
この記事の内容は、HTMLのphraseタグとは何なのかを紹介するものです。何? HTML における重要なフレーズ タグの役割を誰もが理解できるようにします。困っている友人は参考にしていただければ幸いです。
HTML のフレーズ タグとは何ですか?
HTML では、フレーズ タグは、テキストのブロックに構造的な意味があることを示し、テキストの書式設定タグと同様の特定の操作を実行するために使用される特殊なタグです。 Web ページ内のテキストの強調表示、引用符の追加など。
HTML のフレーズ タグとは何ですか?用途は何ですか?
ここで、HTML におけるいくつかの重要なフレーズ タグとその機能を紹介します:
tag
... 要素内にあるものはすべて、通常は斜体で強調表示されます。
例:
<p>PHP中文网的网站为:<em>m.sbmmt.com</ em></p>
レンダリング:
#タグ
<p>PHP中文网的网站为:<strong>m.sbmmt.com</ strong></p>

マーク テキスト ラベル
... 黄色のインクでマーク<p>PHP中文网的网站为:<mark>m.sbmmt.com</mark></p>

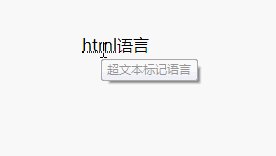
テキストを先頭に配置することでこれを行うことができます。 タグと終了タグ タグが存在する場合、title 属性にはこの完全な説明が含まれている必要があり、他の内容は含まれません。
<p><abbr title = "超文本标记语言">html</abbr>语言</p>

要素を使用すると、 を指定できます。 acronym> ; タグ間のテキストは頭字語であり、強調表示されたテキストを表示するために使用されますが、ブラウザによっては通常のテキストのみが表示されます。
現在、主要なブラウザでは 要素の内容の外観は変更されません。
<p>本篇文章给大家介绍<acronym>HTML</acronym>里的短语标签.</p>

... 要素は双方向の書き換えを表します。現在のテキストの方向をオーバーライドするために使用されます。
<p>此文本是从左到右。</p> <p><bdo dir = "rtl">此文本将从右到左。</bdo></p>
tag別の情報源から一節を引用したい場合は、< の中に入れる必要があります。 ;blockquote> ; ... の間にマークが付いています。
要素内のテキストは通常、周囲のテキストの左端と右端からインデントされ、場合によっては斜体フォントが使用されます。<p>p标签:以下是测试文字</p> <blockquote>这里是blockquote标签的测试文字测试文字</blockquote>ログイン後にコピー短い引用タグ
使用
....<p>测试文字, <q>测试文字</q>.</p>ログイン後にコピー
##
タグユーザーは、 < code> を使用できます。 .. タグは Web ページのコーディング部分を配置します。通常、
要素の内容は、ほとんどのプログラミング書籍のコードと同様に固定幅フォントで表示されます。<p>常规文字。 <code>代码:padding:10px;</code>常规文字。</p>ログイン後にコピー
タグ
ユーザーはキーボードを使用してテキストを入力する必要がある場合があります。テキストは保存する必要があります。 ... でブラウザによって強調表示されます。
<p>常规文字。 <kbd>这是在KBD元素内部。</kbd>常规文字。</p>ログイン後にコピー
変数のプログラミング
または <code> 要素を使用した変数のプログラミングを組み合わせて要素の内容を変数として表します。 <br/><pre class="brush:html;toolbar:false"><p><code>document.write("<var>user-name</var>")</code></p>ログイン後にコピー
标签
标签用于包含任何地址。<address>388A, Road No 22, Jubilee Hills - Hyderabad</address>ログイン後にコピー
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上がHTMLのphraseタグとは何ですか?何?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



