この記事の内容は、CSS カスケードの概念をさらに理解するのに役立ちます。必要な方は参考にしていただければ幸いです。
最近、プロジェクト中に問題が発生しました。メニュー バーは常に上部に表示され、z インデックスが設定されている場合でも、後続の要素はすべてその下に表示されます。効果の理由がわからないので、CSSスタッキングに関する情報を探してこの問題を解決しました。これは記録です~
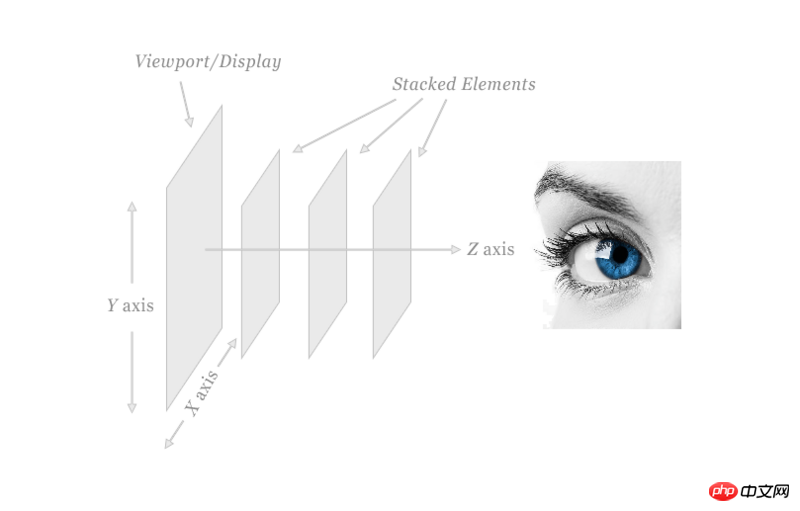
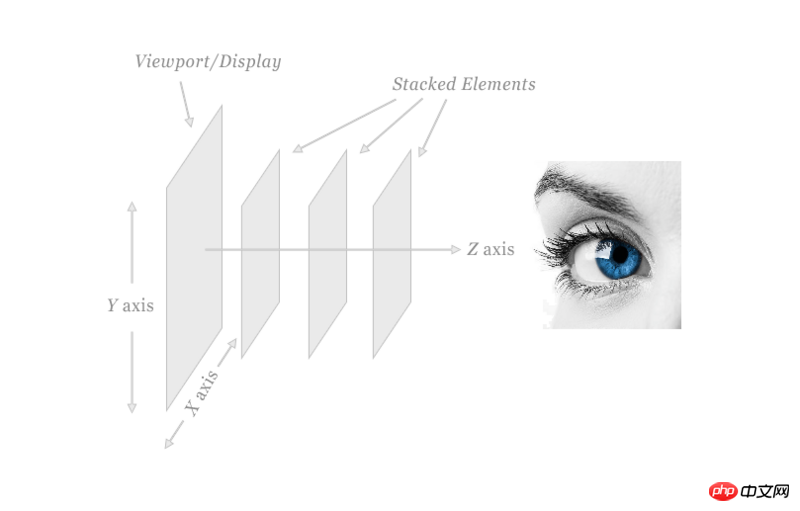
画面は2次元です。 HTML 要素は 3 次元の座標系で配置されています。x は水平方向の位置、y は垂直方向の位置、z は画面の内側から外側への位置です。 z 軸方向を外側から内側にたどります。したがって、要素はユーザーの観点からはカスケード関係を形成し、要素は他の要素をカバーすることも、他の要素によってカバーされることもあります。
 次に、ここにはいくつかの重要な概念があります: スタッキング コンテキスト
次に、ここにはいくつかの重要な概念があります: スタッキング コンテキスト
(スタッキング コンテキスト、スタッキング コンテキスト)、
スタッキング レベル (スタッキング レベル、スタッキング レベル) )、スタック順序 (スタック順序、スタック順序、スタック順序)、z-index宣言:
次の位置決め要素は位置を参照します:absolute|fixed|relative|sticky
-
次の非位置決め要素は位置を参照します:initial|static
-
カスケード コンテキストについても同様の概念があります: ブロック レベル フォーマット コンテキスト- (BFC、ブロック フォーマット コンテキスト)。CSS で重要な BFC を参照できます。また、いくつかのドキュメントも紹介されています。フロー内容;
この記事はかなり長いですが、勇気を持って読んでいただければ、スタッキングに関する基本的な概念は理解できるはずです (~o ̄▽ ̄)。 ~
-
1. スタッキング コンテキスト (スタッキング コンテキスト)
スタッキング コンテキスト (スタッキング コンテキスト) は、HTML における 3 次元の概念です。 CSS2.1 仕様では、各要素の位置は 3 次元であり、要素を積み重ねる場合、z 軸上の位置が高くなるほど、他の要素に覆われたり、他の要素に覆われたりすることがあります。最近の
記事「z-index について知らないこと」には、ここで引用します。
たくさんの要素が含まれたテーブルを想像してみてください。このテーブルはカスケード コンテキストを表します。最初のテーブルの隣に 2 番目のテーブルがある場合、2 番目のテーブルは別のカスケード コンテキストを表します。
ここで、最初のテーブルに 4 つの小さな正方形があり、それらがテーブル上に直接配置されていると想像してください。これら 4 つの小さな正方形の上にガラス片があり、そのガラス片の上に果物の皿があります。これらの正方形、ガラス片、フルーツボウルはそれぞれ、積み重ねられたコンテキスト内の異なる積み重ねられた層を表しており、この積み重ねられたコンテキストがテーブルです。
すべての Web ページには、デフォルトのカスケード コンテキストがあります。このカスケード コンテキスト (テーブル) のルートは です。 html タグ内のすべては、このデフォルトのスタック コンテキストのスタック (テーブルに配置される項目) に配置されます。
