#ps テンプレートの使用方法?
PSD テンプレートを PS に適用するための解決手順は次のとおりです:
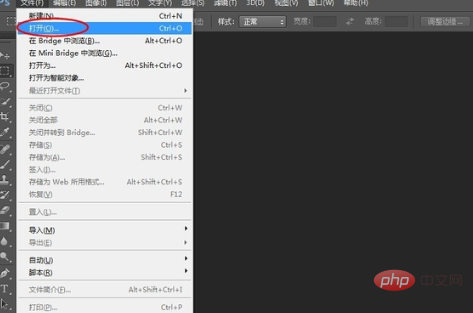
1. コンピューターで PS ソフトウェアを開き、メニューの [ファイル] - [開く] を選択します。 。

#2. ポップアップ ダイアログ ボックスでダウンロードした PSD テンプレートを見つけて開きます。

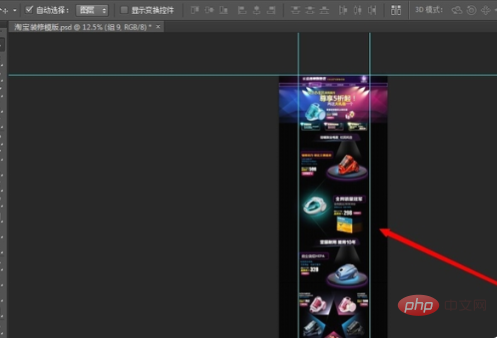
#3. 開くと、選択した PSD テンプレートがインターフェイスに表示されます。

#4. 次に、ツールバーの虫眼鏡アイコンを選択し、ウィンドウ内の画像をドラッグして適切なサイズにズームします。

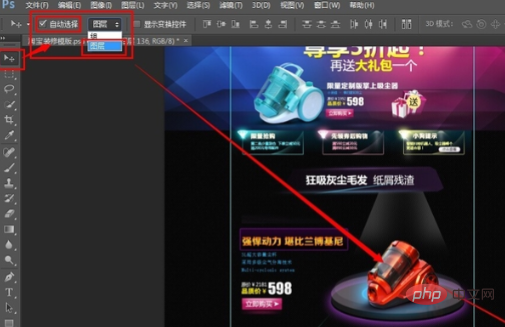
5. 移動ツールを選択し、レイヤーを自動的に選択するにチェックを入れます。

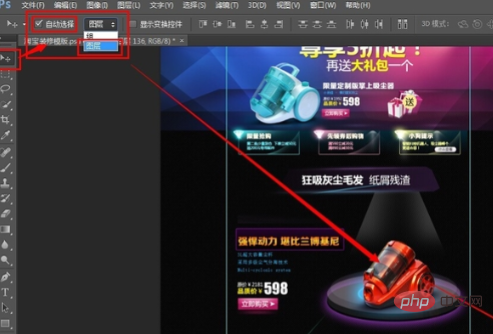
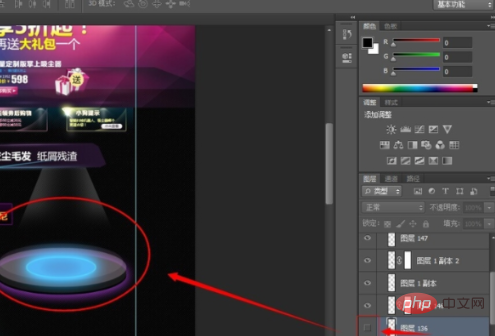
6. 次に、テンプレート内で置き換える必要がある製品をクリックします。このとき、この製品のレイヤーがレイヤー パネルで自動的に選択されます。このレイヤーを削除するか、右下隅の削除ツールをクリックして削除します。

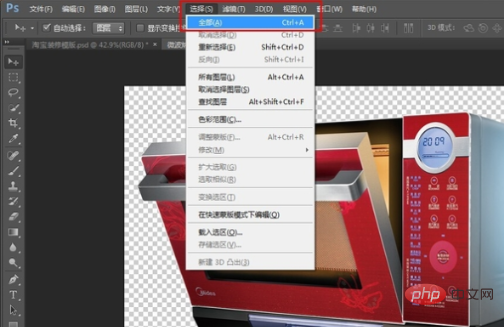
#7. 次に、空の位置に製品を配置するか、メニューの「ファイル」-「開く」を選択し、準備された製品画像を開き、「メニュー」を選択します。 「すべて」を選択すると、写真の周りに点線が表示されます。

8. 次に、メニュー「編集」-「コピー」を選択し、元のテンプレートに戻り、メニュー「編集」-「貼り付け」を選択します。適用された PSD テンプレートが貼り付けられました。

以上がpsテンプレートの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。