
今日は、レスポンシブ レイアウトに関する知識を共有します。これには、ある参考機能があり、皆様のお役に立てれば幸いです。
コンセプト
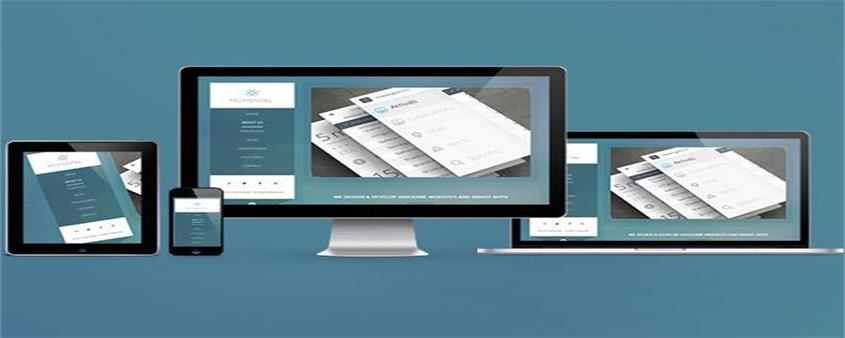
レスポンシブ デザインとは、CSS で定義された Web ページ レイアウトを使用して、デスクトップ、タブレット、モバイル デバイスなど、さまざまなデバイスで最適に表示されるように Web サイトを計画、設計、開発する Web 開発手法です。ブラウザの幅まで拡張することができ、JavaScript と jQuery もこの動作に伴います

レスポンシブ デザインの基本
ブレークポイント
は、CSS3 メディア クエリを使用して条件付き境界を作成し、特定のデバイス タイプのブラウザで幅を代替スタイルにトリガーするときに作成されます。通常、デスクトップファースト (縮小) ビルドと最小幅境界の作成だけでなく、モバイルファースト (スケールアップ) ビルドにも最大幅ブレークポイントを使用します。メディア クエリを使用して、高さやデバイスの向きを決定することもできます。ブレークポイントのサイズ (幅) は、px または em で設定できます。新しいテクノロジーが改良され続けるにつれて、2 つの異なるデバイスが同じブレークポイントに一致する可能性があることが判明します。
fluidity
流体スケーリングは、いくつかの異なる方法で実現できます。ただし、コンテナをその親要素、そして最終的にはブラウザの範囲内で拡張させるパーセンテージまたは em 値が常に含まれます。流体スケーリングは、ブレークポイント間の応答性を実現し、応答性の高いグリッドでカラムの流れを維持するために必要です。たとえば、div の幅が 100%、高さが auto に設定されている場合、ブラウザが拡大または縮小されても、div は常に中央に配置されることがわかります。これは流動性の利点です。
実際のレスポンシブ Web デザイン
レスポンシブ サイトでは流動的なグリッドが使用されます。つまり、すべてのページ要素がピクセルではなく比例してサイズ変更されます。たとえば、3 つの列を書き込みたい場合、各列の特定の幅を定義するのではなく、他の列との相対的な幅をパーセントで設定できます。また、画像などのメディアのサイズも変更する必要があります。比較的。これにより、画像をその列または関連するデザイン要素内に留めることができます。
例
ビューポート メタ タグを使用して、モバイル ブラウザ上のレイアウトを制御します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width" name="viewport" />
<title>Document</title>
<style>
*{
padding:0;
left:0;
list-style: none;
}
.box li{
width:25%;
height: 100%;
margin-bottom: 1%;
background-color: pink;
color:#fff;
text-align: center;
}
}
</style>
</head>
<body>
<div>
<ul>
<li>盒子1</li>
<li>盒子2</li>
<li>盒子3</li>
<li>盒子4</li>
</ul>
</div>
</body>
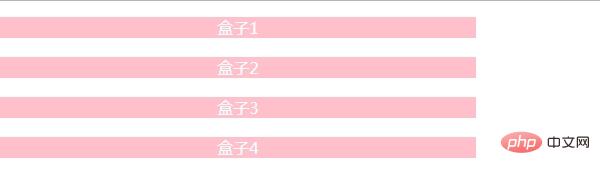
</html>ブラウザ ウィンドウが最大の場合

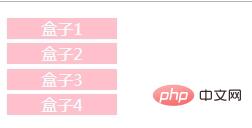
ブラウザウィンドウが縮小された場合

要約: 以上がこの記事の全内容です。この記事を通じて、レスポンシブ レイアウトについて皆さんに理解していただければ幸いです。 。
#
以上がレスポンシブレイアウトとはの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。