
perspective 属性は、ビューからの 3D 要素の距離をピクセル単位で定義するために使用されます。これにより、3D 要素の 3D 要素のビューを変更できます。

#CSS3 パースペクティブ属性
関数: パースペクティブ属性は 3D 要素の距離を定義しますビューの距離 (ピクセル単位)。このプロパティを使用すると、3D 要素の 3D 要素のビューを変更できます。要素のパースペクティブ属性を定義すると、要素自体ではなく、その子要素にパースペクティブ効果が適用されます。
注: perspective 属性は 3D 変換要素にのみ影響します。
構文:
perspective: number|none;
注: この属性は、3D 要素の下部の位置を変更できるように、perspective-origin 属性 と一緒に使用する必要があります。
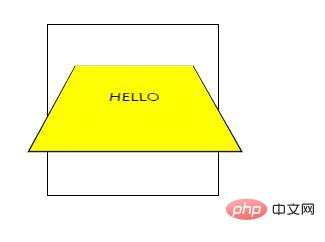
#CSS3 パースペクティブ属性の使用例<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
</html>
# # #以上がこの記事の全内容ですが、皆様の学習のお役に立てれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! ! 
以上がパースペクティブ属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


