
vue ライフサイクルにおける created と mount の違いは次のとおりです。created はテンプレートが HTML にレンダリングされる前に呼び出され、mount はビューをレンダリングする前に値を初期化する必要があります。 HTMLへのレンダリング、つまり初期化後 ページが完成したら、HTMLを操作します。
各 Vue インスタンスは、作成される前に一連の初期化プロセスを経る必要があります。このプロセスが vue のライフサイクルです。今回はvueライフサイクルにおけるcreateとmountの違いを紹介しますので、皆さんのお役に立てれば幸いです。

#【おすすめコース: Vue.js チュートリアル #】
created とmounted の違い
図では 2 つのノードを見ていきます: created: テンプレートが HTML にレンダリングされる前に呼び出されます。 、通常、いくつかのプロパティ値が初期化され、その後ビューにレンダリングされます。 mounted: テンプレートが HTML にレンダリングされた後 (通常は初期化ページが完了した後) に呼び出され、HTML の dom ノードで必要な操作をいくつか実行します 実際には、この 2 つは次のとおりです。理解しやすく、通常は作成され、何度も使用され、マウントは通常、プラグイン chart.js の使用など、いくつかのプラグインまたはコンポーネントを使用して操作されます。var ctx = document.getElementById( ID); 通常、この 1 つのステップがあり、これをコンポーネントに書き込むと、作成されたチャートで一部の初期設定を実行できないことがわかります。次に進む前に、HTML がレンダリングされるまで待つ必要があります。マウントするのが最良の選択です。
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="张三"
this.age = "12"
this.city ="合肥"
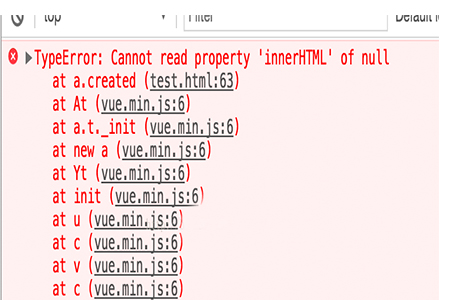
var x = document.getElementById("name")//第一个命令台错误
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")//第二个命令台输出的结果
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})

以上がVue ライフサイクルでの作成とマウントの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。