自動以外の z-index 値を位置決めされた要素に割り当てると、ページ上の他のスタッキング コンテキストやスタッキング レイヤーから独立したスタッキング レイヤーを持つ新しいスタッキング コンテキストが作成されます。部屋に別のテーブルを持ち込む。
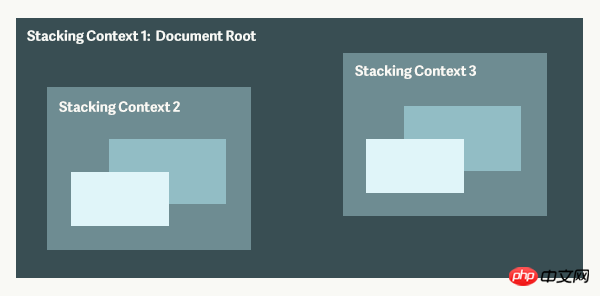
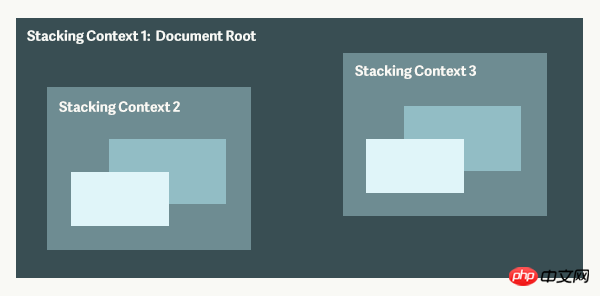
 スタッキング コンテキスト 1 (スタッキング コンテキスト 1) は、ドキュメント ルート要素、スタッキング コンテキスト 2 および 3 (スタッキング コンテキスト 2、
3) これらはすべて、スタッキング コンテキスト 1 上のスタッキング レイヤーです。それらはそれぞれ、新しいオーバーレイ レイヤーを含む新しいオーバーレイ コンテキストも形成します。
スタッキング コンテキスト 1 (スタッキング コンテキスト 1) は、ドキュメント ルート要素、スタッキング コンテキスト 2 および 3 (スタッキング コンテキスト 2、
3) これらはすべて、スタッキング コンテキスト 1 上のスタッキング レイヤーです。それらはそれぞれ、新しいオーバーレイ レイヤーを含む新しいオーバーレイ コンテキストも形成します。
カスケード コンテキストでは、その子要素は上で説明したルールに従ってカスケードされます。カスケード コンテキストを形成する方法は次のとおりです。
ルート要素
位置の値は絶対相対値であり、z-index 値は自動ではありません
position 値は固定です | Sticky
z-index 値が auto ではない flex 要素、つまり親要素の表示: inline-flex
opacity 属性値が 1 未満である
属性値が none でない Transform 要素
属性値が Normal でない mix-blend-mode 要素
filter、perspective、クリップパス、マスク、マスクイメージ、マスクボーダーとモーションパスの値が none ではない要素
値が none ではないパースペクティブ要素
isolation 属性が isolate に設定されている
will-change プロパティの値を直接指定しない場合でも、任意の CSS プロパティが指定されます
-webkit-overflow-scrolling touch プロパティが設定されている要素
概要:
カスケード コンテキストは他のカスケード コンテキストに含めることができ、一緒になって階層的なカスケード コンテキストを形成できます。
各カスケード コンテキストはその兄弟要素から完全に独立しています。カスケードを処理する場合、これは BFC
各カスケード コンテキストと同様です。これは自己完結型です。要素のコンテンツがカスケードされると、要素全体が親スタッキング コンテキスト
2 内で順次カスケードされます (スタッキング レベル)
スタッキング レベル (スタッキング レベル) Z 軸上の同じスタッキング コンテキスト内の要素の表示順序を決定する 概念 ;
- 通常の要素のスタッキング レベルは、それが配置されているスタッキング コンテキストによって決まります。
- スタッキング レベルの比較は、同じスタッキング内でのみ使用できます。 context 要素。意味
