
The content of this article is to introduce what is the list-style attribute in CSS? How to style a list? Friends in need can refer to it, I hope it will be helpful to you.
In front-end development, we can set different list styles through css attributes. Let’s take a look at the relevant attributes of css setting list styles. [Recommended video learning: css tutorial]
list-style attribute
The list-style attribute is a shorthand attribute that can be set with a list Three different attribute values related:
ul {
list-style: <list-style-type> || <list-style-position> || <list-style-image>;
}Here is a syntax example:
ul {
list-style: square outside none;
}is equivalent to:
ul {
list-style-type: square;
list-style-position: outside;
list-style-image: none;
}In the abbreviation, if any values are omitted, they will be restored to its initial state.
list-style-type attribute
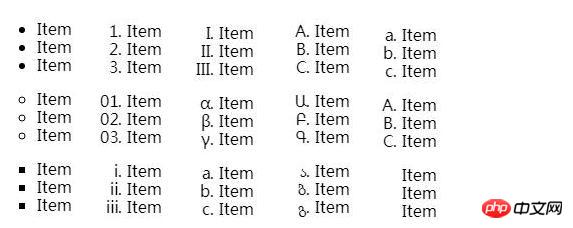
The list-style-type attribute defines the type of a list by setting the content of each mark or bullet in the list. Acceptable keyword values list-style-type include:
disc, circle, square, decimal, decimal-leading-zero, lower-roman, upper-roman, lower-greek, lower-latin, upper -latin, armenian, georgian, lower-alpha, upper-alpha, none
non-keyword values were introduced in CSS3, but there are still very few browsers that can support them.
Let's take a look at the effect of each keyword value:

The list-style-type attribute applies to all lists and any element set to display : list-item.
The color of the list tag will be the set color of the element (set via the color attribute).
list-style-position attribute
The list-style-position attribute defines the position of the list mark and accepts one of two values: "inside" or " outside". Let's see how they look in effect, removing the padding from the list and adding the left red border:

list-style-image property
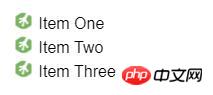
The list-style-image attribute determines whether the list tag is set with an image, and accepts the value "none" or a URL pointing to an image:
ul {
list-style-image: url(images/bullet.png);
}Let's take a look at setting list-style-image List effect after attributes:

Browser support

Not supported by IE6/7 For all keyword values, the list-style-type attribute also has a bug where floating list items do not display their list markup. This problem can be solved by using a background image on the list items via list-style-image.
Summary: The above is the method of setting list style in CSS introduced in this article. I hope it will be helpful to everyone's learning.
The above is the detailed content of How to style a list with css? List style implementation. For more information, please follow other related articles on the PHP Chinese website!