
この記事では、CSS3 の背景属性に追加された 2 つの新しい拡張属性、Background-Origin と Background-Clip について説明します。必要な方はぜひご覧ください。
Background-Origin
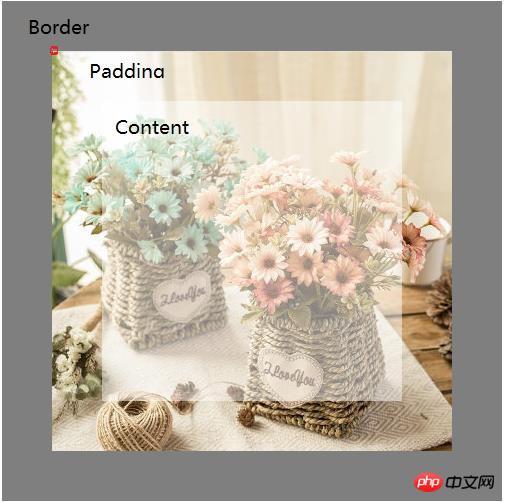
Background-Origin プロパティが表示される前は、要素に背景画像を追加すると、画像の位置が塗りつぶされていました。左上隅から始まる要素から。
デフォルトの背景の原点位置で画面を印刷します。background-position が left (左) 0、top (上) 0 に設定されている場合、塗りつぶされた領域 (赤い点) に背景画像が表示されます。 (推奨チュートリアル: CSS3 ビデオ チュートリアル )

コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{ background:url("image/flowers.jpg") no-repeat;
width:500px;
height:500px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px;
box-sizing:border-box;
}
.box span{color:#000; display:block; font-size:30px; font-weight:bold; height:100%; text-transform:uppercase; background-color:rgba(256,256,256,0.5)}
</style>
</head>
<body>
<div class="box">
<span> </span>
</div>
</body>
</html>Background-Origin を使用すると、何を決定することができます。背景の位置、境界線、パディング、コンテンツの開始点を指定します。
新しい属性background-originには、box-modelに従って3つの値があります:
1 - 背景位置を0に配置します。 0 は境界線の左上隅を指します。
2. パディング ボックス (デフォルト) - パディングの左上隅の 0,0 ポイントに背景の位置を配置します。
3. コンテンツ ボックス - コンテンツの左上隅を指すように背景位置 0,0 を配置します。

コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
background:url("image/flowers.jpg") no-repeat;
width:500px;
height:500px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px;
box-sizing:border-box;
}
.box span{
color:#000;
display:block; font-size:30px;
font-weight:bold; height:100%;
text-transform:uppercase;
background-color:rgba(256,256,256,0.5)
}
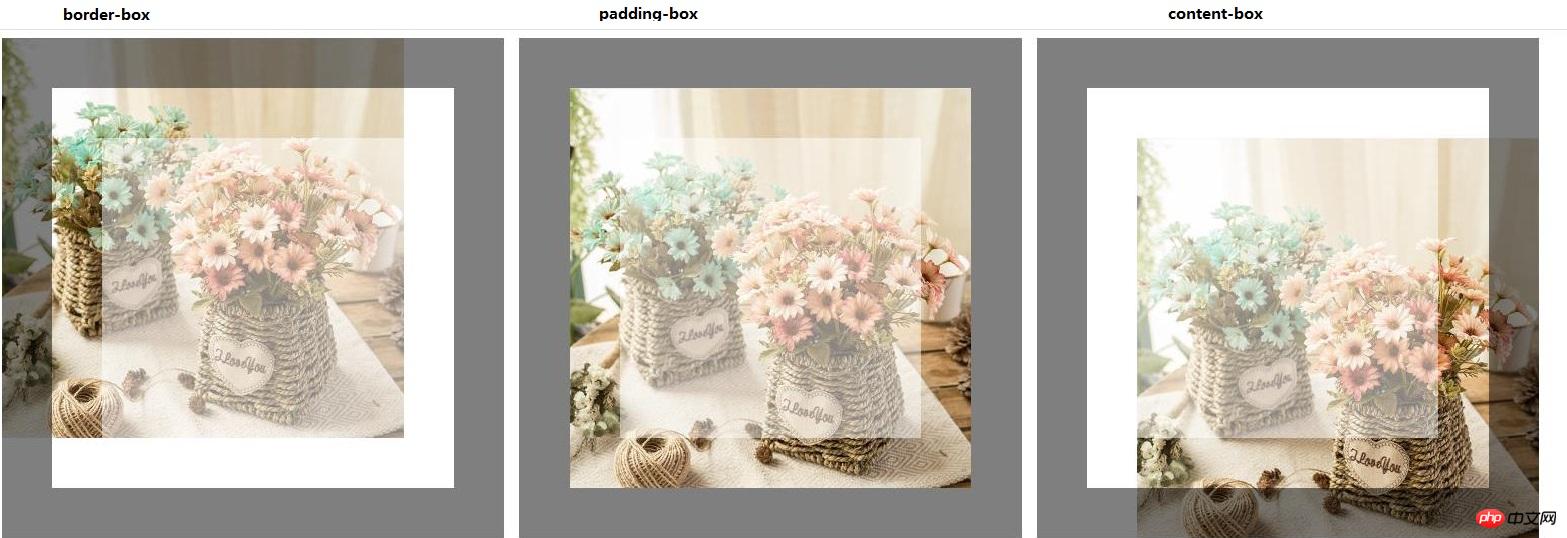
.box1{background-origin:border-box;}
