
トランジション アニメーションは、vuejs のトランジション要素を通じて実現できます。
VueJS (Vue.js) には、トランジションの開始と終了をそれぞれ処理するタグに適用できる 6 つのクラスがあります。非常に優れたフロントエンド Javascript フレームワークです。ニーズに合わせて使用、拡張、カスタマイズするのは簡単です。特に vue.js のトランジション機能は、アニメーションのプロセスを簡単にします。次に記事内ではvue.jsのトランジションアニメーションの実装方法を詳しく紹介していきます。一定の参考価値があるので、皆様のお役に立てれば幸いです。

[推奨コース: vue.js チュートリアル]
Vue.js には
CSS トランジションの場合、< ;transition> 要素は、クラスの適用と適用解除を行います。必要なのは、遷移中に要素がどのように見えるかを定義することだけです。
構文は次のとおりです。
<transition name = "nameoftransition"> <div></div> </transition>
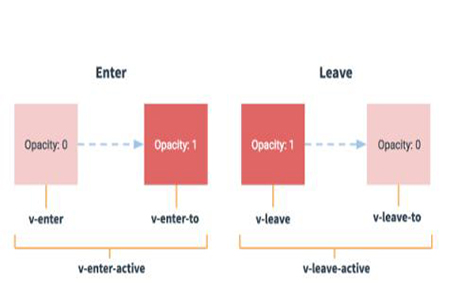
遷移要素は、6 つのクラスをマークアップに適用します。これらを使用して、エントリとエグジットのトランジションを個別に処理できます。要素が表示されるときに A から B への変換を処理するクラスが 3 つと、要素が削除されるときに A から B への変換を処理するクラスが 3 つあります。
入力遷移は、コンポーネントが有効化または表示されるときに発生します: v-enter、v-enter-active、v-enter-to
v-enter: エントリを示します。開始状態を遷移します。要素が挿入された後の次のフレームで削除されます
v-enter-active: トランジションが有効になっているときの状態を示し、アニメーションの完了後に削除されます
v-enter-to:トランジションに入る アニメーションが完了すると削除される終了状態です。
離脱トランジションは、コンポーネントが無効になるか削除されるときです: v-leave、v-leave-active、および v-leave-to
v-leave: 離脱トランジションの開始状態を示し、次のフレームで削除されます。
v-leave-active: 離脱トランジションの開始状態を示します。トランジションの終了は、トランジションの終了フェーズ全体を通じて有効になり、トランジション/アニメーションの完了後に適用され、削除されます。このクラスは、離脱トランジションの処理時間、遅延、曲線関数を定義するために使用できます。
v-leave-to: 離脱トランジションの終了状態を表します。トランジション/アニメーションの完了後に削除されます

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> </title>
<script src="https://vuejs.org/js/vue.js"></script>
<style>
/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.slide-fade-enter-active {
transition: all .5s ease;
}
.slide-fade-leave-active {
transition: all 3s linear;
font-size:30px;
background-color: pink;
}
.slide-fade-enter, .slide-fade-leave-to
/* .slide-fade-leave-active 用于 2.1.8 以下版本 */ {
transform: translateX(40px);
opacity:0.2;
}
</style>
</head>
<body>
<div id = "databinding">
<button v-on:click = "show = !show">点我</button>
<transition name="slide-fade">
<p v-if="show">php中文网</p><!-- 为true就显示,不是true就不显示 -->
</transition>
</div>
<script type = "text/javascript">
new Vue({
el: '#databinding',
data: {
show: true
}
})
</script>
</body>
</html> #概要: 上記は内容全体です。この記事が、皆さんが vue.js
#概要: 上記は内容全体です。この記事が、皆さんが vue.js
を使用してトランジション アニメーションを作成する方法を学ぶのに役立つことを願っています。
以上がVuejsのトランジションアニメーションを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。