
CSS の継承キーワードを使用すると、子孫要素の CSS スタイルが親要素または祖先要素から値を継承できるようになり、任意の CSS プロパティに適用できます

【おすすめコース: #CSS チュートリアル #】
キーワードの継承
CSS のカスケードの性質により、一部の CSS プロパティは要素の親から値を自動的に継承します。たとえば、要素のテキストの色を設定すると、その要素のすべての子孫は同じテキストの色を継承します。一部の属性値が自動的に継承される場合でも、継承される属性の重みが増加する場合があります。この場合、デフォルトですでに親の値を継承しているプロパティに対して継承を使用すると、親の値が強制的に継承されます。
inherit キーワードによって自動的に継承された値が適用される状況の 1 つは、ユーザー エージェントのスタイル シートが継承された値 (ブラウザーが特定の要素に適用するデフォルト スタイル) をオーバーライドする場合です。
たとえば、テキストの色の値は要素のすべての子孫に自動的に渡されますが、リンクの場合、通常、カラー属性はユーザー エージェント スタイル シートで青に設定されます。ほとんどの場合、リンクに別の色を適用することも、テキストの残りの部分と同じ色を継承することもでき、リンクであることを示す別の視覚効果 (下線や背景色の適用など) を適用することもできます。 )。リンクのテキストの色を残りのテキストと同じにする場合は、継承値を使用して、通常は継承される色の値を強制することができます。div{
color:pink;
}
a{
color:inherit;
}レンダリング:

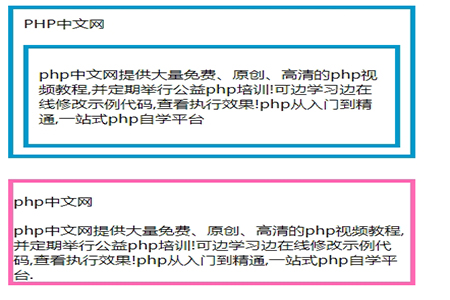
.el {
padding:10px;
border: 5px solid #0099cc;
}
.child {
padding:10px;
margin-top: 20px;
border: inherit;
}
.el-2 {
margin-top: 30px;
border: 5px solid hotpink;
}
.child-2 {
border: 5px solid inherit;
margin-top: 20px;
}レンダリング:

注: 継承キーワードは省略された属性をサポートしていません。 border: 1px Solid insert などの宣言内の固有の値は、値の継承が参照する子プロパティを認識しないため、親要素から境界線の色を継承しません。ただし、 border:inherit
以上がCSSでのinheritキーワードの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


