
JavaScript の使用法は次のとおりです: 1. クールなスライドショーの作成; 2. ゲームの開発; 3. モバイル アプリケーションの開発; 4. クアッドコプターの制御; 5. 3D 形状を使用した特別な空間の作成; 6. Kinect の実行など。待って。

[おすすめコース: JavaScript チュートリアル ]
JavaScript の基礎知識
JavaScript を定義すると、それが軽量のクライアント側スクリプト言語であることがわかります。 JS コードは HTML ページに挿入でき、最新の Web ブラウザーで実行できます。計算、フォームのチェック、特殊効果の追加、インタラクティブなゲームの作成、パスワードの作成などを可能にすることで、Web ページのインタラクティブ性が向上します。 JavaScript を使用して作成できる素晴らしいもののリストは、プログラマーの想像力と創意工夫と同じくらい無限にあります。
JavaScript はマルチレベル言語です。つまり、使用する前に言語についてすべてを知る必要はありません。基本から始めて、ユーザーは段階的に JS をマスターできます。初心者はいくつかの基本的な機能を実行するために使用でき、専門家は複雑なアプリケーションを作成するために使用できます。
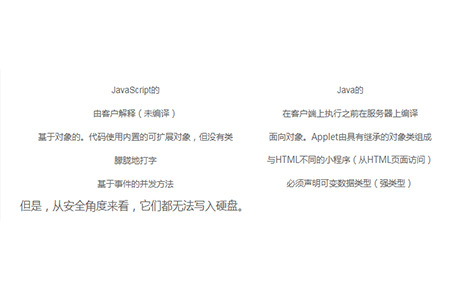
多くの人は JavaScript が Java の単なる拡張であると信じていますが、そうではありません。これら 2 つの言語には多くの違いがあります。これが最も明白です。

ただし、セキュリティの観点から、ハードドライブに書き込むことはできません。
JavaScript で何ができるの?
(1) Reveal JS ライブラリ、基本的な HTML、CSS を使用してデモンストレーションできます。 JavaScript を使用すると、新しくユニークで興味深いスライドショーを作成できます。
(2) ゲームの開発: 今日、ブラウザ ゲームは非常に重要です。これらは複雑で、印象的なグラフィックスと強力なエンジンを備えています。これらもJSで作られています。高度な戦略、シューティング ゲーム、レース...自分たちで作成できます
(3) モバイル アプリケーション 携帯電話が現代社会の重要な部分を占めるようになるにつれ、モバイル アプリケーションの作成が重要になってきます。また、開発者は、コンピュータ上に存在するすべてのアプリケーションのコピーを作成するのではなく、クロスプラットフォーム領域について賢明なアイデアを考え出しました。簡単に言えば、Web とモバイルに対応したアプリケーションを同時に作成することができます。 React Native フレームワークをマスターするだけで、Facebook、Uber、Skype などのクールな JavaScript プロジェクトを作成できます。
(4) クアッドコプター制御。最新のドローンの一部は、Node.js をインストールできるオペレーティング システムをベースにしています。これは、JavaScript を使用して飛行軌道、速度、高度変動、その他多くのパラメーターをプログラムできることを意味します。
(5) デジタル アート、新しい HTML5 には、ブラウザーで直接 3D 形状を作成するための特別なスペースが含まれています。こうして、新しい芸術的なキャンバスが現れました。これは現代美術の重要な部分となる可能性を秘めた有望なプロジェクトです。
(6) PC で 3D ゲームをプレイする場合、多くのプレイヤーはお気に入りのゲームをプレイするときにコンピュータに縛られることを嫌います。幸いなことに、JS (ゲームパッド API) は、キーボードをコントローラーに置き換えて、ソファで快適に同じゲームを楽しむ機会を提供します。すべてのゲームがゲームパッドで制御できるわけではありませんが、熟練したプログラマーがそれに取り組んでいます。
(7) Kinect を実行する 少し前までは、センサーで作動するコントローラーは Xbox 360 でのみ使用できました。 Kinect JS ライブラリを使用すると、ブラウザから使用できるようになります。実は、この分野はまだ完全には解明されておらず、多くの限界が存在しています。ただし、最初のステップは達成されました。これは、野心的なプログラマーが諦めないことを意味します。
以上がJavaScriptって何ができるの?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。