.box2{background-origin:padding-box;}
.box3{background-origin:content-box;}
</style>
</head>
<body>
<div class="box box1">
<span> </span>
</div>
<div class="box box2">
<span> </span>
</div>
<div class="box box3">
<span> </span>
</div>
</body>
</html>上の例と図では、Background-Origin 値の影響がわかります。
background-clip
前の例でわかるように、background-origin は問題ありませんが、まだ何かが欠けています。画像は、Background-Origin に従って、境界線/パディングの右/下に配置されます。
background-clip はこの問題を解決できます。背景クリップを使用すると、背景画像をクリップする場所を決定できます。これは、前述の背景の原点と同じ値です。
background-clip の新しいプロパティにも 3 つの値があります:
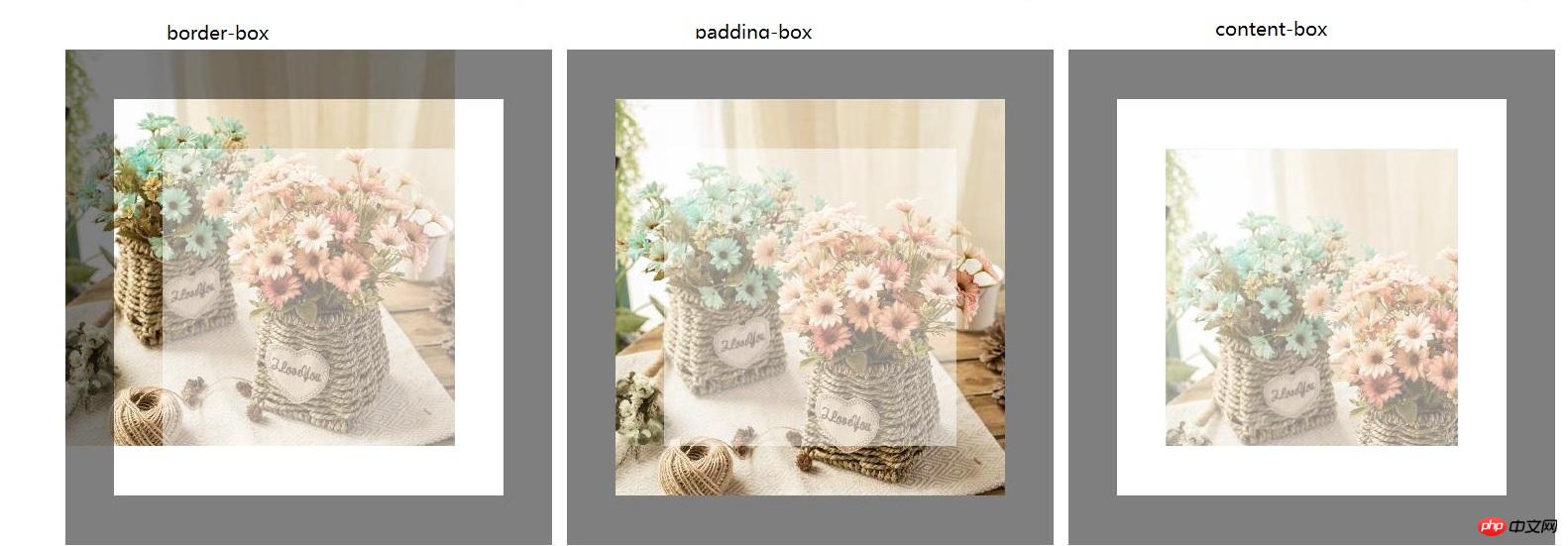
1、border-box (デフォルト) - 完全な画像を表示し、コンテンツは切り取られません。
2. パディングボックス - 境界線の背景画像を切り取ります。
3. content-box- 境界線を切り取り、背景画像を塗りつぶします。

コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
background:url("image/flowers.jpg") no-repeat;
width:500px;
height:500px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px;
box-sizing:border-box;
}
.box span{
color:#000;
display:block;
font-size:30px;
font-weight:bold;
height:100%;
text-transform:uppercase;
background-color:rgba(256,256,256,0.5)
}
.box1{
background-origin:border-box;
background-clip:border-box;
}
.box2{
background-origin:padding-box;
background-clip:padding-box;
}
.box3{
background-origin:content-box;
background-clip:content-box;
}
</style>
</head>
<body>
<div class="box box1">
<span> </span>
</div>
<div class="box box2">
<span> </span>
</div>
<div class="box box3">
<span> </span>
</div>
</body>
