
この記事では、CSS で Linear-gradient() ができることを紹介します。 Linear-gradient() の使用。困っている友人は参考にしていただければ幸いです。

グラデーションとは、ある色から別の色に滑らかにフェードする画像で、2 つ以上の指定した色の間で滑らかな変化を示すことができます。これらは、背景画像、ボタン、その他多くのものの微妙な色付けによく使用されます。
グラデーションは、グラデーション ラインの開始点と終了点を定義することによって、グラデーションの程度を指定します (グラデーション ラインは、グラデーションのタイプに応じて、幾何学的に直線、光線、または螺旋になります)。 、次にこの線に沿った点のグラデーションを指定します。色はスムーズにブレンドされて線の残りの部分を塗りつぶし、その後、各タイプのグラデーションを使用してグラデーション線の色を定義することにより、実際のグラデーションが生成されます。
そして、css3 linear-gradient() は、グラデーション ラインを直線として指定し、その線に沿っていくつかの色を配置することにより、linear gradient を作成できます。無限のキャンバスを作成し、グラデーション ラインに垂直な線を使用して画像を描画することで、画像を構築できます。描画された線の色は、交差する 2 つのグラデーション ラインの色になります。これにより、指定した方向に各色から次の色へ滑らかなフェードが生成されます。 [関連ビデオの推奨: css3 チュートリアル ]
次に、グラデーション での 線形グラデーション (linear-gradient()) の使用方法を詳しく説明します。
linear-gradient()の基本構文
線形グラデーションの構文は次のとおりです:
linear-gradient( [ <angle> | to <side-or-corner> ] ,<color-stop-list> );
そのうち、
関数の最初のパラメータは、方向を指定し、グラデーション 色が止まる位置。省略可能ですが、省略した場合はデフォルトで一番下で停止します。
グラデーション ラインの方向は 2 つの方法で指定できます。
1.
このパラメータの目的では、0deg ポイントを使用します。上向きの場合、正の角度は時計回りの回転を意味するため、90 度は右を指します。
2. キーワードを使用します (
パラメータが上、右、下、または左の場合、角度勾配線はそれぞれ 0 度、90 度、180 度、または 270 度です。
パラメータを変更してボックスの角 (左上角など) を指定する場合、グラデーション ラインは、指定した角と同じ象限を指し、2 つの角に垂直になるように角度を付ける必要があります。グラデーション ボックスの隣接する角が線と交差します。
グラデーション ボックスの中心から開始し、指定した角度で両方向に線を延長します。終点は、グラデーション ラインに垂直に引かれた線が指定された方向でグラデーション ボックスの角と交差するグラデーション ライン上の点です。開始点は同じであると判断されますが、方向は反対です。
例:
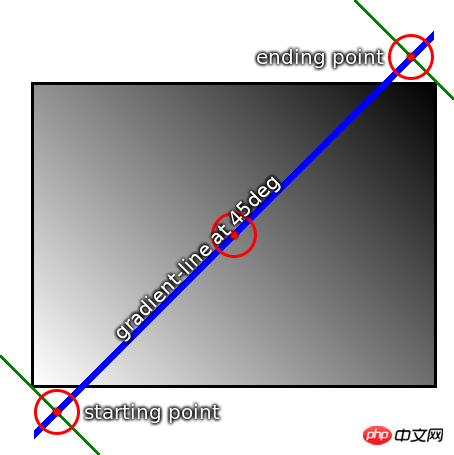
background: linear-gradient(45deg, white, black);

この例では、上記のルールに従ってグラデーション ラインを計算する方法を視覚的に示します。これは、グラデーション ラインの開始点と終了点、および背景を持つ要素によって生成される実際のグラデーションを示します。
開始点と終了点はボックスの外側にありますが、正確に配置されているため、グラデーションは隅が真っ白で、反対側のコーナーが真っ黒であることに注意してください。これは意図的なものであり、線形グラデーションの場合には常に当てはまります。
グラデーション ライン (始点と終点の間) の長さの公式は次のとおりです:
abs(W * sin(A)) abs(H * cos(A) )
注:
1 (任意の象限で) グラデーション ラインの方向の角度を定義するときは、0 度を上向きにします。正の角度は時計回りの回転を意味します。
2. W はグラデーション ボックスを意味します。ラインの幅は両方向に無限に拡張できます。開始点と終了点は単なる任意の位置マーカーであり、指定した色が停止するときの開始点が 0%、0px などの位置を定義し、終了点が 100% の位置を定義します。カラーストップは 0% より前または 100% より後の位置に置くことができます。
任意の点での線形グラデーションの色を決定するには、グラデーション線に垂直にその点を通過する一意の線を見つけます。点の色は、この線が交差する点のグラデーション ラインの色です。
#線形グラデーションの例例 1: 基本的な垂直グラデーションを指定するさまざまな方法
linear-gradient(yellow, blue); linear-gradient(to bottom, yellow, blue); linear-gradient(180deg, yellow, blue); linear-gradient(to top, blue, yellow); linear-gradient(to bottom, yellow 0%, blue 100%);
例 2: グラデーションでの角度の使用

linear-gradient(135deg, yellow, blue); linear-gradient(-45deg, blue, yellow);

示例三:3色渐变,以及如何明确指定停止位置
linear-gradient(yellow, blue 20%, #0f0);
示例四:使用关键字指定的角到角渐变
请注意梯度分别是左下角和右上角的红色和蓝色,与第二个示例完全相同。此外,自动计算渐变的角度,使得50%(在这种情况下为白色)的颜色在左上角和右下角上延伸。
linear-gradient(to top right, red, white, blue)

总结:以上就是本篇文章关于linear-gradient()--线性渐变的全部内容,希望能对大家的学习有所帮助。
以上がCSS では、linear-gradient() で何ができるのでしょうか? Linear-gradient() の使用の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



