

#ps cs6 で画像を切り取ってカバーするにはどうすればよいですか?
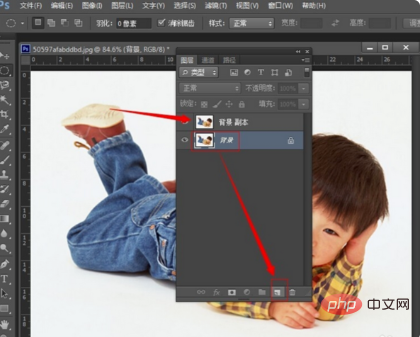
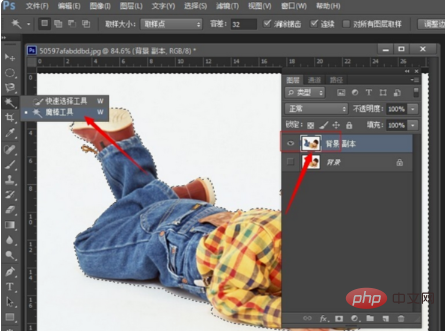
1. PS ソフトウェアを開き、PS インターフェースをすばやくダブルクリックして、背景を変更する必要がある写真を開きます。 2. 背景レイヤーを選択し、背景レイヤーを[新規レイヤー]にドラッグして[背景コピー]レイヤーをコピーし、[背景レイヤー]の前の小さな目をオフにします。 3. [背景コピー]レイヤーを選択し、ツールバーの[魔法の杖ツール]でキャラクターの外側の背景部分を選択します。 4. 選択後、[削除]キーをクリックして削除します 削除する場合は、Ctrl Dキーで選択を解除し、画像を拡大して[魔法の杖ツール]で必要な部分を削除してください。


以上がPS CS6で画像を切り取ってカバーする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



