
CSS の読み込み失敗の一般的な理由には、パス エラー、ブラウザの非互換性、ネットワークの理由、エンコード形式の違い、その他のエラーが含まれます。
CSS を開始したばかりですが、頻繁に CSS の読み込みに遭遇します。失敗の問題は、Web ページにスタイルがないことです。今日は、CSS の読み込みが失敗する一般的な理由を説明します。これが皆さんの役に立つことを願っています。
[おすすめコース: CSS チュートリアル ]

共通CSSページの読み込み失敗の原因
(1) パスエラー
CSSスタイルを外部参照する場合、パスの選択が間違っているとCSSスタイルが読み込まれません。したがって、CSS パスを記述するときは注意が必要です。
(2) ブラウザの互換性の問題
CSS3 には、-moz- プレフィックスのみなど、ブラウザとの互換性の問題がある属性が多数あります。 Firefox ブラウザ、Chrome ブラウザの場合は -webkit- というプレフィックスが付きます。コードで互換性の問題が考慮されていない場合、Web ページの効果は依然として読み込まれません。
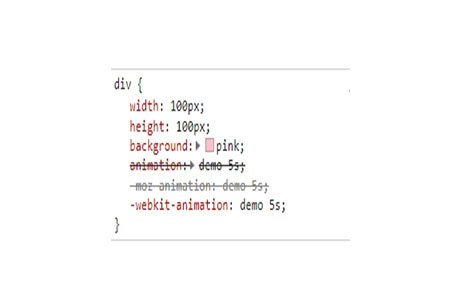
Example
<style>
div{
width: 100px;
height:100px;
background: pink;
animation: demo 5s ;
-moz-animation: demo 5s; /* Firefox */
-webkit-animation: demo 5s; /*Chrome */
}
@-webkit-keyframes demo{
from{background: pink;
}
to{background: hotpink;}
}
}
</style>Effect Picture:


以上がCSS ページの読み込みに失敗する原因は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


