
HTML の onfocus 属性と onblur 属性とは何ですか?使い方?この記事では、onfocus 属性と onblur 属性とは何かを紹介し、onfocus 属性と onblur 属性の簡単な使い方を説明します。困っている友人は参考にしていただければ幸いです。
まず、onfocus と onblur が HTML のイベント属性であることを知っておく必要があります。次に、これら 2 つの属性について簡単に説明します。
1, onfocus イベント属性
onfocus 属性は、要素がフォーカスを取得したときにトリガーされます。つまり、、
注: onfocus 属性は、
、、、
2. Onblur イベント属性
onblur 属性は、要素がフォーカスを失ったときにトリガーされます。つまり、フォーム検証コードでよく使用されます。 、ユーザーはフォームフィールドを離れます)中央。
注:
1. onfocus 属性は、onblur 属性の反対です。
2. すべての主要なブラウザは、onfocus 属性と onblur 属性をサポートしています。
以下では、簡単なコード例を通して onfocus 属性と onblur 属性の使用法を紹介します。
html onfocus イベント属性の使用法
コード例: 入力フィールドがフォーカスを取得したときに関数をトリガーします。この関数は、入力フィールドの背景色 (黄色) を変更します。
<script>
function setStyle(x){
document.getElementById(x).style.background="yellow";
}
</script>
<div>
<p>当输入字段获得焦点时触发函数。此函数改变输入字段的背景色。</p>
用户名: <input type="text" id="fname" onfocus="setStyle(this.id)"><br>
密 码: <input type="password" id="lname" onfocus="setStyle(this.id)">
</div>レンダリング:
html onblur イベント属性の使用
コード例: ユーザーが入力フィールドを離れたときに入力フィールドを検証します: 小文字を大文字に変換します
<script>
function upperCase(){
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
</script>
<div>
<p>请输入您的姓名,然后把焦点移动到字段外:</p>
用户名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()">
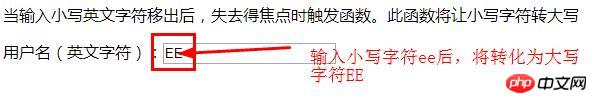
</div>レンダリング:

概要: 上記は、この記事で紹介した HTML の onfocus および onblur イベント属性の全内容です。学習に役立つと幸いです。
以上がHTML の onfocus 属性と onblur 属性とは何ですか?使い方?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



