
この記事では、純粋な CSS を使用して特殊効果のナビゲーション バーを作成する方法を紹介します。必要な方は参考にしていただければ幸いです。
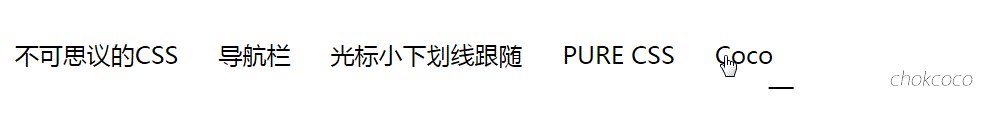
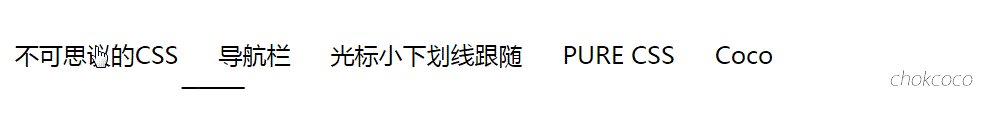
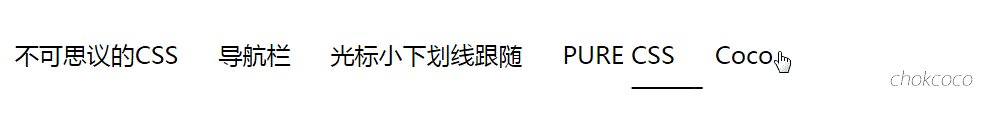
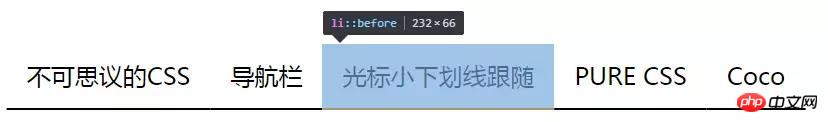
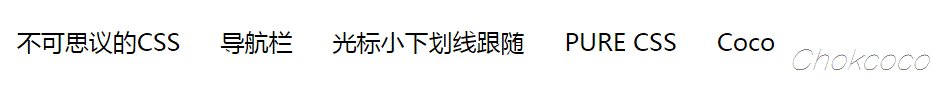
まず写真を撮って、その効果を確認してください:

以下を読み続ける前に、少し時間を取ってください。 JS を使用せずに上記の効果を賢く実現できるかどうか、上記の効果について考えたり、自分で試してみたりしてください。
OK、続けてください。この影響は、私が事業開発の過程で遭遇した同様の小さな問題です。実際、JavaScript を使ってみても、最初は「めんどくさい」という感想を持ちます。それで、私はずっと疑問に思っていましたが、CSSだけを使用してこの効果を達成することは可能でしょうか?
簡単なルールを定義します。要件は次のとおりです:
<ul> <li>不可思议的CSS</li> <li>导航栏</li> <li>光标小下划线跟随</li> <li>PURE CSS</li> <li>Nav Underline</li> </ul>
ナビゲーション列の li の幅は、修正済み
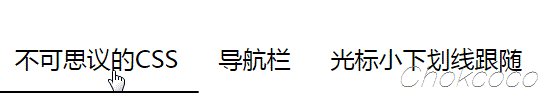
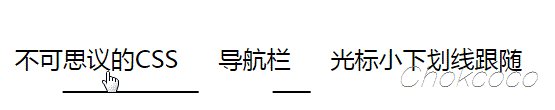
ナビゲーションの左liから右liに移動すると、下線が左から右に移動します。同様に、ナビゲーションの右liから左liに移動すると、下線が右から左に移動します。
このエフェクトを初めて見たとき、次のアニメーションは CSS だけで完成させるのは不可能だと感じました。 CSS のみを使用して実装したい場合は、別の方法を見つけて、いくつかの賢い方法を使用する必要があります。それでは、いくつかのトリックを使用して、CSS を使用してこの効果を段階的に実現してみましょう。問題点を分析してください:
最初の問題は、li の幅が固定されていないことです。したがって、li 自体の幅について大騒ぎする必要があるかもしれません。各 li の幅は必ずしも同じではないため、対応する下線の長さもそれに一致する必要があります。当然、その境界底を使用することを考えます。
li { border-bottom: 2px solid #000;}つまり、現在は次のようになります (LI は互いに接続され、LI 間のギャップはパディングを使用して生成されます):

li { border-bottom: 0px solid #000;}li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-bottom: 2px solid #000;
}左から左に移動、右から右に移動
最初の li から 2 番目の li に切り替えると、最初の li に下線が引かれます 検索方向間違っています。したがって、おそらく、下線の初期位置をシフトして左に設定する必要があります: 100%。そうすれば、下線が引っ込められるたびに最初の li が正しくなります: 
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
width: 100%;
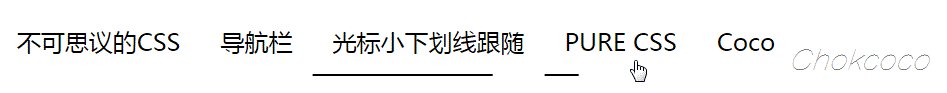
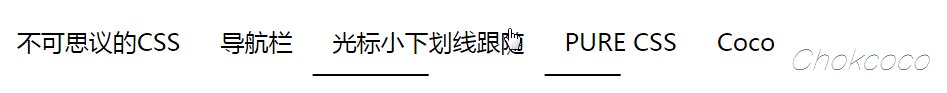
} さて、2 つの写真を注意深く比較してください。2 番目の効果は、実際にゴマを拾い、スイカを失ったことです。 1番目のリの方向は正しいのですが、2番目のリの下線の移動方向がまた間違っています。 
はい、ここでは ~ セレクターを使用して、この困難なミッションを完了できます。これは、この例の最も重要な部分でもあります。
現在ホバーされている li の場合、対応する疑似要素の下線の位置は左 (100%) のままですが、 li:hover ~ li::before の場合、位置は左 (0) です。 CSS コードはおおよそ次のとおりです。
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
left: 0;
width: 100%;
}效果不错,就是有点僵硬,我们可以适当改变缓动函数以及加上一个动画延迟,就可以实现上述开头里的那个效果了。当然,这些都是锦上添花的点缀。(以上非原创,转自网络)
完整代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
*{margin:0;padding:0;}
a{text-decoration:none;color:#000;}
ul{margin-top:100px;}
li{float:left;list-style:none;padding:0 20px;cursor:pointer;position:relative;}
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #4C7C9C;
transition: 0.2s all linear;
z-index:-1;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
}
</style>
<body>
<ul>
<li><a href="http://www.baidu.com">11111</a></li>
<li><a href="http://www.taobao.com">22222</a></li>
<li><a href="http://www.sina.com">33333</a></li>
<li><a href="http://www.jd.com">44444</a></li>
<li><a href="http://www.360.com">55555</a></li>
</ul>
</body>
</html>实际项目中若li里面有a标签出现不能点击的情况,注意检查伪类和li的层级关系,设置好各自z-index值。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程,更多相关教程请访问 CSS3视频教程!
更多炫酷CSS3、javascript特效代码,尽在:javascript特效大全
以上が純粋な CSS を使用して特殊効果のナビゲーション バーを作成するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




