
css3 で繰り返しの線形グラデーション効果を実現する方法: 最初に HTML サンプル ファイルを作成し、次に本文に div を作成します。最後に、css3 で「repeat-linear-gradient()」関数を使用します。繰り返しのグラデーション効果 以上です。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。

#フロントエンドを学習している友人にとって、グラデーション効果は決して珍しいことではありません。 CSS3 には線形グラデーションと放射状グラデーションがあることは誰もが知っているはずです。また、前回の記事では、線形グラデーション を実現する CSS3 の効果と、放射状グラデーション の効果を実現する CSS3 についても紹介しましたので、必要な方は参考にしてください。初め。
このセクションでは主に、繰り返し線形グラデーション効果を実現する css3 メソッド を紹介します。
繰り返しの線形グラデーション効果に聞き慣れない人もいるかもしれませんが、これは私たちの日常生活でもよく使われるグラデーション効果です。
コード例は次のとおりです。
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建重复线性渐变效果</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.repeating-linear{
background:repeating-linear-gradient(-45deg, #4b6c9c, #5ac4ed 5px, #fff 5px, #fff 10px);
}
</style>
</head>
<body>
<div class="container">
<div class="repeating-linear">重复线性渐变</div>
</div>
</body>
</html>推奨される参考学習: 「CSS3 チュートリアル 」
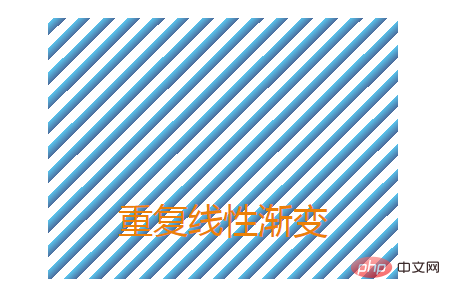
繰り返し線形効果は次のとおりです。 図:

図に示すように、青と白のストリップ間隔の線形グラデーション効果です。 -45 度の線形グラデーション (右下隅では 45 度)、#4b6c9c から #5ac4ed、白から白までのグラデーションを繰り返します。
css3 の testing-linear-gradient() 関数は、繰り返しの線形グラデーション「画像」を作成するために使用されます。
構文:
background: repeating-linear-gradient(angle | to side-or-corner, color-stop1, color-stop2, ...);

注: Internet Explorer 9 およびそれ以前のバージョンの IE ブラウザーは、グラデーションをサポートしていません。
この記事は、CSS3 で繰り返しの線形グラデーション効果を実現する方法の紹介です。これが必要な友人に役立つことを願っています。
以上がCSS3 で繰り返しの線形グラデーション効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




