
JavaScript はフロントエンド開発でよく使用されますが、JS 配列を文字列に変換する方法をご存知ですか?この記事では、JS 配列オブジェクトを文字列に変換する方法について説明します。興味のある方は参考にしていただければ幸いです。
1. Join は配列を文字列に変換します
join() メソッドは配列内のすべての要素を文字列に変換でき、すべての主要なブラウザが join( ) 方法。
例: 配列を定義し、ボタンをクリックして配列を文字列に変換し、型と結果をページに表示します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="demo">点击按钮将数组转为字符串</p>
<button onclick="myFunction()">点击</button>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["dog", "cat", "elephant", "tiger"];
var str=animal.join('');
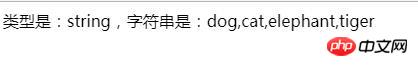
document.write("类型是:"+typeof(str)+",字符串是:"+str);
}
</script>
</html>レンダリング:

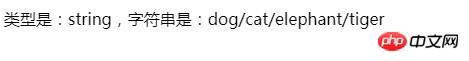
join() メソッドは、文字列内のコンテンツを区切るためにさまざまな区切り文字を設定できます。たとえば、join(‘/’) は次の効果を実現できます。
レンダリング:

2. toString は配列を文字列に変換します
toString() メソッドも Arrayオブジェクトは文字列に変換でき、すべての主要なブラウザは toString メソッドをサポートしていますが、区切り文字スタイルを設定することはできません。
例: 配列を定義し、ボタンをクリックして配列を文字列に変換し、型と結果をページに表示します。
<script type="text/javascript">
function myFunction(){
var animal = ["dog", "cat", "elephant", "tiger"];
var str=animal.toString();
document.write("类型是:"+typeof(str)+",字符串是:"+str);
}
</script>toString() メソッドの効果は上の図と同じです。
上記では、JS 配列を文字列に変換する 2 つのメソッドを紹介しています。1 つは join() 関数メソッドで、もう 1 つは toString メソッドです。ただし、join() メソッドではセパレータのスタイルを設定でき、 toString メソッド デフォルトはカンマ区切りです。仕事で選択する具体的な方法は、個人の習慣やプロジェクトのニーズによって異なります。この記事が役立つことを願っています。関連チュートリアルの詳細については、JavaScript ビデオ チュートリアル php 公共福祉トレーニング
をご覧ください。以上がJavaScript で配列を文字列に変換する 2 つの方法の詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



