
この章では、css3 と js を使用して動的クロック効果を実現する方法を紹介します。必要な方は参考にしていただければ幸いです。
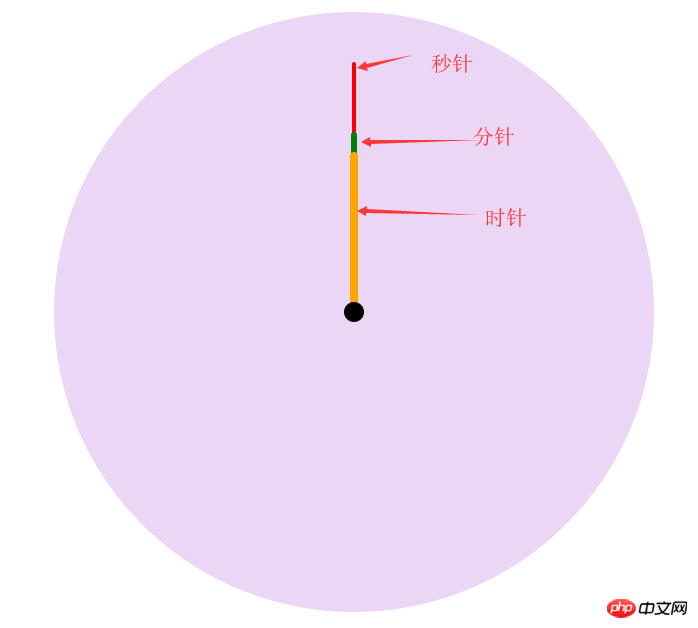
まずレンダリングを見てみましょう:

まず、ページのレイアウトを考えました。大まかに 4 つの div レイヤーが必要です。 、一番下のレイヤーは文字盤の背景画像、残りの 3 つのレイヤーは時針、分針、秒針のレイヤーです。
HTML コードは次のとおりです。
変数名はランダムに選択されますが、気にしないでください。class=center の div は時計の中心にある小さな黒い点です。時針は 60*60*60 秒に 1 回回転します。 、分針は 60*60 秒で回転し、秒針は 60 秒で回転するため、CSS コードは次のようになります:<div class="dial">
</div>
<div class="bigdiv bigdiv1" id="secondHand">
<div class="secondHand"></div>
</div>
<div class="bigdiv bigdiv2" id="minuteHand">
<div class="minuteHand"></div>
</div>
<div class="bigdiv bigdiv3" id="hourHand">
<div class="center"></div>
<div class="hourHand"></div>
</div>
.dial{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
background-color: rgba(153,50,204,0.2);
background-image: url(img/表盘.jpg);
background-size: 100% 100%;
}
.bigdiv{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
}
.bigdiv>div{
position: absolute;
left:298px;
border-radius: 100px;
}
.bigdiv1{
animation: moves 60s steps(60) infinite;
}
.bigdiv1 .secondHand{
width:4px;
height:250px;
background-color: red;
top:50px;
left:298px;
}
.bigdiv2{
animation: moves 3600s steps(3600) infinite;
}
.bigdiv2 .minuteHand{
width:6px;
height:180px;
background-color: green;
top:120px;
left:297px;
}
.bigdiv3{
animation: moves 216000s steps(216000) infinite;
}
.bigdiv3 .hourHand{
width:8px;
height:160px;
background-color: orange;
top:140px;
left:296px;
border-radius: 100px;
}
.bigdiv .center{
top:290px;
left:290px;
width:20px;
height:20px;
background-color: black;
z-index: 2;
}
@keyframes moves{
from{ transform: rotateZ(0deg); }
to{ transform: rotateZ(360deg); }
}var date = new Date(); var hours = date.getHours(); var minutes = date.getMinutes(); var seconds = date.getSeconds();
var secondAngle = seconds; var minuteAngle = minutes * 60 + seconds; var hourAngle = (60/12) * ((hours%12) * 3600 + minuteAngle);
hourHand.style.cssText = "animation-delay: -"+ hourAngle +"s"; minuteHand.style.cssText = "animation-delay: -"+ minuteAngle +"s"; secondHand.style.cssText = "animation-delay: -"+ secondAngle +"s";
以上がcss3+jsは動的クロックを描画します(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



