
この記事の内容は、CSS を使用して三角形のシンボルを実装する方法に関するものです。必要な方は参考にしていただければ幸いです。
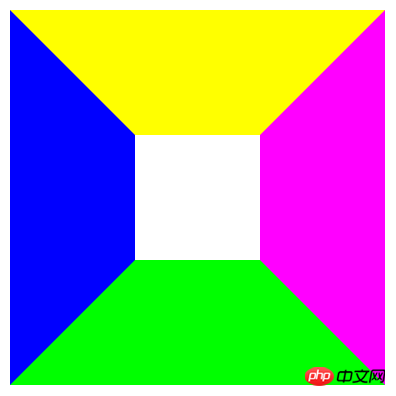
下の図は、長さと幅が 100px、境界線の幅が 100px の要素です。CSS の上下左右の境界線の交点が直線ではないことがわかります。 、この属性に従って記述することができます。 三角形シンボル

では、CSS のこのプロパティを使用して三角形シンボルの効果を実現する方法は次のとおりです。
##html コード
<body>
<p></p></body>css コード##p:after{
position: absolute;
width: 0px;
height: 0px;
content: " ";
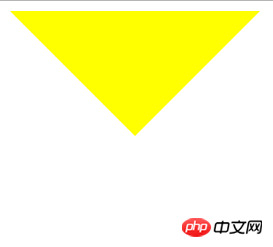
border-right: 100px solid transparent;
border-top: 100px solid #ff0;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
}
 #この方法では、疑似クラスを使用して三角形のシンボルを実装し、スペースをとらない絶対配置を使用します。
#この方法では、疑似クラスを使用して三角形のシンボルを実装し、スペースをとらない絶対配置を使用します。
#transparent は、三角形が必要な場合の透明色です。シンボルの方向が異なります。対応する方向に境界線の色を追加し、その他を透明色に変更します。上記は、CSS を使用して三角形記号を実現する方法 (コード付き) の完全な紹介です。この記事の内容はコンパクトです。誰もが何かを得ることができれば幸いです。詳細については、PHP 中国語 Web サイトに注目してください。
以上がCSS を使用して三角形のシンボルを実装する方法 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



