

ps にテキスト ボックスを追加するにはどうすればよいですか?
PS を使用してテキスト ボックスを追加する方法を説明しましょう。
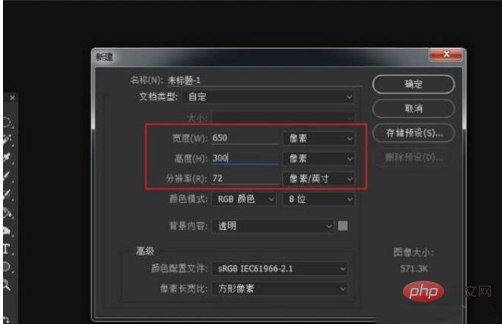
1. まず ps を開き、Ctrl N を押してキャンバスを作成します

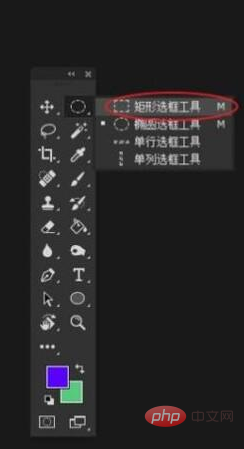
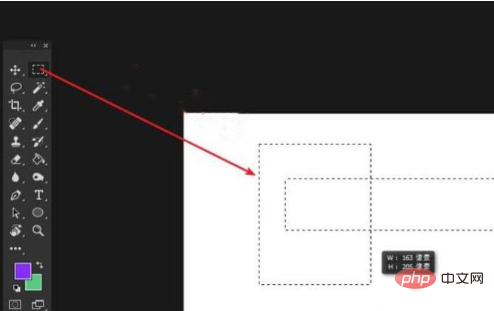
2. 次に、左側のツールバーで四角形ツールを選択します

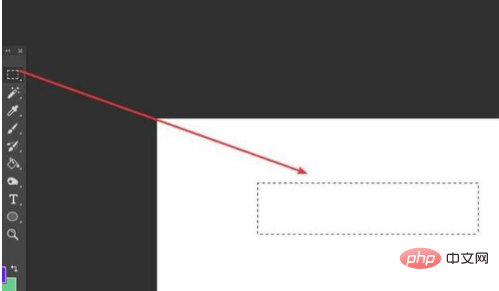
3. キャンバス上に長方形の選択範囲を描画します。

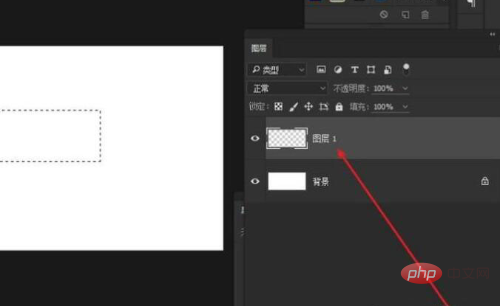
#4. 次に、メニュー バーの [レイヤー] → [新規作成] → [レイヤー] をクリックして、新しいレイヤーを作成します。

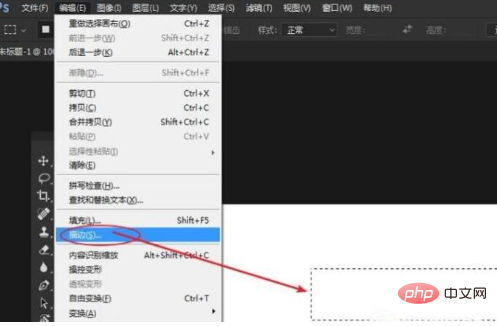
#5. 次に、メニュー バーの [編集] → [ストローク] をクリックして、現在の選択範囲に対してストローク操作を実行します。

#6. ポップアップ ストロークでストロークのプロパティを設定し、ストロークを「サイズ: 1px、色: 紫、位置: 中央」に設定します。

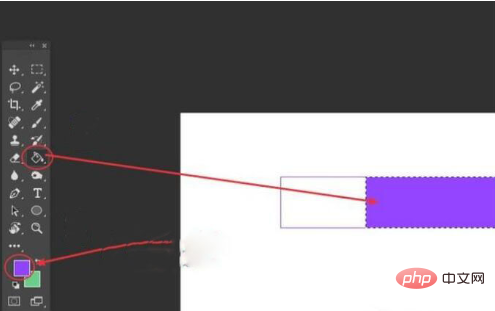
#7. 長方形ツールを使用し、Alt キーを押しながら減算された選択範囲を選択します。

#8. 前景色を紫に設定し、ペイント バケット ツールを使用して選択範囲を塗りつぶします。

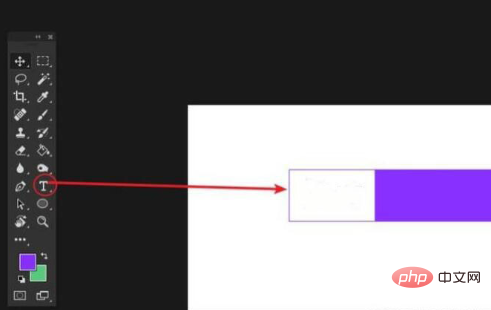
#9. 次に、左側のツールバーでテキスト ツールを選択し、境界線の空白領域にテキストを入力します。

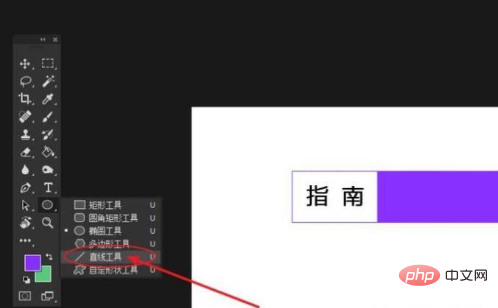
#10. 次に、形状ツールの下にある線ツールを選択し、マウスの左ボタンを押して選択します。

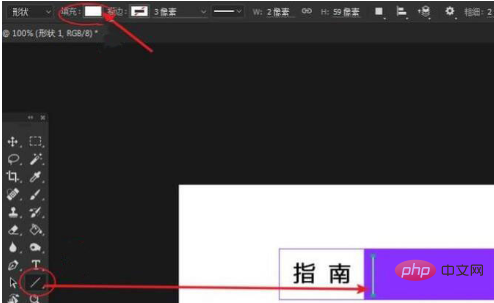
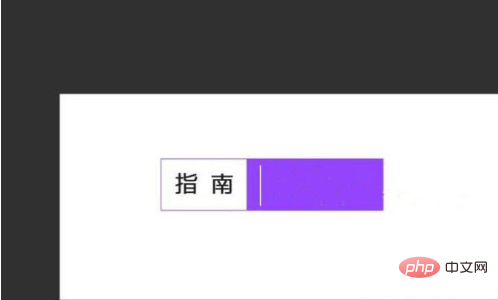
#11. 次に、ツールオプションバーで塗りつぶしの色を白に設定し、線ツールを使用して装飾として線を描きます。


以上がPSにテキストボックスを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



