可視性と表示プロパティとは何ですか?可視性と表示の違いは何ですか?
フロントエンドを学習する過程で、多くの学生が可視性と表示を混同します。実際、専門家にとって、可視性と表示の違いは依然として非常に大きいのです。では、可視性と表示属性とは何でしょうか。可視性と表示の違いは何ですか?

1: 可視性と表示属性とは
1.visibility は、要素を非表示にするか表示するかを設定するために使用されます。 Visible は表示されることを意味し、hidden は非表示を意味します。visibility 属性を hidden に設定すると、要素は非表示になりますが、非表示の位置は保持され、実際のテキストは移動しません。
使い方と説明:
visibility: visible /* 元素可见,默认值*/ visibility: hidden /* 元素不可见,但仍然为其保留相应的空间*/ visibility: collapse /* 只对 table 对象起作用,能移除行或列但不会影响表格的布局。如果这个值用在 table 以外的对象上则表现为 hidden 。*/ visibility: inherit /* 继承上级元素的 visibility 值。*/
2.displayは非表示後にフローティングするための設定です。
使用法と説明:
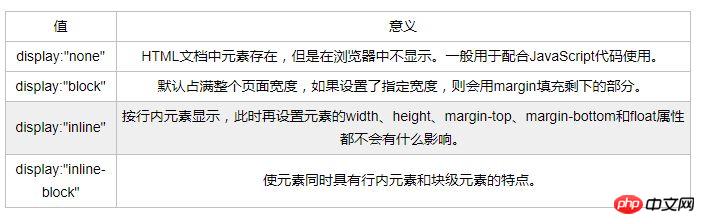
display: none /* 元素不可见,并且不为其保留相应的位置*/ display: block /* 表现为一个块级元素(一般情况下独占一行)*/ display: inline /* 表现为一个行级元素(一般情况下不独占一行)*/
2: 可視性と表示の違いは何ですか
1. 異なる使用法
可視性。使用法では、最も一般的に使用されるのは非表示と表示です。表示属性には多くの値がありますが、ブロック、なし、インラインのいくつかの値のみに注目します。
2. 非表示スペース
表示は元のスペースに保持され、要素がページから削除され、要素の存在はページ上で表示されなくなります。
3: 可視性を使用して要素を表示する方法
要素を非表示にし、ページ上に要素スペースを確保する必要がある場合は、可視性を使用できます。 : hidden, if 非表示にしてレイアウトを変更したい場合は、display: none を使用します。
上記は、可視性と表示属性とは何かについての紹介です。可視性と表示の違いは何ですか? HTML ビデオ チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上が可視性と表示プロパティとは何ですか?可視性と表示の違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Stock Market GPT
AIを活用した投資調査により賢明な意思決定を実現

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 CSSのヒント:親要素に影響を与えることなく、特定のテキストコンテンツを正確に非表示にする
Sep 16, 2025 pm 10:54 PM
CSSのヒント:親要素に影響を与えることなく、特定のテキストコンテンツを正確に非表示にする
Sep 16, 2025 pm 10:54 PM
このチュートリアルは、CSSを使用してHTMLページの特定のテキストコンテンツを正確に非表示にする方法を詳しく説明し、不適切なセレクターのために親要素全体が非表示になっているという問題を回避します。ターゲットテキストのラッピング要素に排他的なCSSクラスを追加し、ディスプレイを使用して以下を使用します。属性、開発者はページ要素の洗練された制御を実現し、必要な部品のみが隠されていることを確認し、それによりページレイアウトとユーザーエクスペリエンスを最適化します。
 クロスドメインのiframesを含む親要素を含むムーズダウンイベントをキャプチャ:原則と制限
Sep 20, 2025 pm 11:00 PM
クロスドメインのiframesを含む親要素を含むムーズダウンイベントをキャプチャ:原則と制限
Sep 20, 2025 pm 11:00 PM
この記事では、クロスドメインのiframesを含む親divでムースタウンイベントをキャプチャするという課題について説明します。中心的な問題は、ブラウザのセキュリティポリシー(同じオリジンポリシー)が、ドメインクロスIFRAMEコンテンツでの直接DOMイベントリスニングを防ぐことです。このタイプのイベントキャプチャは、IFRAMEソースドメイン名が制御され、CORSが構成されていない限り、実現できません。この記事では、これらのセキュリティメカニズムを詳細に説明し、イベントインタラクションに関する制限を説明し、可能な代替案を提供します。
 HTMLの画像をテキストラップする方法は?
Sep 21, 2025 am 04:02 AM
HTMLの画像をテキストラップする方法は?
Sep 21, 2025 am 04:02 AM
USECSSFLOATPROPERTYTOWRAPTEXTARONDANIMAGE:floatleftortextontontheright、floatrightextontontheleft、addmarginforspacing、およびclearfloatstopreventlayoutissues。
 Lang属性をHTMLに設定する方法
Sep 21, 2025 am 02:34 AM
Lang属性をHTMLに設定する方法
Sep 21, 2025 am 02:34 AM
setthelangattributionthehtmltagtospecifypagelanangage、たとえば、たとえば、forenglish;
 JavaScript外部関数コール難易度分析:スクリプトの場所と命名仕様
Sep 20, 2025 pm 10:09 PM
JavaScript外部関数コール難易度分析:スクリプトの場所と命名仕様
Sep 20, 2025 pm 10:09 PM
この記事では、HTMLで外部JavaScript関数を呼び出す際の2つの一般的な問題を調査します。スクリプトの読み込み時間が不適切になり、DOM要素が準備ができていません。また、関数の命名は、ブラウザの組み込みイベントまたはキーワードと競合する場合があります。この記事では、スクリプト参照位置の調整や、JavaScriptコードが正しく実行されることを確認するための優れた関数の命名仕様に従って、詳細なソリューションを提供します。
 HTMLのホバーにツールチップを追加する方法は?
Sep 18, 2025 am 01:16 AM
HTMLのホバーにツールチップを追加する方法は?
Sep 18, 2025 am 01:16 AM
UsethetitLeattributeForsimpletOultipsOrcsSorcustom-styledones.1.addtitle = "text" to nayelementfordefaultTooltips.2.forStyledTooltips、wraptheelementinAcontainer、use.tooltipand.tooltiptextextextexcscstioning、pseudo-spositing、andsoditioning、andvisctioning
 HTMLのメールアドレスへのハイパーリンクを作成する方法は?
Sep 16, 2025 am 02:24 AM
HTMLのメールアドレスへのハイパーリンクを作成する方法は?
Sep 16, 2025 am 02:24 AM
usemailto:inhreftocreateemaillinks.startwithforbasiclinks、add?subject = and&body = forpre-fillcontent、およびincludemultipreaddresseSorcc =、bcc = foradvencedoptions。
 ブートストラップフレックスボックスレイアウトに要素の垂直スタッキングを実装する:側面からレイヤー
Sep 21, 2025 pm 10:42 PM
ブートストラップフレックスボックスレイアウトに要素の垂直スタッキングを実装する:側面からレイヤー
Sep 21, 2025 pm 10:42 PM
WebページレイアウトにBootstrapを使用する場合、開発者は、特に親コンテナがFlexBoxレイアウトを適用する場合、デフォルトで垂直に積み重ねられたものではなく、並べ替えられる要素の問題に遭遇することがよくあります。この記事では、この共通のレイアウトチャレンジを詳細に調べて解決策を提供します。BootstrapのFlex-Column Toolクラスを使用して、Flex-Direction属性を列に調整して、フォームなどのH1タグとコンテンツブロックの正しい垂直方向の配置を実現し、ページ構造が期待を満たすことを保証します。