#同じスタッキング コンテキスト内で、スタッキング レベルの説明は、Z 軸上のスタッキング コンテキスト内の要素の上位と下位の順序を定義します。 - # #スタッキング レベルは、必ずしも z-index によって決定されるわけではないことに注意してください。配置された要素のスタッキング レベルのみが z-index によって決定されます。他のタイプの要素のスタッキング レベルは、スタッキング順序によって決定されます。要素のスタック レベルは、HTML 内に表示される要素とその親によって決定されます。詳細なルールについては、以下のスタック順序の概要を参照してください。 3. z-index
CSS 2.1 では、すべてのボックス モデル要素は 3 次元座標系にあります。一般的に使用される横座標と縦座標に加えて、ボックス モデル要素を「z 軸」に沿って積み重ねることもできます。それらが互いに重なる場合、z 軸の順序が非常に重要になります。
-- CSS 2.1 セクション 9.9.1 - 階層化されたプレゼンテーション
z-index は位置決めされた要素にのみ適用され、位置決めされていない要素には無効です。正の整数、負の整数、0、などに設定できます。 auto 、位置決めされた要素が z-index を設定しない場合、デフォルトは auto です。
要素の z-index 値は、同じスタッキング コンテキスト内でのみ意味を持ちます。親スタッキング コンテキストのスタッキング レベルが別のスタッキング コンテキストのスタッキング レベルよりも低い場合、その z-index を高く設定しても無駄です。したがって、z-index 値が大きな値に設定されているにもかかわらず機能しない場合は、その親スタッキング コンテキストが他のスタッキング コンテキストによってカバーされているかどうかを確認してください。
4. スタック順序
スタック順序
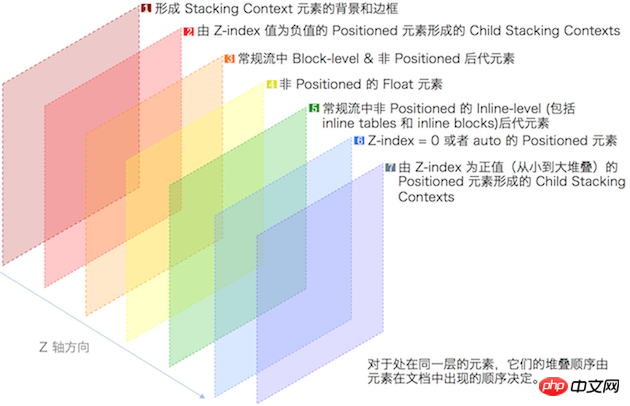
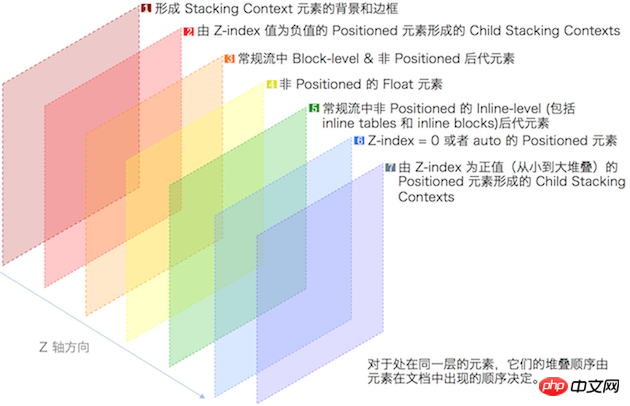
(スタック順序、スタック順序、スタック順序) は、同じスタック コンテキスト内の要素の順序を記述します。 ##、スタックの一番下から始まり、7 つの積み重ね順序があります:
背景と境界線 : 積み重ねを形成する要素の背景と境界線コンテキストフレーム。
負の z-index 値 : カスケード コンテキストには負の z-index 値を持つサブ要素が配置されており、負の値が大きくなります。カスケード レベルを下げます。
-
ブロック レベル ボックス: ドキュメント フロー内のブロック レベルの非配置サブ要素。
##フローティング ボックス : 非配置フローティング要素; -
インライン ボックス : インライン、非配置サブ要素ドキュメント フロー; -
##z-index: 0
: z-index 0 または auto で配置された要素は、新しいカスケード コンテキストを形成します。
正の z インデックス値 : 正の値が大きいほど、スタック レベルが高くなります。 #同じ積み重ね順序の要素は、HTML に表示される順序で積み重ねられます。第 7 レベルのシーケンスの要素は、前のシーケンスの要素の上に表示されます。つまり、下位レベルの要素をカバーしているように見えます。
-
#5. 実践的な戦闘
5.1 一般的な状況
- 相対的に配置された 3 つの div ブロックにはそれぞれ、span.red、絶対に異なる色のspan.greenとspan.blueがあり、それらはすべてposition:absoluteに設定されています。
コードペンを参照 - 通常の場合
次に、z-index属性が含まれる要素がない場合、この例の要素は次の順序 (下から上) で積み重ねられます:
ルート要素の背景と境界線
 ブロックレベルの非位置決め要素は HTML での出現順にカスケードされます
ブロックレベルの非位置決め要素は HTML での出現順にカスケードされます
