
今日は、CSS を使用して要素の境界線に画像を追加する方法を紹介します。CSS では、border-image 属性またはその関連属性を設定することで、要素の境界線に画像を追加できます。では、この記事の具体的な内容を見ていきましょう。

#border-image 属性の簡単な紹介
CSS では、border-image を設定できます。 border-style 属性を使用して境界線のスタイルを指定する代わりに、属性を使用して境界線に使用する画像を定義し、その画像を要素の追加の背景レイヤーとして使用します。注: border-image 属性は省略属性であり、次のように分割できます:
border-image-source 属性、border-image-slice 属性、border -image -width 属性、border-image-outset 属性、および border-image-repeat 属性。 要素に画像の境界線を設定する場合は、border-image 属性をいくつかの手順で設定します。最初に 、border-image-slice 属性を使用して、border-image-source 属性で指定された画像を 9 つの画像、つまり 4 つの隅の画像、4 つの端の画像、および 1 つの中央の画像に切り分けます。画像:
次に、 次の手順に従って、取得した 9 つの画像を拡大縮小、配置し、対応する境界画像領域に結合します。
1. border-image-width プロパティで指定された値を使用して画像を表示します。
上端と下端のイメージは、対応する指定された幅オフセットに合わせて垂直方向に拡大縮小されます。 右隅と左下隅は、対応する指定された右幅と左幅のオフセットに合わせて垂直方向にスケーリングされます。 斜めの画像を、画像が属するエッジの指定された幅に合わせて拡大縮小します。 また、中央の画像の幅は、その係数がゼロまたは無限でない限り、上の画像と同じ係数で拡大縮小されます。その場合、下の拡大縮小係数が置き換えられます。そうでない場合は、幅は置き換えられません。スケーリングされた。高さがゼロまたは無限でない限り、中央のイメージの高さを左のイメージと同じ係数で拡大縮小します。その場合、右のイメージの拡大縮小係数が置き換えられます。そうでない場合、高さは拡大縮小されません。2. border-image-repeat 属性を使用して指定された値に従って画像を拡大縮小します。
border-image-repeat 属性の最初のキーワードがストレッチの場合、上端と下端の画像と中央の画像が境界画像領域の幅に合わせて引き伸ばされます。彼らの身長は変わりません。 最初のキーワードが丸い場合、上部、中央、下部の画像の幅が変更され、それらのすべてが境界画像領域の中央に正確に収まるようになります。 最初のキーワードがrepeatまたはspaceの場合、上、中、下の画像は拡大縮小されないため、高さは上記の最初のステップからのみ拡大縮小されます。 2 番目のキーワードがストレッチ、ラウンド、リピート、スペースの場合、同じスケーリングが対応する左、中央、右の画像に適用され、最初のステップを除いて画像の高さに影響します。幅はスケーリングされていません。3. 画像が拡大縮小され、配置されます。画像の配置は、border-image-repeat 属性にも関連します。
最初のキーワードが繰り返される場合、上、中、下の画像はそれぞれの領域で水平方向の中央に配置されます。それ以外の場合、画像は境界画像領域のそれぞれの部分の左端に配置されます。 2 番目のキーワードが繰り返される場合、左、中央、右の画像がそれぞれの領域で垂直方向の中央に配置されます。それ以外の場合、画像は境界画像領域のそれぞれの部分の上端に配置されます。4. 画像を拡大縮小して配置した後、border-image-repeat プロパティの値に基づいて、それぞれの領域を埋めるために必要な回数だけ画像を並べて表示 (繰り返し) します。
値がrepeatの場合、画像はそれぞれの領域を可能な限り埋めるように繰り返されます。値が space の場合、部分的なタイルはすべて破棄され、タイルの前後および間に追加のスペースが割り当てられます。 すべての画像は通常の境界線と同じスタック レベルで描画されます。つまり、背景レイヤーの直前に描画されます。したがって、境界線画像は常に背景画像の上に表示されます。 border-image-outset 属性を使用して、要素の境界領域を超えて境界画像を拡張できます。border-image 属性の使用法
基本構文:
border-image: <'border-image-source'> || <'border-image-slice'> [ / <'border-image-width'> | / <'border-image-width'>? / <'border-image-outset'> ]? || <'border-image-repeat'>
手順:
border-image-source: none; /* 没有边框图像,使用`border-style`定义的边框样式` */ border-image-source: url(path/to/some-image.png); border-image-source: linear-gradient(to bottom, #333333, #eeeeee); /* 线性渐变的图像 */
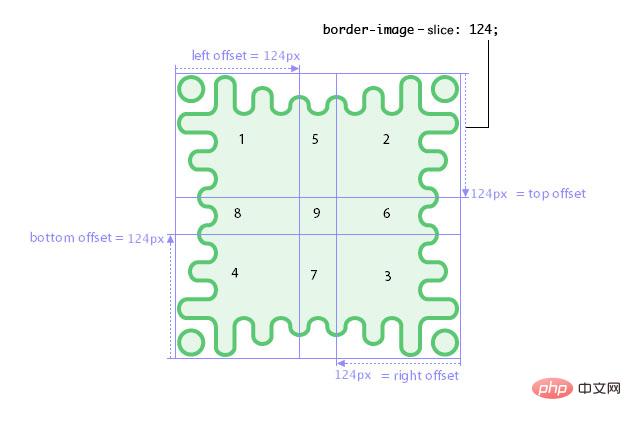
2、border-image-slice:用于将要用作边框图像的图像“切片”成九个部分:四个角,四个边和一个中心部。
例如,以下图像已被切成9个部分。顶部,右侧,底部和左侧偏移具有相等的124px值。
border-image-slice:124px;

