
この記事では、pointer-events 属性の使用方法 (コード例) を詳しく説明し、pointer-events 属性で何ができるのか、またその効果がどのようなものかを理解できるようにします。困っている友人は参考にしていただければ幸いです。
前の記事では [pointer-events 属性とは何ですか?] [pointer-events 属性の使用法 ] pointer-events 属性とは何かを紹介し、HTML 要素に適用できる使用構文について学びました。そこでこの記事では、pointer-events 属性の使用法を詳しく見てみましょう。 [推奨される学習ビデオ チュートリアル: css3 チュートリアル ]
まず、pointer-events 属性の役割を見てみましょう:
オンの場合HTML 要素 pointer-events 属性を使用する場合、要素がマウス (またはタッチ) イベントに応答できるかどうかを指定できます。これは、クリック、状態 (CSS アクティビティ、フォーカスおよびホバー状態)、およびカーソル操作 (リンク上でのポインター カーソルの表示など) を防止するために使用できます。
要素がポインター イベントに応答するようにすることも (自動)、応答しないようにすることもできます (なし)。ポインター イベントに応答しないようにすると、その下の要素がこれらのイベントのターゲットになります。この要素をクリックすると、その下の要素がクリック イベントを受け取ります。ホバーなどのカーソル操作も同様です。たとえば、pointer-events: none に設定する要素の下の要素内のテキストを選択できます (以下の例を参照)。
pointer-events 属性は、さまざまなシナリオで非常に役立ちます。このプロパティの利点の 1 つは、pointer-events: none を使用して 60fps スクロールを作成できることです。
子要素の要素に対してポインタ イベントを無効にする (オーバーライドする) ことができます。要素の子要素に pointer-events:auto (つまり有効) がある場合、親要素がそうであっても、そのようになります。クリック イベントを処理して応答する機能はありません。
pointer-events 属性の例を見てみましょう:
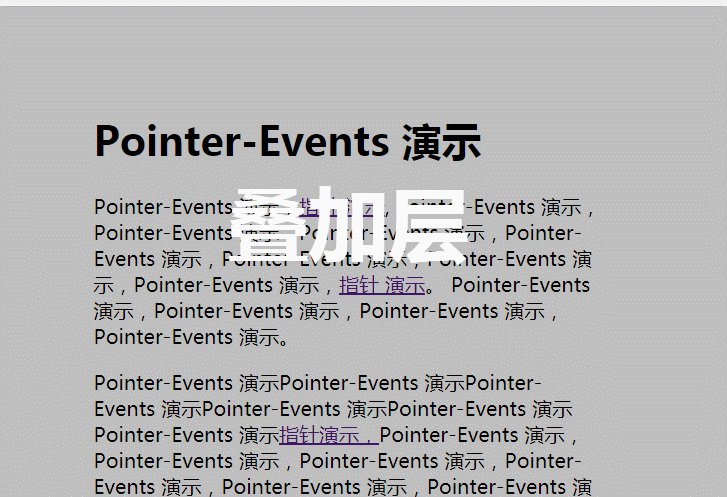
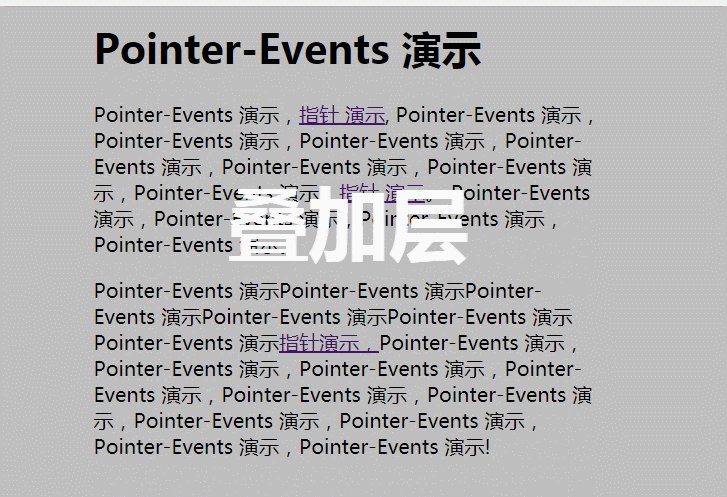
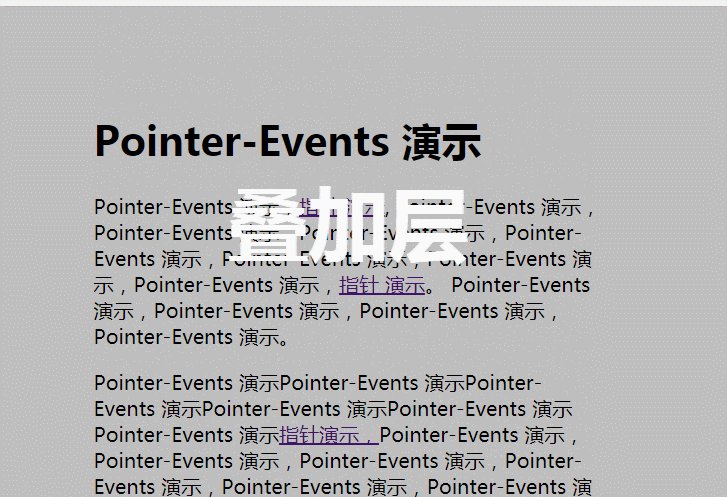
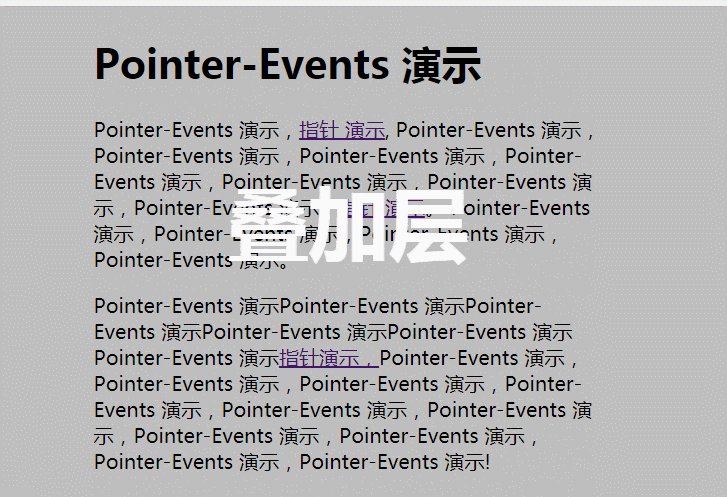
