
flex はエラスティック レイアウトと呼ばれ、親要素に flex 値が設定されると、子要素は自動的にそのメンバーになり、属性値を設定することでさまざまなレイアウト効果を実現できます。たとえば、親要素に justify-content 属性を設定すると、水平および垂直のセンタリング効果を実現できます。
さまざまなページ レイアウトを、Flex を通じて簡単、完全、応答性よく実装できます。ブラウザの発展に伴い、現在ではすべてのブラウザでサポートされているため、この機能を安全に使用できるようになりました。次に、flex を使用して Web ページをレイアウトする方法を共有します。

[推奨コース: CSS チュートリアル ]
flex レイアウト
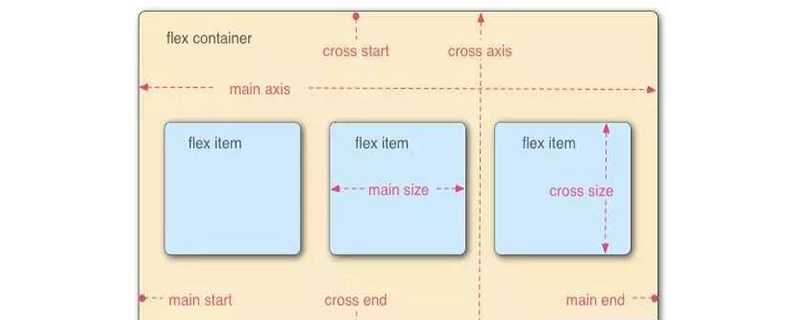
# は、親コンテナー セットが表示される場合、flex、子と呼ばれます。要素は、そのメンバーのうち、デフォルトで水平主軸と垂直交差軸の 2 つの軸を持ち、項目はデフォルトで主軸に沿って配置されます。
フレックス コンテナ (親コンテナ) のいくつかのプロパティ:
flex-direction: 主軸の方向 (つまり、項目の配置方向) を決定します。
flex -wrap: 軸が1つ配置できない場合の折り返し方法
flex-flow: flex-direction属性とflex-wrap属性の略称です。デフォルト値は行 nowrapです。
justify-content: 主軸での項目の配置を定義します。
align-items: 交差軸での項目の配置方法を定義します。
align -content: 複数の軸の位置合わせを定義します。項目に軸が 1 つしかない場合、このプロパティは効果がありません
例
flex は水平方向と垂直方向のセンタリングを実現します
* {
margin: 0;
padding: 0;
}
html {
width: 100%;
height: 100%;
}
body {
display: flex;
width: 100%;
height: 100%;
background: #eee;
justify-content: center;
align-items: center;
}
.box {
width: 200px;
height: 200px;
background:pink;
}レンダリング:

同じ高さの 2 列のレイアウト:
修正左側の幅、右側が残りの幅を占めます:
<style>
*{
margin: 0;
padding:0;
}
.grid{
display: flex;
border: 1px solid #ccc;
}
.left{
background-color:pink;
flex-basis: 200px;
}
.right{
background-color:skyblue;
flex-basis:calc(100% - 200px);
}
</style>レンダリング:

以上がFlex を使用して Web ページをレイアウトする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


