#ps でマスク ボタン画像を使用するにはどうすればよいですか?
マスクアウトする必要がある素材を選択し、写真素材を Photoshop ソフトウェアにドラッグして開きます。処理を待っています。

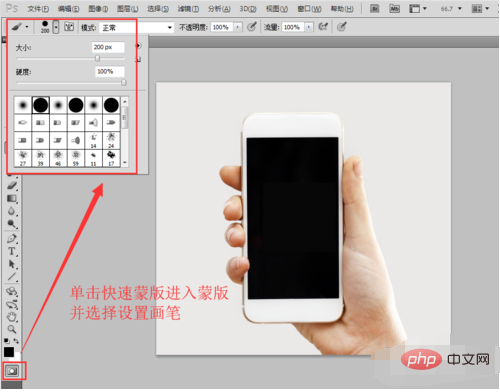
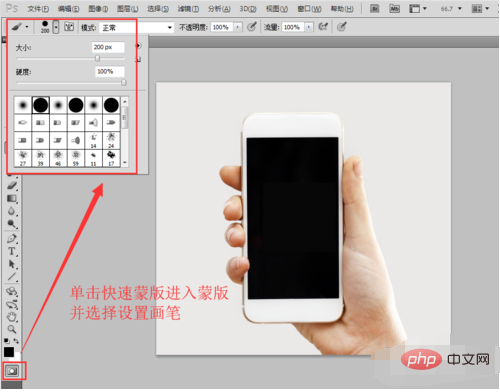
ツールバーの下にある「クイック マスク モードで編集」をクリックし、ブラシ ツールを選択して、PS ステータス設定バーでブラシの主なパラメータ (サイズなど) を設定します。 、ブラシの形状など。

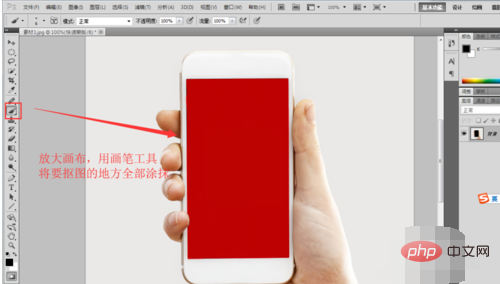
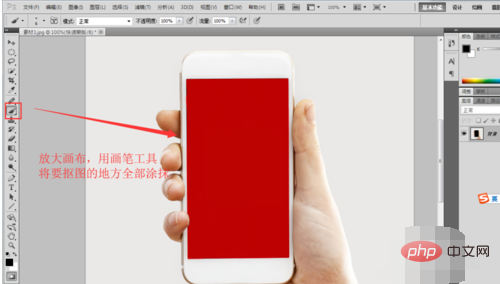
次に、ブラシ ツールを使用して、切り抜く必要がある領域をペイントします。切り抜きのエッジの位置については、ビューを拡大し、ブラシを縮小する必要があります。より詳細なスミアを作成します。

カットアウト領域をペイントした後、もう一度「クイック マスク モードで編集」をクリックしてクイック マスク モード編集を終了し、キャンバスに選択範囲を生成します。

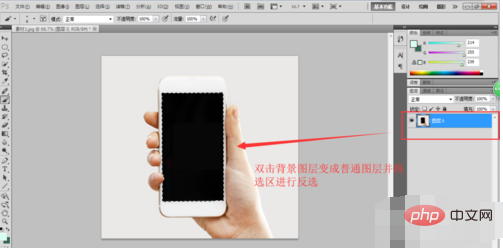
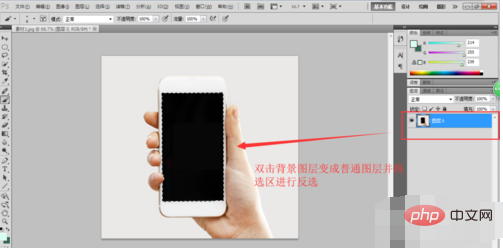
素材 1 の背景レイヤーをダブルクリックして通常レイヤーにし、選択メニューバーで選択反転操作を行うと、生成されたレイヤーが反転されます。選択。

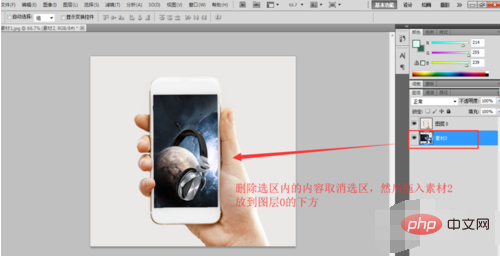
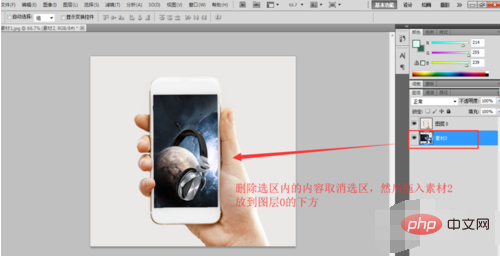
削除キーを直接押して選択範囲内のコンテンツを削除し、Ctrl D を押して選択をキャンセルし、マテリアル 2 をドラッグしてレイヤー 0 の下に配置します。完全なマスクの切り抜きと簡単な合成。

以上がPSでマスクボタン画像を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。