
HTML では、CSS で line-height 属性を設定することで行間隔を変更できます。line-height に設定できる値は、数値、ピクセル サイズ、またはパーセンテージですが、負の値に設定することはできませんvalue
Web サイトの HTML ページを作成する場合、テキスト コンテンツの行間隔がデフォルトのまま残されるプロパティの 1 つである場合があります。今回は行間を変更する方法を紹介しますので、参考になれば幸いです。

【おすすめコース:CSSチュートリアル】
行間
行間隔とは、レンダリングされた HTML ページ内のテキスト行間の垂直方向の高さを指します。この間隔の値は、ブラウザまたはレンダリング エンジンによって適切な値に設定されます。これは通常、ページがレンダリングされるフォントやその他の要因によって異なります。
デフォルト値を変更する
最新のブラウザでは、行間隔は通常、ピクセル サイズまたはフォント サイズの 110% または 120% に設定されています。これはほぼすべての状況でうまく機能し、テキストを明確で読みやすくします。デフォルトの行間隔を変更したい場合は、通常、カスケード スタイル シート (CSS) のプロパティ値 line-height を使用して変更します。
line-height の値は、CSS の他のサイズと同じように指定できます。 、数値、ピクセル サイズ、またはパーセンテージを指定できます
相対数値を使用します
値を数値として指定する場合、現在のフォント サイズに基づいて値が決まります。ベース。現在のフォント サイズに指定した数値を掛けて、行の高さまたは行間のスペースが計算されます。
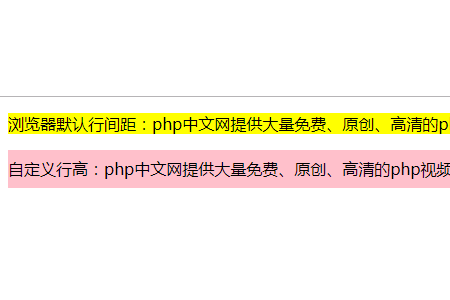
<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:2.4;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
レンダリングは次のとおりです:

#ピクセル サイズの使用
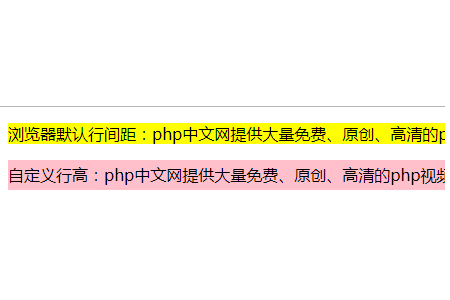
ピクセル サイズを使用して行の高さを指定することもできます。これにより、使用されているフォントから間隔を独立させることができます。<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:30px;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
レンダリングは次のとおりです:

パーセンテージを使用する場合は、数値を使用するのと同様で、要素の現在のフォント サイズに基づきます。パーセンテージは実際には別の指定方法です。
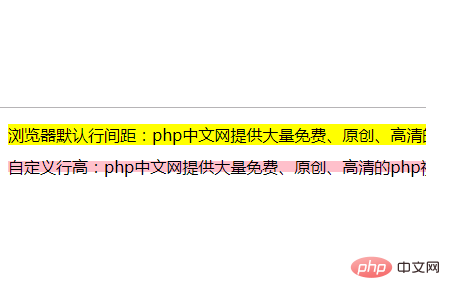
<p style="background-color:yellow"> 浏览器默认行间距:php中文网提供大量免费、原创、高清的php视频教程 </p> <p style="line-height:70%;background-color: pink;"> 自定义行高:php中文网提供大量免费、原创、高清的php视频教程 </p>
 注意: line-height 属性では負の値は許可されません。
注意: line-height 属性では負の値は許可されません。
要約: 以上がこの記事の全内容です。皆さんの行間学習に役立つことを願っています。
以上がHTMLの行間を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


