
フロントエンド開発では、HTML フォームがよく使用されます。フォームは情報を直感的に表示でき、同じ種類の情報をフォーム内で結合して表示できます。これには、同じ種類のセルを結合する必要があります。 CSS を使用してセルを結合するにはどうすればよいですか。この章では、CSSを使用してテーブル表のセル結合を実装する方法を紹介します。 Colspan と rowspan はセルを結合します (例)。困っている友人は参考にしていただければ幸いです。
最初に単純なフォームを作成します。
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th>姓名</th> <th>年龄</th> <th>电话</th> </tr> <tr> <td>601班</td> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>601班</td> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

テーブル内の情報は列ごとに表示されます。実際には、テーブルには 2 つのクラスしかありません。フォームをより簡潔にするために、重複した情報を結合できます。
フォームには、垂直結合と水平結合という 2 つの形式のセルがあります。CSS がこれら 2 つの結合セルをどのように実装するかを見てみましょう。
1. CSS 垂直結合テーブル テーブル セル。
rowspan 属性は、セルが垂直方向にまたがる行数を指定するために td タグで使用されます。
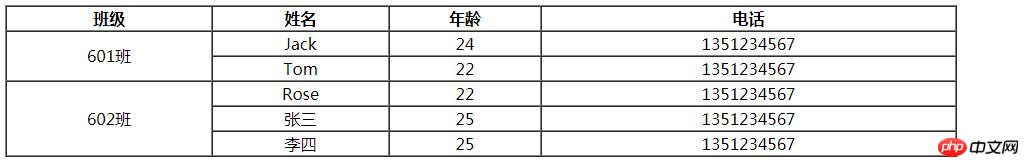
例: クラス 601 を示す 2 つのセルと、クラス 602 を示す 3 つのセルを結合できます:
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th>姓名</th> <th>年龄</th> <th>电话</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"纵向合并两个单元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"纵向合并三个单元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

rowspan="2" は、2 つのセルを結合することを意味します。セット td セルから下方向のセル (1 つ自体ともう 1 つ); rowspan="3" は、セット td セルから下方向に 3 つのセル (1 つと他の 2 つ) を結合することを意味します。
2. CSS でテーブルのセルを水平方向に結合する
colspan 属性は、セルが水平方向にまたがる列数を指定するために td タグで使用されます。
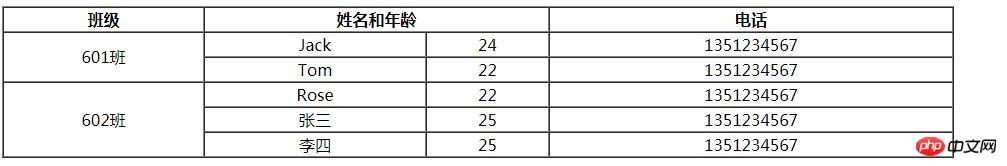
例: 名前と年齢を表示する 2 つのセルを結合して、名前と年齢として表示できます:
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th colspan="2">姓名和年龄</th><!--colspan="2"横向合并两个单元格--> <th>电话</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"纵向合并两个单元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"纵向合并三个单元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

colspan="2" は結合を意味します。左から右へ 2 つのセル。
以上がCSSでテーブルセルの結合を実装するにはどうすればよいですか? Colspan と rowspan はセルを結合します (例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



