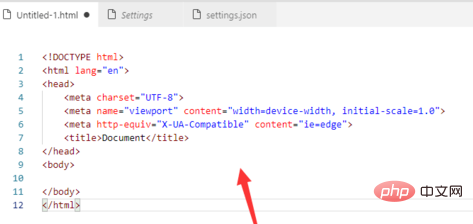
3. HTML 構造がすぐに生成されます

4. 感嘆符を入力し、2 番目のオプションを選択します。ヘッダー識別子

5 を生成します。感嘆符を入力するか、Tab キーを直接押すと、

6 がすぐに生成されます。感嘆符に注意してください。中国語の感嘆符ではなく、英語の文字である必要があります。

推奨チュートリアル: vscode チュートリアル
#以上がvscode を使用して HTML 構造をすばやく作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。