
この記事ではCSSを使った下揃えのサンプルコードに関する情報を中心に紹介していますので、お困りの方は参考にしていただければ幸いです。
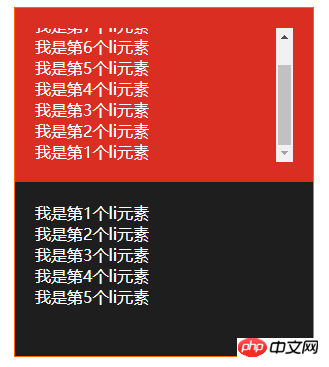
会社のビジネス要件により、次の図の赤い領域の効果を実現する必要があります:


効果の説明:
1. 赤い領域のデータを反転して (つまり、下から数えて 1、2、3、4、5) 表示する必要があります。一番下
2. データが多すぎる場合はスクロール バーを表示する必要があります。 **そして、スクロール バーを一番下に引っ張る必要があります。**
3. データが WebSocket からプッシュされます。間隔は数十ミリ秒です。
4. IE10 以降のブラウザと互換性がある必要があります。
Use flex Layout 実装
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><p class="container">
<p class="top">
<ul style="padding-top: 104px;">
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>現時点では、flex レイアウトを使用することが最善の解決策です。レイアウトは引き続き 1、2、3、4、5 の順に配置されます。レンダリング時にブラウザが自動的に反転し、スクロール バーが反転され、自動的に下部に配置されます。 。でも、IE10は今のところ対応していないので~、今取り組んでいるこのプロジェクトでは使えないので、別の方法を探す必要があります。
padding-top を使用して達成する
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><p class="container">
<p class="top">
<ul style="padding-top: 104px;">
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>padding-top を使用するのが最も簡単に考えられる方法ですが、純粋な CSS で実装することはできません。 jsを使用して計算することができます。プロジェクトの初めに、padding-top js 計算を実装しましたが、この実装方法では、データが WebSocket にプッシュされるたびに計算を実行する必要がありました。では、もっと良い方法はあるのでしょうか?答えは間違いなく「はい」です。CSS の世界では常に予期せぬことが起こります。重要なのは、強力な内部スキルを備えていることです。
table-cell を使用して下揃えを実現する
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
overflow: auto;
}
.top{
background-color: #da2e22;
}
.top-container{
display: table;
width: 100%;
height: 100%;
}
.top-container>ul{
display: table-cell;
vertical-align: bottom;
width: 100%;
height: 100%;
}
.bottom{
background-color: #1e1e1e;
}
</style><p class="container">
<p class="top">
<p class="top-container">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>table-cell を使用して下揃えを実現するのが現在の最終的な解決策であり、ie8 とも互換性があります。 「スクロールバーを下に引っ張る必要がある」という問題はテーブルセルでは実現できませんが、それを制御するにはjsを使用するしかありません。メソッド~
CSS のテーブルおよびテーブルセルのレイアウトは、多くの特殊効果を実現できます。詳細については、Zhang Xinxu の「私が知っているいくつかの表示: テーブルセルのアプリケーション」を参照してください。
要約: これで終わりです。記事 この記事の内容全体が皆さんの学習に役立つことを願っています。関連チュートリアルの詳細については、 CSS ビデオ チュートリアル をご覧ください。
関連する推奨事項:
以上がCSS を使用して下部の配置を実現する複数の方法のサンプル コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