</html>前の例でわかるように、background-origin とbackground-clip はうまく連携して機能します。たとえば、背景画像をコンテンツに配置し、パディングと境界線で背景画像をクリップするために「content-box」値を使用するとします。
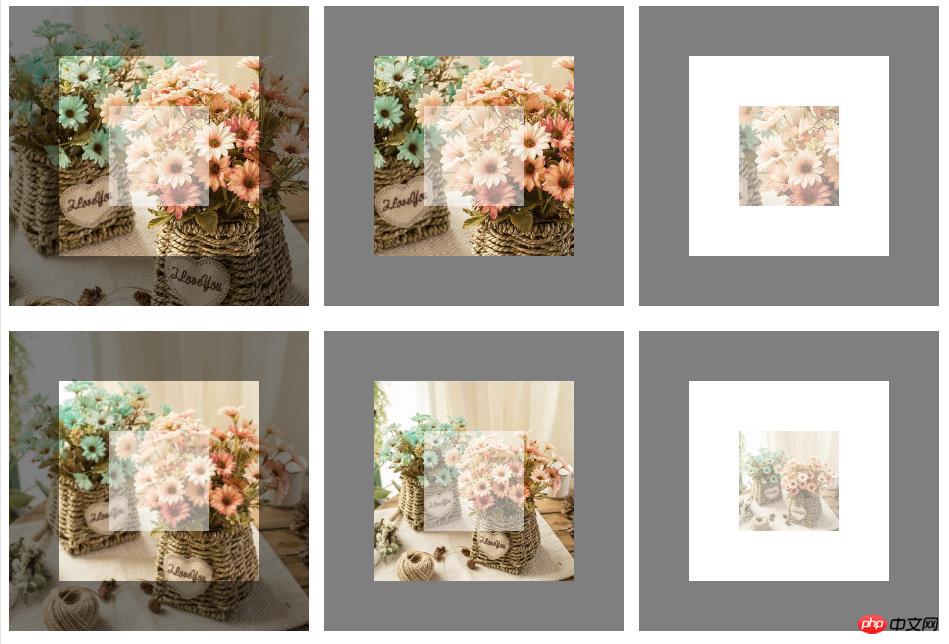
このプロパティを使用して、より良い背景効果を作成することもできます。この例を参照してください。背景画像を中央に配置し、最初の行では背景サイズを完全に維持し、background-origin と background-clip の両方を使用しました。この例の 2 行目と同様に、background-size プロパティを使用してボックス全体に収まるように背景画像のサイズを拡大し、background-origin とbackground-clip の両方を使用して再実行しました。
コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
background:url("image/flowers.jpg") no-repeat center center;
width:300px;
height:300px;
border:solid 50px rgba(0,0,0,0.5);
padding:50px;
float:left;
margin-right:15px; margin-bottom:15px;
box-sizing:border-box;
}
.box span{
color:#000;
display:block;
font-size:30px;
font-weight:bold;
height:100%;
text-transform:uppercase;
background-color:rgba(256,256,256,0.5)}
.box1{
background-clip:border-box;
background-origin:border-box;
}
.box2{
background-clip:padding-box;
background-origin:padding-box;
}
.box3{
background-clip:content-box;
background-origin:content-box;
}
.cover{
background-size:cover;
margin-top:10px;
}
</style>
</head>
<body>
<div class="box box1">
<span></span>
</div>
<div class="box box2">
<span></span>
</div>
<div class="box box3">
<span></span>
</div>
<div class="box box1 cover" style="clear:both;">
<span></span>
</div>
<div class="box box2 cover">
<span></span>
</div>
<div class="box box3 cover">
<span></span>
</div>
</body>
</html>効果は次のとおりです:

以上がCSS3の新しいプロパティBackground-OriginとBackground-Clipの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