インライン非位置決め要素位置決め要素は HTML での出現順に積み重ねられます
位置決め要素は HTML の出現順に積み重ねられます
- 赤、緑、青はすべて z-index に属します auto の位置決め要素なので、 7 層の積み重ね順序ルールでは、これは積み重ね順序の 6 番目のレベルに属しているため、HTML での出現順序に従って積み重ねられます: 赤->緑->青5.2 で同じ カスケードコンテキストの親要素内の状況
- 赤と緑は p.first-box の下にあり、青は p.next-box の下にあり、赤、緑、青はすべて設定されています位置: 絶対、最初のボックス、および二番目に設定されます。ボックスはすべて位置: 相対に設定されます。Codepen を参照してください。親要素は異なりますが、すべてルート要素の下にあります。
- この例では、赤、青、緑の要素の親要素は最初のボックスと 2 番目のボックスです。新しいカスケード コンテキストは生成されません。これらはすべてルート カスケード コンテキストの要素に属し、すべて第 6 レベルにあります。カスケード順序なので、HTML での出現順にカスケードされます (赤->緑->青
)。
5.3 z-index を子要素に追加します
赤と緑は p.first-box の下にあり、青と黄色は p.next-box の下にあり、赤、緑、青はすべて属性 z-index: 1 を green に追加すると、.green が先頭になります。
.second- の下の .green の後に絶対位置のspan.gold を追加すると、このようになります。ボックスに z-index: -1 を設定すると、赤、緑、青の下に配置されます。
「Codepen - z-index が設定されている」を参照してください。
この例では、親はありません。赤、青、緑、黄色の要素の要素。すべてルート カスケード コンテキストの要素に属する新しいカスケード コンテキストを生成します。
赤と青には Z インデックスが設定されていません。 HTML シーケンシャル カスケードでの発生に従って、カスケード シーケンスの 6 番目のレベルに属します。
緑は、レベル 7 に属する正の Z インデックスを設定します。
5.4 異なるスタッキング コンテキストの親要素の状況
赤と緑は p.first-box の下にあり、青は p.second の下にあります。 -ボックス、赤、緑、青はすべて、最初の場合、位置:絶対に設定されます-ボックスの Z インデックスは 2 番目のボックスの Z インデックスよりも大きく設定されているため、青の Z インデックスがどれだけ大きく設定されていても関係ありませんz-index: 999 にすると、青は赤と緑の下に位置します。赤と緑の値の z-index を変更するだけの場合、両方の要素が親要素の最初のボックスによって生成されたカスケード コンテキスト内にあるため、どちらか大きい方になります。このときの z-index 値は一番上にあります。
Codepen - さまざまなカスケード コンテキストの親要素を参照してください
この例では、赤、緑、青はすべて z-index で配置された要素です。設定されますが、その親要素は新しいカスケード コンテキストを作成します。
1. 最初に赤と緑の親要素があり、ボックスは正の Z インデックスを持つ位置決めされた要素であるため、それに属するスタッキング コンテキストが作成されます。スタッキング シーケンスの 7 番目のレベル。
