
verticla-align はインライン要素の垂直位置を調整するために使用されますが、時々機能しない場合があります。この記事では、CSS の垂直方向の配置が機能しない原因と解決策について説明します。
まずは垂直方向の配置が無効な理由を分析してみましょう
位置を垂直方向に配置する属性としてvertical-alignを使用する場合、多くの人がこのような問題に遭遇すると思います。 、なぜか全然動かない!
実際には、vertical-align は「インライン要素」と「表のセル」にのみ使用できます。
vertical-align の使い方
「インライン要素」または「表のセル」のどこに揃えたいかを記述します。
「テキストのベースラインを変更したい」を内部要素に適用する場合。テキストのベースラインがデフォルトの位置です。

<div class ="box-wrap">
<div class ="box">
<p>文字内容</p>
</div>
</div>.box{
background-color: #66b6d5;
width: 300px;
height: 200px;
}
p{
color: #fff;
}
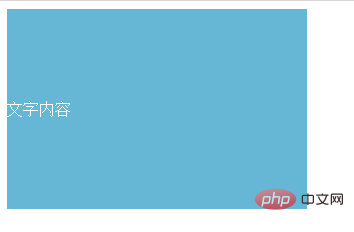
.box{
display: table-cell;
vertical-align: middle;
background-color: #66b6d5;
width: 300px;
height: 200px;
}
p{
color: #fff;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
.box-wrapper{
display: table;
height: 200px;
}
.box{
width: 300px;
background-color: #66b6d5;
display: table-cell;
border: 1px #fff solid;
}
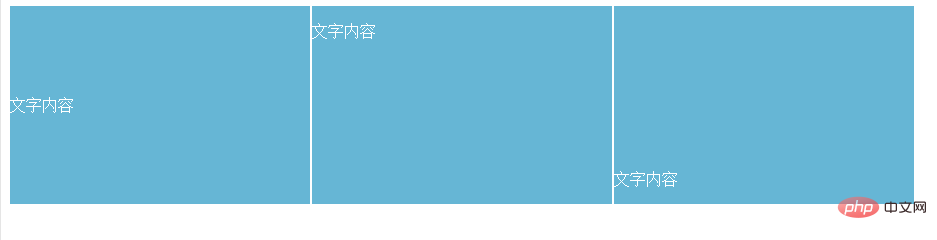
.box.middle{
vertical-align: middle;
}
.box.top{
vertical-align: top;
}
.box.bottom{
vertical-align: bottom;
}
p{
color: #fff;
}
</style>
</head>
<body>
<div class="box-wrapper">
<div class="box middle">
<p>文字内容</p>
</div>
<div class="box top">
<p>文字内容</p>
</div>
<div class="box bottom">
<p>文字内容</p>
</div>
</div>
</body>
</html>
以上がCSSの垂直方向の配置が機能しない理由とその解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



