
カウンターを使用して CSS の要素に自動的に番号を付けるにはどうすればよいですか?この記事ではcssカウンターの設定方法と使い方を紹介します。困っている友人は参考にしていただければ幸いです。
前の記事 [css カウンター (カウンター) とは ] では、css カウンターの関連プロパティを簡単に紹介し、コード例を通じて css カウンターの使用法について簡単に学びました。この記事では、CSS カウンターの設定と使用方法、および要素の自動番号付けの実装方法について詳しく説明します。 [推奨される関連ビデオ チュートリアル: CSS3 チュートリアル ]
1. CSS カウンターを設定して使用し、単純な要素の番号付けを実装します
CSS カウンターを作成して使用するには、次の手順に従います。
1. カウンターの名前を設定し、選択した初期値にリセットします。 これは、counter-reset 属性を使用して行われます。
counter-reset: 标识符(计数器的名称) <整数>(起始值,可选,默认值为0);
カウンタの初期化 (開始値の指定) はオプションです。正確な値が指定されていない場合は、ゼロから開始され、この時点のカウンタの実装は「1」から開始されます。
counter-reset 属性は、番号を付ける要素の祖先要素または兄弟要素に設定されます。たとえば、記事内のタイトルに番号を付ける場合、それらのタイトルの先祖にカウンターを設定できます。
article {
/ *设置一个名为“section”的计数器,并将其初始化为0 * /
counter-reset:section 0 ;
}この背後にある理由は、番号付き要素のカウンターをリセットすると、同じ番号を持つ要素が表示されるということです。これは、カウンタが初期値にリセットされ、タイトルごとに表示される前にインクリメントされるためです。
2. カウンタがいつ、どのような値で増加するかを指定します。
たとえば、h2 ヘッダーが表示されるたびにカウンターをインクリメントしたい場合は、counter-increment 属性を使用してこれを指定できます。番号を付ける要素 (この場合は h2) が出現するたびにカウンターを任意の値だけインクリメントするように選択できます。デフォルトでは、カウンターは 1 ずつインクリメントされますが、カウンターがデクリメントされるように負の値を使用することもできます。
h2 {
/ *在每次出现h2时使用“section”计数器,并每次出现就增加1(默认值)* /
counter-increment:section 1 ;
}ここで注意すべき重要な点が 1 つあります: カウンターは表示する前にインクリメントされますので、最初のタイトルを 1 から開始したい場合は、電卓のカウンターを変更する必要があります。 counter-reset 属性の値はゼロに設定されます。
3. カウンタを表示します
カウンタを設定し、いつ、どの程度増やすかを指定した後、カウンタを表示する必要があります。 。 カウンターを表示するには、content 属性の counter() 関数 (または、ネストされたカウンター Counter()) を ::before 疑似要素の値として使用する必要があります。
この例では、h2 見出しに番号を付けているため、見出しの前にカウンターを表示します。
h2 :: before {
content:counter(section);
}もちろん、見出しの番号と見出しの間に追加したい場合は、いくつかのスペースと、場合によってはその他の区切り文字を使用する場合は、値として文字列を使用して、カウンターの counter() 関数に区切り文字を追加することでこれを行うことができます。例:
h2::before {
/* 在数字之后加一个点,后面加上空格 */
content: counter(my-counter) ". ";
}以下の例を見てみましょう。 :
html コード:
<h2>css计数器的使用</h2>
<p>css计数器的使用css计数器的使用css计数器的使用css计数器的使用css计数器的使用</p>
<h2>css计数器的使用</h2>
<p>css计数器的使用css计数器的使用css计数器的使用css计数器的使用css计数器的使用</p> body{
counter-reset: section;
}
h2:before{
counter-increment: section;
content: counter(section) ".";
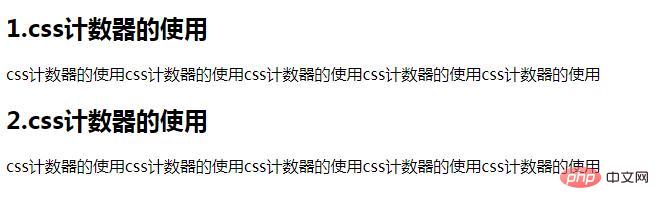
}レンダリング:

2. ネスティングカウンタを設定して要素のネスト数を実現します。2 レベルのタイトル、3 レベルのタイトル、および大きなタイトルの下に複数のタイトルが存在する場合があります。ネストされたものが別のネストになっている場合 (たとえば、下の図)、それらに番号を付けるにはどうすればよいでしょうか?
)
要素のネストされた番号付けを実装するには、
counters() 関数を使用するのが最も簡単な方法です。この関数を使用すると、デフォルトで、これらのカウンターは 1 つの宣言で複数のカウンターを設定できます。入れ子になる。例の紹介: ネストされたリストにネストされたカウンターを設定するには、counters() 関数を使用します。リスト (ul、ol) はマークアップに複数のレベルでネストできるため、counters() 関数を使用できます。
html コード:<div class="container">
<ul>
<li> 菜单1
<ul>
<li>菜单1.1</li>
<li>菜单1.2</li>
<li>菜单1.3
<ul>
<li>菜单1.3.1</li>
<li>菜单1.3.2</li>
<li>菜单1.3.3</li>
<li>菜单1.3.4</li>
</ul>
</li>
</ul>
</li>
<li>菜单2
<ul>
<li>菜单2.1</li>
<li>菜单2.2</li>
<li>菜单2.3</li>
</ul>
</li>
</ul>
</div>css コード:
最初にカウンターを作成する必要があります。カウンターの名前をnested-counter として定義します。 、初期値は 0、増分は 1。
ul {
list-style: none;/* 去除ul中默认的样式*/
counter-reset:nested-counter;
}
ul li {
counter-increment:nested-counter;
line-height: 1.6;
}ul li :before {
/ * counters()函数内的字符串是两个计数器之间的分隔符,并且函数外部的字符串是生成的数字和列表项的文本之间的分隔符* /
content: counters(nested-counter, ".") ") ";
font-weight: bold;
}计数器也是可以设置样式的,不仅仅可以用数字来显示编号,还可以是字母(如a,A),罗马字符(如:ⅰ,ⅱ)等等,只要是css list-style-type属性可用的列表样式类型中的任何一种都可以来设置计数器的样式。在之前的文章【css如何设置列表样式?列表样式的实现】中有介绍,大家可以参考一下。 那么如何设置? 这就需要设置style参数,我们来看看基本语法: name:计数器名称,style就是样式了。 以下是所有可能的计数器样式: 总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。 以上がカウンタを使用してCSSの要素に自動的に番号を付けるにはどうすればよいですか? CSSカウンターの使用(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。counter(name,style)
counters(name,分隔符,style)
disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-latin | upper-latin | armenian | georgian | lower-alpha | upper-alpha | none | inherit