2 に従って、青色の親要素の 2 番目のボックスもスタッキング シーケンスの 6 番目のレベルに属します。スタッキング シーケンス。最初のボックス内のすべての要素が 2 番目のボックスに配置されます。
#4. 赤と緑はすべてスタッキング コンテキストに属します。最初のボックスには、すべて異なる正の Z インデックスが設定されます。スタッキング シーケンスの 7 番目のレベルに属します。5、青はスタッキング コンテキストの 2 番目のボックスに属し、大きな正の z インデックスが設定され、カスケード要素の 7 番目のレベルに属します。 6. 青の z インデックスは非常に大きいですが、2 番目のボックスのカスケード レベルは最初のボックスよりも小さいため、赤と緑の下に位置します。この例では、表示の低から高は次のとおりです: 青->赤->緑
(私が遭遇した状況はこの例と似ています)
5.5 子要素の不透明度を設定します
赤と緑は p.first-box の下にあり、青は p.next-box の下にあります。赤、緑、青には Position:Absolute が設定され、z-index:1 が設定されます。緑の場合、この時点では緑が赤と青の上にあります。
この時点で最初のボックスに不透明度: .99 を設定すると、赤と緑の Z インデックスがどんなに大きくても、は z-index: 999 に設定され、青は赤と緑の上に配置されます。
.second-box の下の .green の後にspan.gold を追加し、z-index: -1 を設定すると、赤、緑、青の下に配置してください;
Codepen - 不透明度の影響を参照してください
前述したように、不透明度の設定はカスケード コンテキストを形成することもできるため、次のようになります:
1 . 最初のボックスは不透明度を設定し、最初のボックスは新しいスタッキング コンテキストになります。そのため、その中の要素はルート スタッキング コンテキストに属します。
##3. 黄色はスタッキング シーケンスの 2 番目のレベルに属し、赤と緑はレベル 7 に属し、最初のボックスはレベル 6 に属し、青はスタッキング シーケンスのレベル 6 に属し、最初のボックスの上にあります。 HTML の出現順; したがって、この例では、下から順に表示順序: 黄->赤->緑->青
以上がCSS のカスケード概念をさらに理解します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

 次に、ここにはいくつかの重要な概念があります: スタッキング コンテキスト
次に、ここにはいくつかの重要な概念があります: スタッキング コンテキスト スタッキング コンテキスト 1 (スタッキング コンテキスト 1) は、ドキュメント ルート要素、スタッキング コンテキスト 2 および 3 (スタッキング コンテキスト 2、
3) これらはすべて、スタッキング コンテキスト 1 上のスタッキング レイヤーです。それらはそれぞれ、新しいオーバーレイ レイヤーを含む新しいオーバーレイ コンテキストも形成します。
スタッキング コンテキスト 1 (スタッキング コンテキスト 1) は、ドキュメント ルート要素、スタッキング コンテキスト 2 および 3 (スタッキング コンテキスト 2、
3) これらはすべて、スタッキング コンテキスト 1 上のスタッキング レイヤーです。それらはそれぞれ、新しいオーバーレイ レイヤーを含む新しいオーバーレイ コンテキストも形成します。  ブロックレベルの非位置決め要素は HTML での出現順にカスケードされます
ブロックレベルの非位置決め要素は HTML での出現順にカスケードされます
