
z-index に触れたばかりの人は、z-index の使い方を知りません。実際、z-index はそれほど複雑ではなく、使い方もそれほど簡単ではありません。 zindexの重なり順は?以下は、zindex の積み重ね順序をまとめたものです。
1: zindex
zindex の積み重ね順序は非常に単純です。各ドキュメント要素は要素の前に置くことも、要素の後ろに置くこともできます。 z-index とposition が含まれていない場合、z-index ルールは非常に単純です。ただし、実際には、現在の属性に含まれる場合は子と同じになります。要素は配置されていない位置に表示されます。
例:
HTML代码:
<div>
<span class="red">Red</span>
</div>
<div>
<span class="green">Green</span>
</div>
<div>
<span class="blue">Blue</span>
</div>CSS コード:
.red,.green,.blue{position:absolute;}
.red{background:red;z-index:1;}
.green{background:green;}
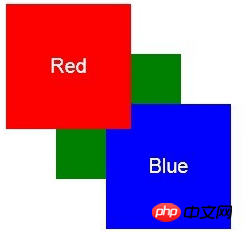
.blue{background:blue;}上記のコードには 3 つの div があり、各 div にはクラスが含まれており、各スパンは対応する色を持ちます。スパンをドキュメントの左上隅に配置すると、他の色が重なり合います。最初のスパンを 1 に設定し、他の 2 つを未設定のままにすると、次のような効果が現れます。

#2: スタック コンテキスト## 現在、要素内でスタックを形成できます。
1 は 3 つの方法があります。ドキュメントのルート要素です。
#2 要素には位置値と z-index 値があり、不透明度値は 1## 未満である必要があります。
#three : グローバル スタック順序 #スタック コンテキストを理解した後、親ノードを追加するときに 2 つのスタック コンテキストが含まれる場合、グローバル スタック順序を理解することはそれほど難しくないかもしれません。 , このとき、3 番目のコンテキストが形成され、z-index は 3 番目のスタック コンテキストにのみ表示されます。これをグローバル スタック オーダーと呼びます。 上記は、zindex の重なり順は何ですか? zindex のスタック順序の詳細な紹介HTML ビデオ チュートリアル
について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。以上がzindexの重なり順は何ですか? zindexの重なり順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