3、border-image-width:用于缩放border-image-slice值创建的九个部分的边框图像切片。
4、border-image-outset:用于指定边框图像区域扩展到元素边框区域之外的量
5、border-image-repeat:指定用作边界图像的图像的切片如何缩放和平铺(重复)。
css使用border-image属性设置图像边框的示例:
示例一:
需要用到图片:

html代码:
<div class="container">
<div class="element element-1">
<p><strong>php完全自学手册</strong></p>
<p>欢迎朋友们加入php自学的行列,php语言是一门入门简单,容易上手的通用开源脚本语言,《php完全自学手册》能使学习者对php有一个大致的了解,并能通过该语言进行简单的网站和软件开发。</p>
</div>
</div>css代码:
.container {
margin: 40px auto 0;
width: 90%;
}
.element {
padding: 30px;
margin: 30px auto;
}
.element-1 {
background-color: white;
/* fallback for browsers that don't support border images */
border: 10px solid grey;
-webkit-border-image: url(img/1.png) 20 / 30px / 0 repeat;
-o-border-image: url(img/1.png) 20 / 30px / 0 repeat;
border-image: url(img/1.png) 20 / 30px / 0 repeat;
}效果图:
示例二:
需要用到的图片:

HTML代码:
<div class="container">
<div class="element element-2">
<p><strong>Bootstrap 中文手册</strong></p>
<p>《Bootstrap开发手册》是Bootstrap官方最新的在线参考手册。Bootstrap是目前最受欢迎的前端框架,那在本Bootstrap文档中,您将会学习使用Bootstrap快速创建一个响应式(自适应)web项目,此外,由于整个框架是基于模块的,您可以通过您自己的 CSS 位,甚至是项目开始后的一个大整改,来进行自定义。 Bootstrap视频教程://m.sbmmt.com/course/list/15.html</p>
</div>
</div>css代码:
.element-2 {
border: double orange 1em;
-webkit-border-image: url(img/2.png) 27 round stretch;
-o-border-image: url(img/2.png) 27 round stretch;
border-image: url(img/2.png) 27 round stretch;
}效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上がCSSで枠線に画像を追加するにはどうすればよいですか? CSSは境界線の画像を設定しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



