
CSS のスライディング ドア効果は、主に疑似要素のスタイルを設定することで実現されます。マウスがスライドしたときに要素に display:block を設定して表示し、マウスがスライドしたときに要素が表示されます。非表示
Web サイトのナビゲーション バーは Web サイト内で決定的な役割を果たします。ナビゲーション バーのスタイルもさまざまです。プレーン テキスト ナビゲーション バーは画像ナビゲーション バーよりも高速に読み込まれますが、そのスタイルは異なります。画像ナビゲーションバーのように美しい その後、読み込みパフォーマンスが良く、美しいスライドドアナビゲーションバーが登場しました。次の記事で、スライドドア効果を実現する方法を詳しく紹介します

(1) 実用性: ナビゲーションバーのメニューテキストの長さに応じて幅を自動的に調整できます
(2) 簡単さ: シンプルな背景画像を使用して、見栄えの良いナビゲーション バーを作成できます。 効果
##(3) 適用性: 複数のレイヤーに適用可能# 事例共有
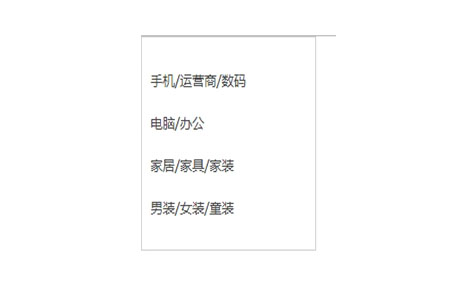
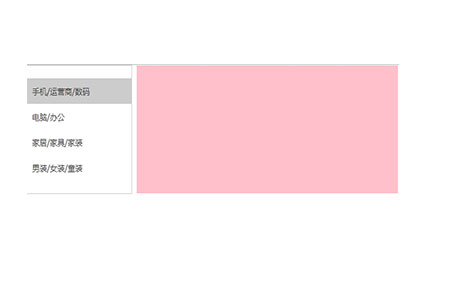
Imitation Jingdong ホームページ メニュー ナビゲーション バー スライディング ドア
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
list-style:none;
text-decoration: none;
}
ul{
padding:20px 0px;
width: 200px;
background:#fff;
border: 1px solid #ccc;
position: relative;
}
ul li{
height: 40px;
line-height: 40px;
padding-left:10px;
}
ul li:hover{
background: #ccc;
}
ul li a{
color: #444;
font-size: 14px;
}
/*滑动门*/
ul .div1,.div2,.div3{
position: absolute;
top:0;
left:200px;
display: none;
}
ul li:hover .div1{
display: block;
width:800px;
opacity: 1;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a href="#">手机/运营商/数码</a>
<div class="div1">
</div>
</li>
<li>
<a href="#">电脑/办公</a>
<div class="div2"></div>
</li>
<li>
<a href="#">家居/家具/家装</a>
<div class="div3"></div>
</li>
<li>
<a href="#">男装/女装/童装</a>
<div class="div3"></div>
</li>
</ul>
</div>
</body>
</html>マウスがスライドするとき
要約: 上記がこの記事の全内容です。この記事を学習することで、CSS を使用して引き戸効果を実現する方法をマスターしていただければ幸いです。
以上がCSSで引き戸効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


