
この記事の内容は、nth-child と nth-of type がそれぞれどのように機能するかを誰もが理解できるように、nth-child と nth-of type を簡単に比較することです。困っている友人は参考にしていただければ幸いです。
nth-child() と nth-of-type() はどちらも CSS の「構造的」疑似クラス セレクターであり、これらの疑似クラス セレクターを使用すると、ドキュメント ツリー内の情報に基づいて要素を選択できます。通常、他の単純なセレクターでは表すことができません。
nth-child() および nth-of-type() の場合、追加情報は、親要素および兄弟要素に対するドキュメント ツリー内の要素の位置です。これら 2 つの疑似クラスは非常に似ていますが、動作方法はまったく異なります。
nth-child() はどのように機能するのでしょうか?
nth-child() 擬似クラスは、兄弟間の要素の位置を表す番号に基づいて要素を照合するために使用されます。より具体的には、この数値は、ドキュメント ツリー内の要素の前に存在した兄弟の数 (マイナス 1) を表します。
この数値は関数 a b として表されます。n はインデックス、a と b は渡す任意の整数です。たとえば、各要素を選択するには、次のいずれかを記述できます。
:nth-child(1n+0) { /* 样式 */ }
:nth-child(n+0) { /* 样式 */ }
:nth-child(1n) { /* 样式 */ }この関数を使用することに加えて、nth-child(1) または set などの整数を渡すこともできます。キーワード、odd(奇数)またはeven(偶数)。これらのキーワードは、すべての奇数要素または偶数要素を選択する関数の表記を記述する代わりに使用できます。
:nth-child(odd) { /* 奇数元素的样式 */ }
:nth-child(2n+1) { /* 奇数元素的样式 */ }
:nth-child(even) { /* 偶数元素的样式 */ }
:nth-child(2n+0) { /* 偶数元素的样式 */ }:nth-child() 単独で使用すると、どの要素が選択されるかを簡単に予測できます。たとえば、次のタグを使用します。
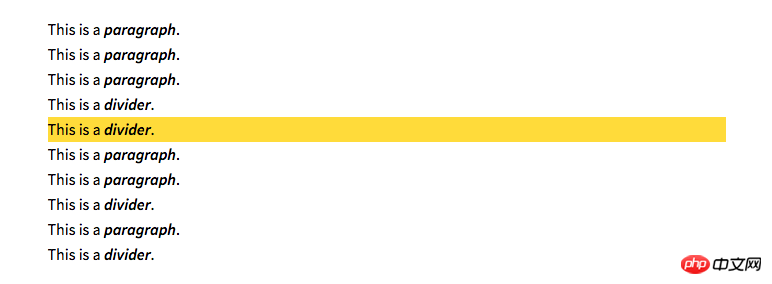
<div class="example"> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <div>This is a <em>divider</em>.</div> <!-- 选择元素--> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> </div>
5 番目の要素 div を選択したい場合は、次のように単純に記述できます。
.example :nth-child(5) { background: #ffdb3a; }
ただし、予期しない場合は、要素のタイプが複数ある場合に結果が発生する可能性があり、:nth-child() 擬似クラスをタイプまたはクラス セレクターと組み合わせる必要があります。たとえば、同じ div 要素を再度選択するには、次のように記述してみてください:
.example div:nth-child(2) { background: #ffdb3a; }このコードは機能しません。
が機能しない理由は、セレクターの対象となる要素が実際には存在しないためです。上記のセレクターを使用すると、次の手順が実行されます。
1. .example
2 の子要素をすべて選択します。タイプに関係なく、リスト内の 2 番目の要素を検索します。 ##3. 要素のタイプが div であるかどうかを確認します。
ドキュメント ツリーの 2 番目の要素は div ではなく段落であるため、コンテンツは選択されません。 2 番目の div 要素を選択したい場合は、
nth-of-type() 疑似クラスを使用する必要があります。nth-of-type() はどのように機能しますか?
nth-of-type() 擬似クラスは、nth-child() と同様、要素に基づいて要素を照合するために使用されます。ただし、その中の数字は、同じ要素タイプを持つ兄弟間の要素の位置のみを表します。
nth-of-type() のパラメータは関数として表すことも、キーワード偶数または奇数を使用することもできます。上記のタグ例を使用すると、次のように記述することで奇数の段落をすべて選択できます:
.example p:nth-of-type(odd) { background: #ffdb3a; } このセレクターを使用すると、次の手順が実行されます:
このセレクターを使用すると、次の手順が実行されます:
1. .example
2 のすべての p 型サブ要素を選択します。これらの要素のみの新しいリストを作成します。
So リストから奇数を選択します。 , we now .example の 2 番目の div を選択できます。これは 5 番目の子です:
.example div:nth-of-type(2) { /* 样式 */ }概要: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がnth-child と nth-of-type の単純な比較の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



