
cssのposition属性にはstatic(静的)、relative(相対)、fixed(固定)、absolute(絶対)の4つの属性値があります。今日の記事ではその使い方を紹介します。 CSS での相対位置。早速、 CSS で相対を使用する方法を見てみましょう。
まず、相対位置決めの概念を簡単に見てみましょう
W3C の定義によれば、相対位置決めは非常に理解しやすい概念であることがわかります。 。要素が相対的に配置されている場合は、その位置に表示されます。その後、垂直または水平位置を設定することで、要素をその原点に対して「相対的に」移動できます。
つまり、相対配置に設定された要素ボックスは、一定の距離だけオフセットされます。要素は、配置されていない形状と元のスペースを保持します。
CSS 相対 (相対) 配置の概念を読んだ後、relative の使用法について詳しく話しましょう
CSS で相対配置を次のように使用します。 : 相対;
最初に例を見てみましょう
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
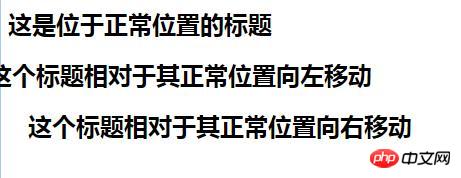
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
</body>
</html>効果は次のとおりです:

読了 上記の例では、相対位置決めの簡単な使い方が大体わかりました。次に、相対位置決めの他の使い方を見てみましょう。
絶対に対する相対の制限的効果
相対または固定属性がない場合、位置属性が静的属性ではない最初の祖先要素を絶対位置に配置することがわかっています。位置指定 絶対の場合、上/左、右/下などの属性を絶対に追加するとオフセットが発生する可能性がありますが、親要素に位置:相対を追加すると、絶対のオフセット機能は親要素によって制限されます。
オーバーフローに対する相対の制限効果
例を見てみましょう:
<div class="box">
<div class="son"></div></div>
<div class="box" style="position: relative">
<div class="son"></div></div>.box{
overflow: hidden;
width: 50px;
height: 50px;
background-color: #dddddd;
}
.son{
position: absolute;
width: 100px;
height: 100px;
background-color: #cd0000;
}この例では、 .box 要素の高さは 50 ピクセル、.son 要素の幅と高さは両方とも 100 ピクセルです。 .box 要素は overflow:hidden で設定されていますが、それでも .son 要素のサイズを制限することはできません。は両方とも100pxで、.boxを設定した場合、相対位置属性を設定すると、.son要素の幅と高さは50pxになります。
相対の階層 Z インデックスに対する制限効果
ページ内の 2 つの絶対は異なる Z インデックスを持ち、親のときの 2 つの絶対は独自のレベルを持ちます。クラスには相対クラスがあり、その階層は親クラスの相対 Z インデックスに依存します。
上記はこの記事の全内容です。CSS の相対的な配置の詳細については、css ビデオ チュートリアルを参照してください。
以上が相対CSSを使用するにはどうすればよいですか? CSSでの相対位置の使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




