ps2018パッチツールの使い方は?
PS を開いて、図に示すように、必要なマテリアルの写真をインポートします。

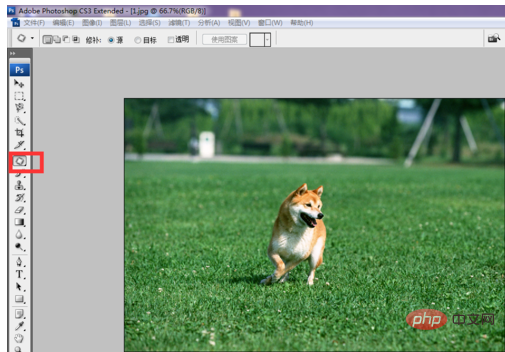
図に示すように、修復ツールを選択します

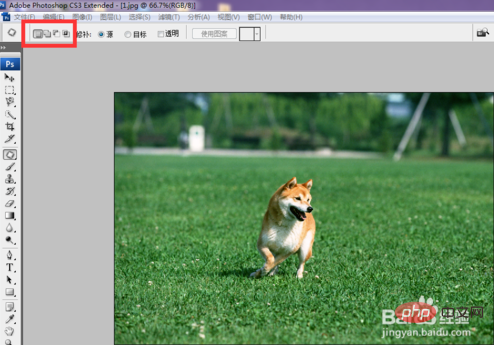
#パッチツールでは、描いた輪郭が選択範囲となりますが、選択ツールを使ってグラフィックを選択することもできます。図は選択範囲の操作を示しています。 , 選択操作については、以前に対応するチュートリアルと説明があります。図に示すように

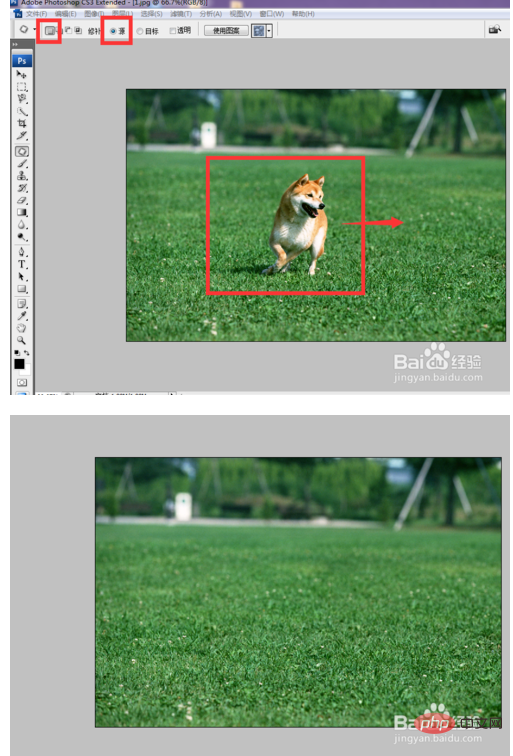
を参照してください。図内の犬を選択し、ソース コマンドを選択し、矢印の方向に引っ張ります 図の方向に選択範囲内の画像が置き換わっていることがわかります 置き換わる画像は矢印の方向の画像です 効果は図のようになります

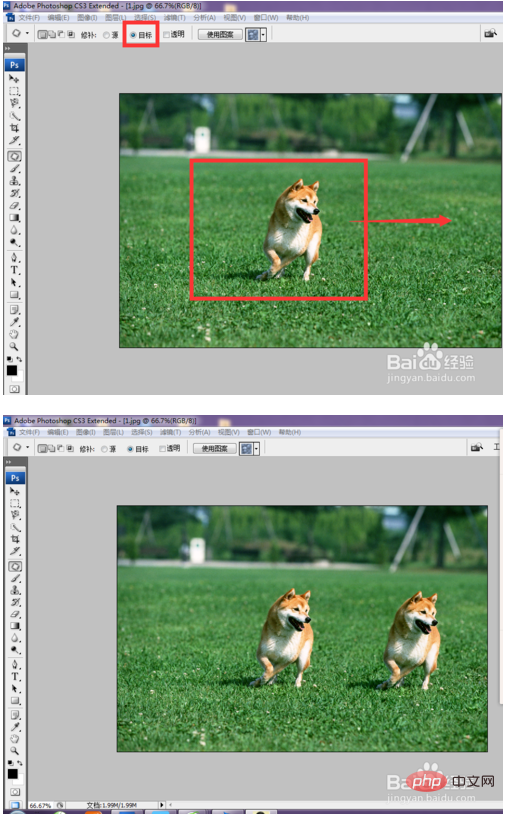
#前の手順に戻り、目的のコマンドを選択します 画像内の犬を選択し、矢印の方向に移動すると、選択した画像が矢印の方向にコピーされていることがわかります効果は図のようになります。

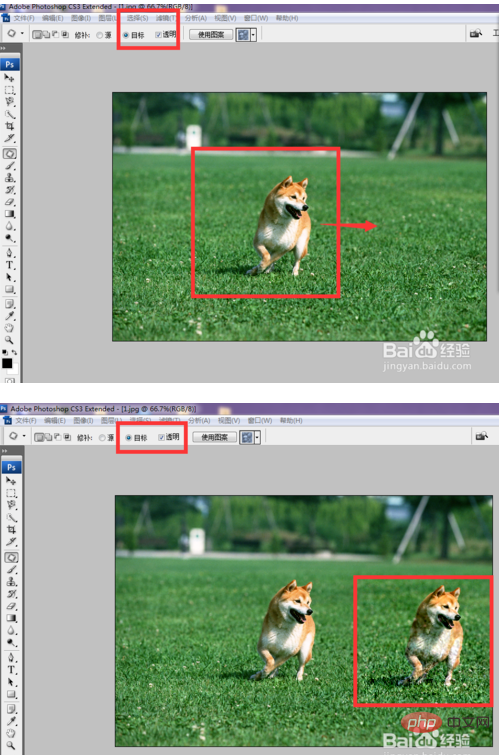
透明オプションを選択し、再度 5 つの操作を繰り返すと、移動した画像が変化していることがわかります。

クリックしてパターン コマンドを使用すると、次の図に示すように、選択範囲内の画像がパターンに置き換えられます。
以上がps2018パッチツールの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。