jQuery UI プラグインの並べ替え可能なメソッドは、マウスを使用してリストまたはグリッド内の要素を並べ替えることができ、要素の並べ替え中に要素のスタイルを指定したり、並べ替え可能な要素の ID 値を返したりすることができます。 Array
jQuery UI には状態を維持する多くのウィジェットが含まれているため、高度にインタラクティブな Web アプリケーションを作成する場合でも、ページに日付ピッカー コントロールを追加する場合でも、jQuery UI は最適な選択肢です。また、すべての jQuery UI ウィジェットは同じパターンを使用するため、1 つを学習するだけで、他のウィジェットも後から学ぶことができます。今日は jQuery UI の強力なプラグインを紹介します。その機能は主に並べ替えに使用されます。次回は記事内で詳しくご紹介していきますので、ご参考になれば幸いです。

【おすすめコース: jQuery UI チュートリアル】
jQueryUI には sortable() メソッドが用意されており、これを使用すると、マウスを使用してリストまたはグリッド内の要素を並べ替えることができます。
これは 2 つの形式で使用されます:
$(selector,context).sortable(options)方法
$(selector,context).sortable(“action”,[params])方法
$(selector, context).sortable(options) メソッド
宣言された HTML 要素が交換可能なコンポーネントが含まれています。オプション パラメーターは、並べ替え中に関係する要素の動作を指定するオブジェクトです。
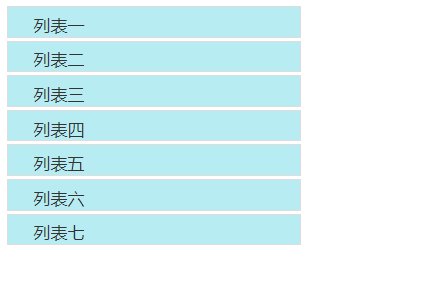
例: プレースホルダーを使用します
並べ替えアクションが発生するときに空のプレースホルダーを設定します CSS スタイル
jQuery UI プラグインを外部に導入します#
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"rel = "stylesheet"> <script src = "https://code.jquery.com/jquery-1.10.2.js"></script> <script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
#
#sortable { list-style-type: none; margin: 0;
padding: 0; width:360px; }
#sortable li { margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.highlight {
border: 1px solid #333;
font-weight: bold;
font-size: 45px;
background-color: #ccc;
}
.default {
background: #b7ecf3;
border: 1px solid #DDDDDD;
color: #444;
}
</style>
<script>
$(function() {
$( "#sortable" ).sortable({
placeholder: "highlight"
});
});
</script> #$(selector, context).sortable("action", [params]) メソッド
#$(selector, context).sortable("action", [params]) メソッド
並べ替え可能な要素に対して、移動を防ぐなどのアクションを実行できます。操作は最初のパラメーターの文字列として指定され、オプションで、指定された操作に基づいて 1 つ以上のパラメーターを指定できます。
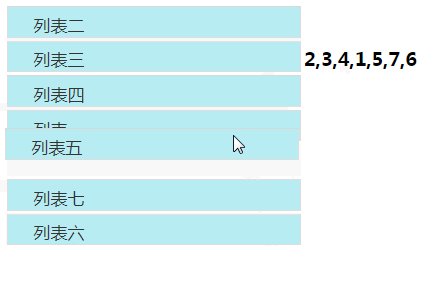
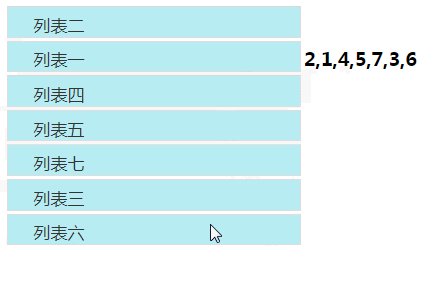
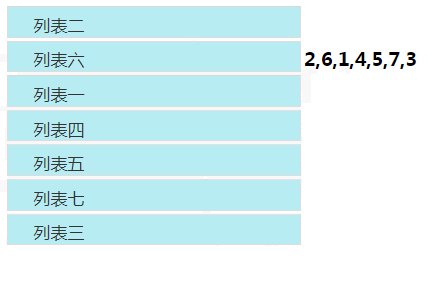
例: toArray() メソッドの使用
#このメソッドは、ソート可能な要素の ID 値の配列をソートされた順序で返します。このメソッドは、シリアル化または並べ替え順序をカスタマイズするパラメーターとしてオプションを受け取ります。 以上がソート可能なメソッドを使用して要素をマウスで並べ替える効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<style>
#sortable{ list-style-type: none; margin: 0;
padding: 0; width:300px; float:left;}
#sortable li{ margin: 0 3px 3px 3px; padding: 0.4em;
padding-left: 1.5em; font-size: 17px; height: 16px; }
.default {
background:#b7ecf3;
border: 1px solid #DDDDDD;
color: #333333;
}
</style>
<script>
$(function() {
$('#sortable').sortable({
update: function(event, ui) {
var productOrder = $(this).sortable('toArray').toString();
$("#sortable-1").text (productOrder);
}
});
});
</script>