
CSS のposition 属性は、固定、相対、絶対などの要素の配置タイプを設定できますが、多くの人は相対配置と絶対配置の違いを理解していません。絶対位置決めとは何か、相対位置決めとは何か、相対位置決めと絶対位置決めの違いについては、興味のある方は参考にしてください。
1. 相対配置
相対配置とは、要素が元の位置に対して一定の距離だけオフセットされることを意味します。左側と右側のプロパティで位置を設定します。 それ自体に対して相対的なものです。
例: 大きな div には 5 つの小さな P が含まれており、P に異なるクラス名を付け、絶対位置と相対位置をそれぞれ設定し、どのような変更があるかを確認します。
コード位置決めなしの場合は次のようになります:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
.box{width: 400px;height: 500px;border: 1px solid black;margin: 50px auto;}
.p1{width: 100px;height: 100px;background: red;}
.p2{width: 100px;height: 100px;background: orange;}
.p3{width: 100px;height: 100px;background: yellow;}
.p4{width: 100px;height: 100px;background: green;}
.p5{width: 100px;height: 100px;background: purple;}
</style>
</head>
<body>
<div class="box">
<p class="p1">11</p>
<p class="p2">22</p>
<p class="p3">33</p>
<p class="p4">44</p>
<p class="p5">55</p>
</div>
</body>
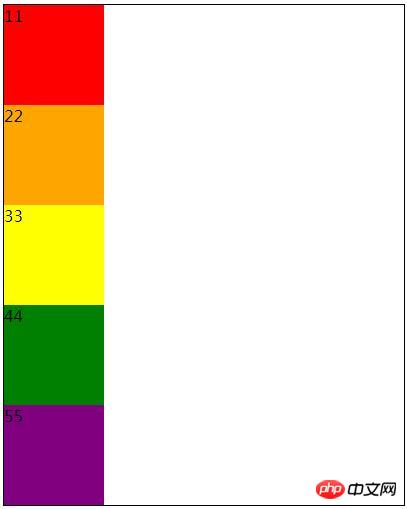
</html>結果は図に示すとおりです:

次に、最初の p タグの相対位置を設定します。元の位置を 50 ピクセルずつオフセットし、それを 50 ピクセル左にオフセットします。具体的なコードは次のとおりです。
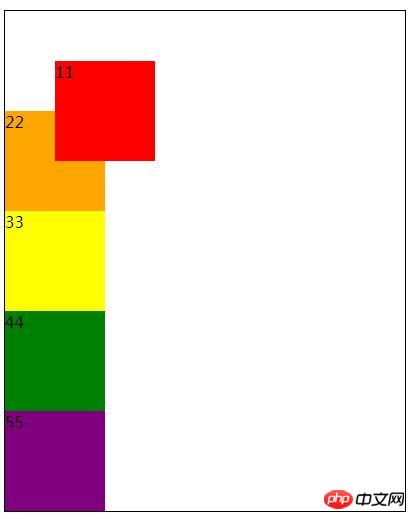
.p1{width: 100px;height: 100px;background: red;position: relative;left: 50px;top: 50px;}レンダリング:

Compareレンダリングの前後で、最初の p 要素が元の位置からオフセットされていることがわかりますが、オフセット後も元の位置を占めており、重複がある場合は後続の要素は埋められません。 、ドキュメント フロー要素の上に重なり、相対的な位置が他の要素を邪魔することはありません。
2. 絶対配置
絶対配置とは、要素がその親要素に対して一定の距離だけオフセットされることを意味します。左側と右側のプロパティで位置を設定します。
注: 相対要素は親要素であり、親要素にはposition 属性が設定されている必要があります。親要素に位置属性がない場合、検索は本文が見つかるまで最も近い親要素から開始されます。
例: 3 番目の p 要素の絶対位置を設定し、上で 200 ピクセル、左で 200 ピクセルオフセットします。 具体的なコードは次のとおりです。
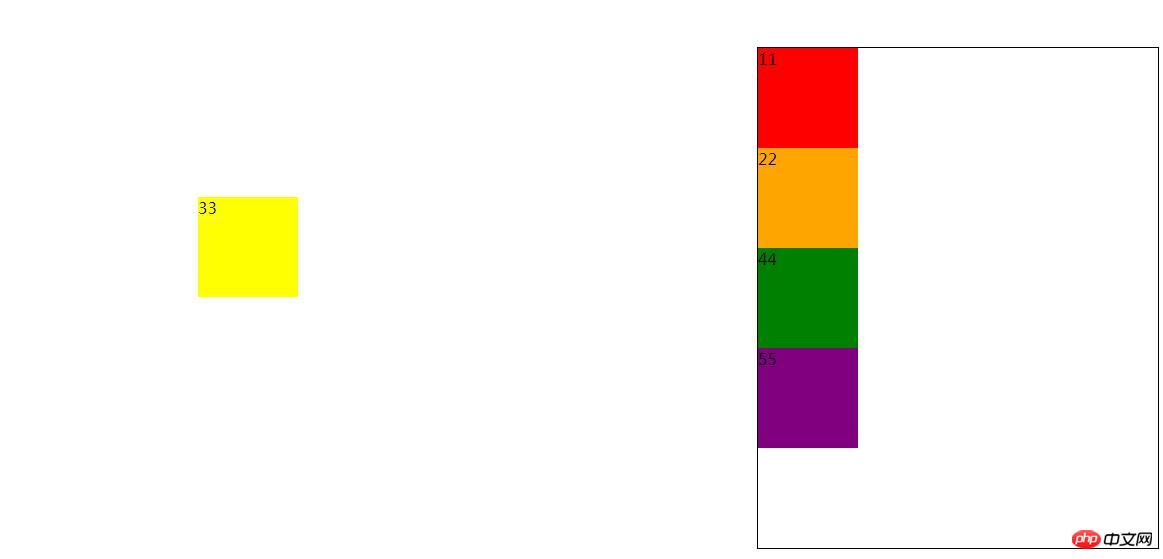
.p3{width: 100px;height: 100px;background: yellow;position: absolute;left: 200px;top: 200px;}レンダリング:

図 1 と図 3 を比較すると、絶対位置が設定された要素がドキュメント フローから外れ、後続の要素が埋められることがわかります。 3 番目の p タグの親要素は div であり、その div に位置属性が設定されていないため、最終的に本文が見つかり、本文に対して相対的にオフセットされます。
3. 相対位置決めと絶対位置決めの違い
相対位置決め: 元の位置に対してオフセットされ、元の位置から離れることはありません。ドキュメント フロー 、ドキュメント フロー内で元々占めていた位置は削除されず、次の要素がギャップを埋めることはありません。
絶対位置: 親要素を基準としたオフセット (およびこれ親要素 位置属性を設定する必要があります。親要素に位置属性がない場合は、本文が見つかるまで最も近い親要素から検索が開始され、ドキュメント フローから切り離され、後続の要素が埋め込まれます。元の位置です。
上記では、相対位置決めとは何か、絶対位置決めとは何か、そして相対位置決めと絶対位置決めの違いについて説明しました。この記事が役立つことを願っています。
その他の関連ビデオ チュートリアルについては、CSS チュートリアル
以上がCSSでの相対配置と絶対配置の使い方と違いを説明した例(画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


