この章では、HTML の表フォームに枠線を追加する方法を紹介します。困っている友人は参考にしていただければ幸いです。
一般的に、表に枠線を追加すると、さまざまな問題が発生します。表に枠線を追加した後に表示するには、次の方法が適しています。
<style>
table,table tr th, table tr td { border:1px solid #0094ff; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}
</style>
<table>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
</table>ログイン後にコピー
しかし、さまざまなニーズに応じて、別のスタイルが必要になる場合があります。ここでは、テーブルの境界線
1に影響を与える要因についていくつかの概要と分析を行います。<テーブル境界線

↑の図に示すように、つまり border=1 です。これは、テーブルの各セルと境界線に 1 ピクセルの境界線を追加することを意味します。
セル間隔セル間隔##↑ に示すように、テーブルのサイズは 200*118px
3 です。 " cellpacing="0" cellpadding="0"> cellpadding cell margin↑の図に示すように、テーブルのサイズは 200*110px # です。 # #4. cssでテーブルに{border: 1px Solid #151515}を設定する場合、テーブルの属性値をすべて削除します。 ↑の図に示されているように、今回は CSS の境界線は実際にはテーブルに外側の境界線を追加しているだけです
# です。 # #4. cssでテーブルに{border: 1px Solid #151515}を設定する場合、テーブルの属性値をすべて削除します。 ↑の図に示されているように、今回は CSS の境界線は実際にはテーブルに外側の境界線を追加しているだけです
5。 border-collapse: Collapse Border merge、このプロパティはテーブルの境界線を付けるかどうかを設定します。単一の枠線にマージされるか、標準のように HTML のように個別に表示されます
このとき、テーブル全体に枠線を追加するだけで、マージンやスペースが必要ない場合は、実際には、次のように記述するだけで済みます。
<style>
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-color:#b6ff00; border-collapse: collapse;}
</style>
<table border="1">
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
</table>ログイン後にコピー
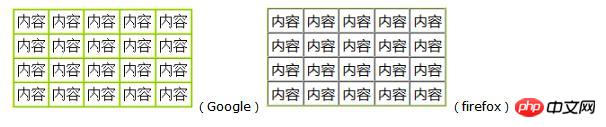
図に示すように↓
6. 上の図で、次のことがはっきりとわかります。 2 つのブラウザで解析される境界線は異なります。しかし、実際にはそれらは同じです。どちらも同時に境界線に色を追加しましたが、td と th にはデフォルトでデフォルトの色があり、デフォルトの黒い線をカバーするスタイルをここで追加しなかったため、Firefox でこのような状況が発生しました。実際、この状況は Google でも利用できますが、それが解析する黒いデフォルトの行は、注意深く見るとまだ黒いエッジを見つけることができます。 th と td にカラー スタイルを追加します。ただし、
table tr th, table tr td { border-color:#b6ff00; }ログイン後にコピー
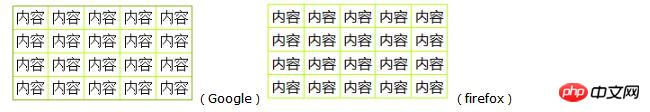
図に示すように、↓
 7. 上から注意して見てみると、まだわかります。 Google では外側の境界線がさらに深いようです。これは実際にまだ当てはまります。なぜなら、最初に border=1 をテーブルに追加したからです。上で述べたとおり、th、td、table はすべてデフォルトで黒いエッジを持っているため、境界線を正常に表示できるようにこの問題を完全に解決する必要がある場合は、次のように記述する必要があります。 ## 要約すると:
7. 上から注意して見てみると、まだわかります。 Google では外側の境界線がさらに深いようです。これは実際にまだ当てはまります。なぜなら、最初に border=1 をテーブルに追加したからです。上で述べたとおり、th、td、table はすべてデフォルトで黒いエッジを持っているため、境界線を正常に表示できるようにこの問題を完全に解決する必要がある場合は、次のように記述する必要があります。 ## 要約すると:
Html でのテーブルの属性:
border= “1”: テーブル全体 (含む) に 1 ピクセルの黒い境界線を追加します。テーブルと各セル)。これは、CSS では次のとおりです。 table, table tr th, table tr td { border:1px Solid #0094ff }
cellpadding="0"
: セルの余白は 0 に等しく、デフォルト値は 1px で、CSS の {padding: 0;}
cellspacing="0": セルの間隔に相当します。は 0 に等しく、デフォルト値は 2px です。これは CSS の border-collapse: Collapse と同等ですが、まったく同じではありません。cellspacing は単なる間隔ですが、border-collapse は隣接するエッジを 1 つのエッジにマージするため、セル間隔でのエッジの重なりによって生じるエッジの厚みの問題。したがって、HTML 属性を使用して表の境界線を設定するときにセル間隔を 0 に設定することはここでは推奨されません。セル間隔を 0 に設定したい場合は、CSS スタイル属性を使用して表の境界線を設定し、border- を使用することをお勧めします。 Collapse: セル間隔を 0 に設定する代わりに、境界線を結合するために折りたたむと、重なり合うエッジが太くなる問題が発生します。
以上がHTMLで表フォームに枠線を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2023-04-26 17:59:18
-
2023-04-26 17:47:48
-
2023-04-26 17:41:42
-
2023-04-26 17:37:05
-
2023-04-26 17:31:25
-
2023-04-26 17:27:32
-
2023-04-25 19:57:58
-
2023-04-25 19:53:11
-
2023-04-25 19:49:11
-
2023-04-25 19:41:54