この例では、オーバーレイ要素がページ全体に配置されており、オーバーレイにはポインタ - events: none なので、テキストを選択してその下のアンカー タグをクリックできます。また、ホバー状態によってトリガーされるため、リンク上にホバーするとカーソルがポインター (手のひらの形) に変わることにも注目してください。
HTML コード:
<div class="overlay"><h1>覆盖层</h1></div>
<div class="container">
<h1>Pointer-Events 演示</h1>
<p>
Pointer-Events 演示,<a href="#">指针 演示</a>, Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,<a href="#">指针 演示</a>。 Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示。
</p>
<p>
Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示Pointer-Events 演示<a href="#">指针演示,</a>Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示,Pointer-Events 演示!
</p>
</div>css コード:
.container {
margin: 40px auto;
width: 510px;
background-color: white;
padding: 2em;
font-size: 20px;
}
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.25);
z-index: 1;
color: white;
text-align: center;
pointer-events: none;
}
.overlay h1 {
font-size: 80px;
line-height: 4;
}デモ効果を見てください:

また、none 値を auto に変更して、オーバーレイがリンクおよびその下のすべてでポインター イベントが発生するのをどのように防ぐかを確認してください。
まとめ: 以上がこの記事の全内容ですので、ご自身でも効果を試していただき、学習に役立てていただければ幸いです。
以上がpointer-events属性の使い方の詳しい説明(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



