
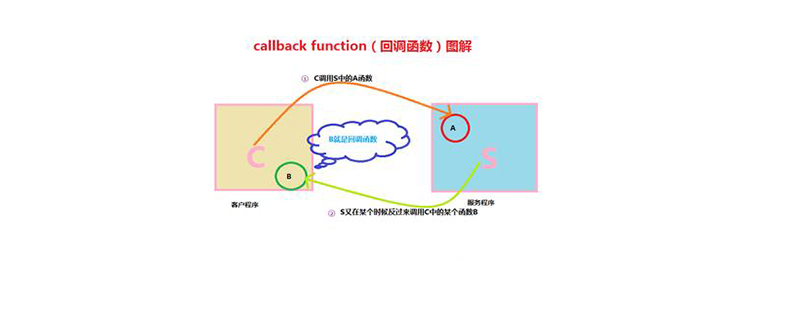
コールバック関数とは、jQueryアニメーションの終了後に実行される関数のことを指します。
JavaScriptステートメントを1行ずつ実行するエフェクトメソッドですが、実現までに時間がかかります。 jQuery エフェクトが完了したため、前のエフェクトの実行中にコードの次の行が実行される可能性があります。そのため、これを防ぐために、jQuery は各エフェクト メソッドにコールバック関数を提供します。次に記事ではコールバック関数とは何か、コールバック関数の実装方法について具体的に解説していきます。

[おすすめコース: jQuery チュートリアル ]
コールバック関数の意味:
コールバック関数はコールバック関数とも呼ばれ、現在のアニメーションが 100% 完了した後に実行されます。コールバック関数はパラメータを渡すエフェクト メソッドであり、通常はメソッドの最後のパラメータとして表示されます。
例: コールバック関数を使用した slideToggle() jQuery エフェクト メソッドの基本構文は次のとおりです:
$(selector).slideToggle(duration,callback);
たとえば、slideToggle() アニメーションとalert() ステートメントをまとめます。ページにどのような効果があるかを確認してください。
<style type="text/css">
h1{
background:pink;
color:#fff;
padding:20px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow");
alert("滑动效果已完成");
});
});
</script>
</head>
<body>
<h1>PHP中文网</h1>
<button type="button">点击</button>
</body>効果の図は次のとおりです:

ボタンをクリックすると、ボックスが表示されます。ボタンをクリックして確定すると、h1 要素が表示されます。もう一度クリックして確定すると、h1 が表示されます。スライド切り替え効果が完了するのを待たずに、ボタンがトリガーされた直後にポップアップ ボックスが表示されることがわかります。
#コールバック関数の使用:#次のコードに示すように、alert() ステートメントをコールバック関数内に配置します。
$(document).ready(function(){
$("button").click(function(){
$("h1").slideToggle("slow",function(){
alert("滑动效果已完成");
});
});
});レンダリング図:
 コールバック関数を追加した後を実行すると、完了するまで jQuery アニメーション効果がポップアップ表示されないことがわかります。
コールバック関数を追加した後を実行すると、完了するまで jQuery アニメーション効果がポップアップ表示されないことがわかります。
要約: 以上がこの記事の全内容です。この記事で皆さんに jQuery コールバック関数をある程度理解していただければ幸いです。
以上がjQueryのコールバック関数とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


