
この記事では、PC とモバイル端末のさまざまな画面サイズのレスポンシブ レイアウトを紹介します。必要な方は参考にしていただければ幸いです。
最初にレンダリング:
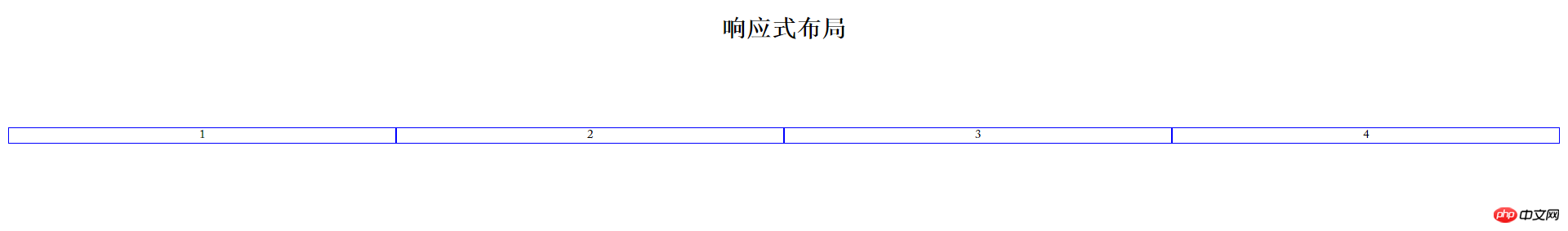
PC の副作用: 
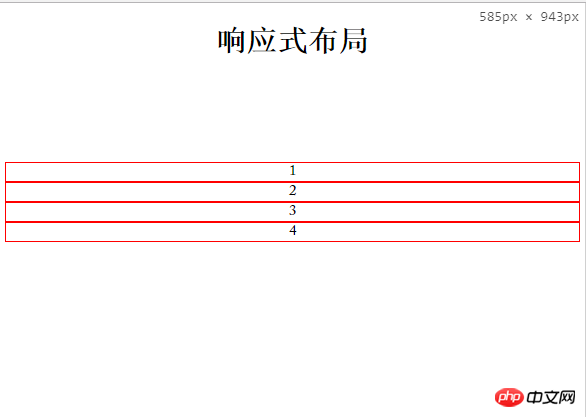
モバイルの副作用:

コードとして
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <title></title> <link rel="stylesheet" href="pc.css" media="screen and (min-width:700px)" /> <link rel="stylesheet" href="mobile.css" media="screen and (max-width:699px)" /> </head> <body> <h1 style="margin-top:20px;text-align:center;">响应式布局</h1> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </body> </html>
pc.css スタイル コード:
*{margin:0;padding:0;}
ul{width:calc(100% - 20px);padding:0 10px;margin:100px auto;height:auto;overflow:hidden;}
ul li{list-style:none;border:1px solid blue;width:calc(25% - 2px);height;100px;float:left;text-align:center;}mobile.css スタイル コード:
*{margin:0;padding:0;}
ul{margin:100px auto;padding:0 5px;height:auto;overflow:hidden;}
ul li{list-style:none;border:1px solid red;width:calc(100% - 2px);height;100px;float:left;text-align:center;}実際のプロジェクトでは、699px を設定できます。プロジェクトに応じて調整してください。さまざまな画面に合わせてより正確な CSS を設定するには、一般的に PC、Pad、携帯電話を考慮します。
要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連チュートリアルの詳細については、 CSS ビデオ チュートリアル をご覧ください。
以上がPCとモバイル端末の異なる画面サイズでのレスポンシブレイアウトの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




